
流体表現を点ではなく立体の球によって表現した面白い技術デモ Vortex Sphere がすごい!
流体系デモを多数輩出してきた作者
今回ご紹介するのは、流体表現を非常に得意とする David Li さん作の流体デモ最新作です。
こちらの作者の方は、他にも WebGL でパーティクルや流体を表現した非常に完成度の高いデモを作ってらっしゃる方で、今回の作品も負けず劣らず素晴らしいですね。
デモとしては単体のもので、あまり多くの操作が行えるわけではないのですが、その面白い表現には思わず目を奪われます。
見た目もすごいが負荷もすごい(笑)
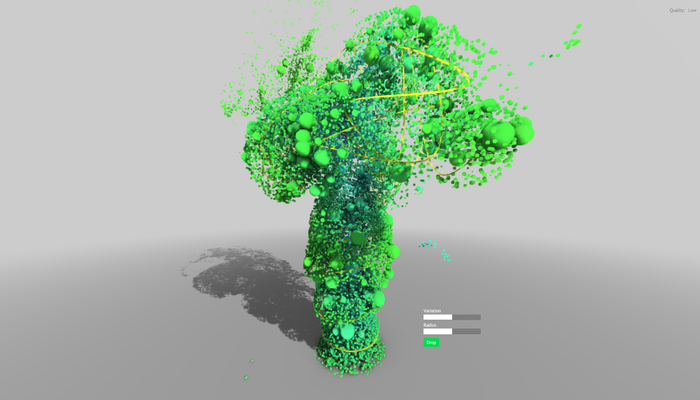
今回のデモは、床からたくさんの球体が噴き出してくる、という作りになっていて、この噴き上げられていく球体の動きが流体になっています。
いわゆる、煙などの表現に近い流体の動きをするのですが、そのウネウネとした動きは見ていて非常に面白いです。

床面からふわふわと、あるいはぐねぐねと、なんと表現したらいいのかわからない面白い動きで次々と球体が発生します。
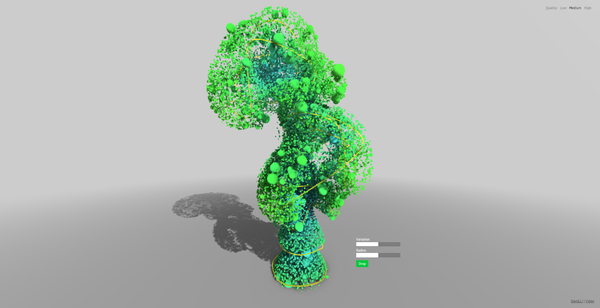
このまま放置しておくと、画面内にどんどん球体の粒が広がっていくのですが……
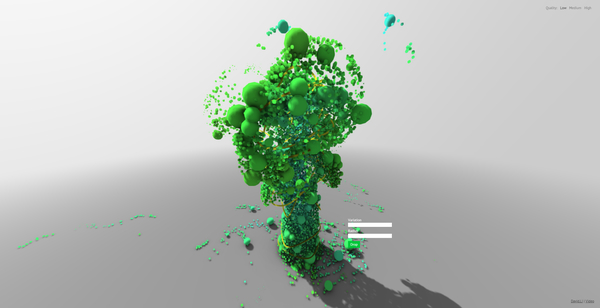
画面の下の方に控えめに表示されている「drop」と書かれたボタンを押すと、突然重力が働くようになり球体の粒たちが一斉に地面に向かって降り注いでいきます。
ある程度球体を噴出させてから落とすともう圧巻という感じ。

レンダリングは影の表現も入っており、そこそこの負荷です。ただ、もともと FPS はそれほど高めにはなっていないようです。
画面の右上のほうには、非常にフォントが小さいですが品質を変更できるリンク文字が置かれており、低中高の三段階から選択できるようになっています。
ただ、ここで最もクオリティの低い Low を選択しても、見た目はそれほど簡素になるということもなく、逆に言えばそこまで極端に軽くなるということもないのかもしれません。

画面内をドラッグすると視線を変更することもできます。
上の画像のように、光の来る方向を視線の正面側に持って行くと、陰の出方が逆光気味になり、どことなく日光を浴びる植物的な雰囲気になるような気がします。
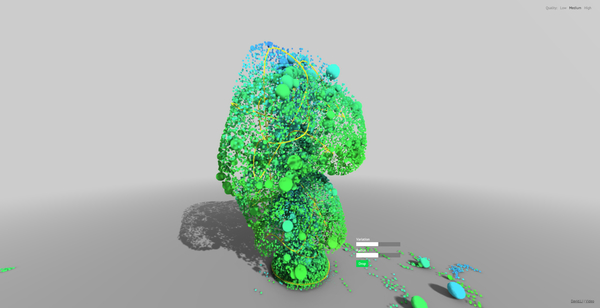
また、どういうアクションをトリガにしているのかよくわかりませんが、ドラッグ操作を私用としてマウスダウンすると、球体の粒が少し飛び散るような効果もあるみたいです。
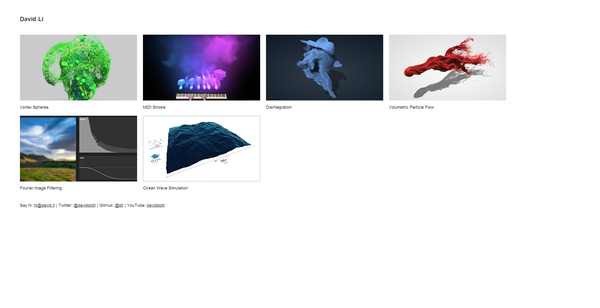
非常にたのしい流体系のデモですが、それもそのはずで前述のとおりこちらの作品の作者の方は流体系のデモをたくさん作ってらっしゃいます。彼のサイトに行くと、これまでに作ってきた作品へのリンクが置かれていますが、みなさんもそれぞれ一度は目にしたことがあるのではないでしょうか。

パーティクルや球体、あるいはクロスシミュレーション的な海面の表現など、物理に基づくタイプの WebGL のデモは本当に見ているだけで面白いですね。
今回のデモは恐らくシェーダを活用して GPGPU で流体の計算を行っていると思います。それでも、やはり負荷は高いような印象をどうしても受けてしまいますね。
多少負荷の高いものになってしまうのは、いまのところは仕方がない部分もあるのかなとは思いますが、今後はハードウェアの進化に合わせて、こういった技術がどんどん使われるような WebGL 実装の世界が広がっていくのかもしれません。
技術的にも大変興味深いデモになっています。ぜひ、チェックしてみてください。



