
飛び交うポリゴン歪むスクリーン!? 上海に拠点を置くとある企業のコーポレートサイトがすごい!
エッジの利いたデザインセンス
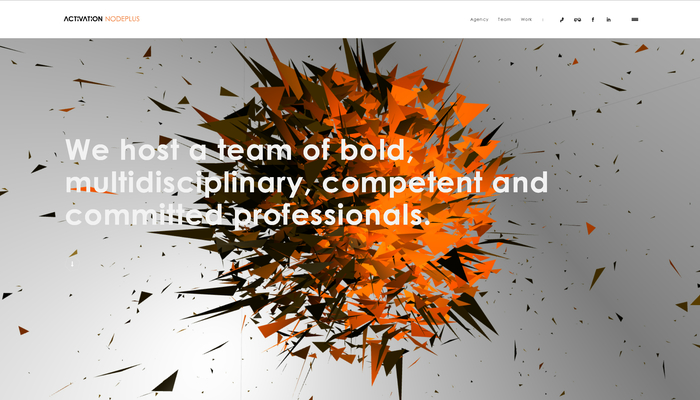
今回ご紹介するのは、上海にある企業のコーポレートサイトです。
制作したのは、以前に当サイトでもご紹介したことのあるエンジニアの方のようですが、大胆な動きやアニメーションを随所に取り入れたかなり気合の入った出来栄えになっています。
小さなところまでこだわりを感じる素晴らしい企業の顔になっていると思います。
モバイルにも対応したリッチコンテンツ
今回のサイトは、PC でもモバイルでも閲覧が可能となっており、特にモバイル端末の場合には Google の Cardboard に対応しているため、擬似的に VR コンテンツとしても閲覧が可能です。
実際に iphone6 plus で閲覧してみたところ、FPS も問題ありませんでしたし、ユーザーエージェントを見てレンダリング解像度などを適切に調整するようにしているみたいですね。
うーん、かなり考えて作られている感じがします。

シーンは全体的に三角形のポリゴンを多様した物量系です。
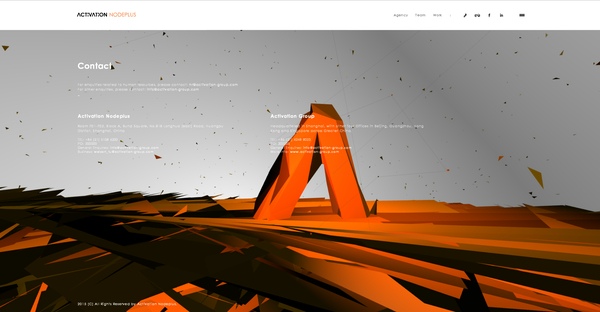
このポリゴンの集合体が、時には文字の形になったり、時には弾けたり伸びたり飛んでいったり、といった具合にめまぐるしく動き回ります。
時折、画面全体がガラスが割れたときのように突然歪むという、面白いエフェクトが掛かったりもします。
見ている人を飽きさせない動きと確かな技術を感じますね。

マウスカーソルの位置、あるいは VR モードであればその視点の位置などに対しては、インタラクティブにポリゴンの形状が影響を受けるようにもなっています。
カーソルをグリグリ動かしてみたり、あるいは VR モードであれば視点を動かしたりしてみれば、その反応性の高いモデルの動きに思わず目を奪われるでしょう。
本当に動きや演出にこだわっているのだなあということが感じられますね。


個人的には、最初このサイトを見つけた時に、単体のデモ作品かな? と思ってしまうほどに、しっかり作られている WebGL の実装だと思いました。
よくよく見てみるとコーポレートサイトとしての情報がしっかり詰まっているだけでなく、モバイル端末での閲覧や VR モードにまで手が加えられていて、非常に素晴らしいサイトだと感じました。
これくらい気合の入ったサイトを見せられたら、クライアントも思わずびっくりしてしまうでしょう。
ぜひ、チェックしてみてください。



