
Unity 製の WebGL ゲーム Foggy Shore! 孤島を少女が旅するショートアドベンチャー
そこまで高負荷ではない実装
今回ご紹介するのは Unity 製の WebGL ゲームを作っている @AlexanderOcias さんの新作ゲームです。
プレイ時間はおおよそ 5 分程度と、短くまとめられておりサクッと遊ぶことができるでしょう。
Unity 製であることから考えて、このゲームをどう評価すべきかは正直難しいところもあります。しかし Web でこれほどのゲームを遊ぶことができるとなれば、一度見てみるのも損では無いと思いますのでご紹介します。
少女はどこへ向かい何を見るのか
今回のゲームはいわゆる探索系のアドベンチャーゲームで、主人公は少女です。
ゲームがスタートすると、海岸に少女がひとりぼんやりと立ち尽くしているところを、真上から捉えたようなシーンが映しだされれます。


砂浜や、水の表現など、そこまで「リアルを追求して」作られているという感じではありません。ポリゴンモデルもかなりローポリゴンなので、昨今のゲームの品質と比べてしまうと、かなり簡易な実装ということになるでしょう。
ただその甲斐もあって、負荷はかなり抑えられており、比較的スペックの低いマシンでも快適に遊ぶことができるのではないでしょうか。
少女はアローキーや WASD で自由に操作できるだけでなく、スペースキーでジャンプさせることもできます。
砂浜に足あとが微妙に残るのが、なんともいい感じです。


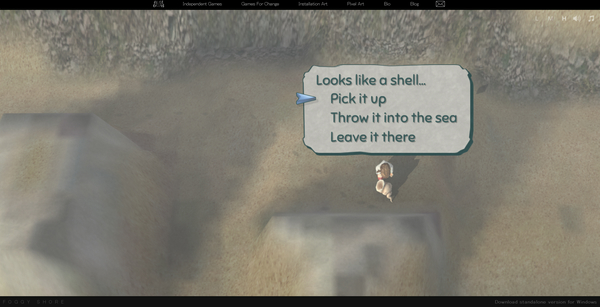
砂浜などの海岸線には、アイテムがドロップされていることもあります。
これらのアイテムには、近づくと少女の頭の上に小さな吹き出しが出てくるので、この状態で E キーを押すことによって選択肢を表示してなにかしらのアクションを実行することができます。
少女の境遇を思って、思いっきり貝を海に放り投げるのも、いいかもしれません(笑)
また、シーンによっては少女を上から眺めるのではなく、横のほうから眺めたりするカメラに切り替わる場合もあります。


なんだか微妙に悲しそうな少女の表情……
彼女はどうしてこの島にたったひとりで立ち尽くしていたのでしょうか。
プレイ時間も短いですし、それほど超大作というわけではありませんが、こうして小さな作品でもしっかり作ってしっかり公開していくというのが素晴らしいですね。
Unity 製ということもあってソースコードを参考にするということは難しいかもしれませんが、ひとつのゲームとして見ても楽しめる作品だと思います。
ぜひチェックしてみてください。



