
音楽を感じ、撮影し、自分だけのオリジナルポスターを作成しよう! Orchestre de Paris が面白い!
奏でられる音楽を感じてみよう
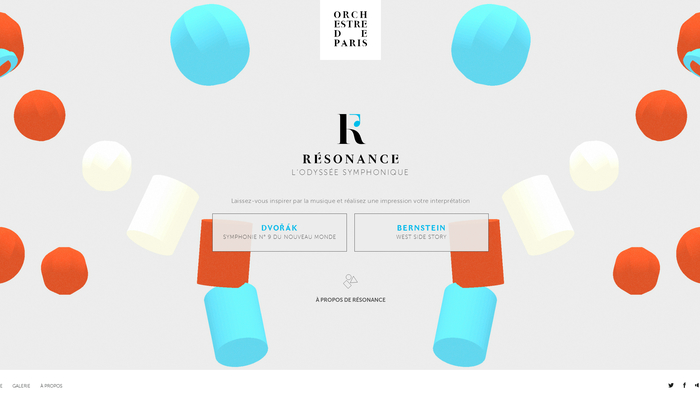
今回ご紹介するのは、一風変わった WebGL のデモで、フランス製のサイトになります。
フランス語なので細かいニュアンスがよくわからない部分もあるのですが、オーケストラ風の BGM に合わせて展開される、インタラクション満載の WebGL による仮想空間のレンダリングはとても迫力があります。
好きなシーンを撮影して、それをポスターにして投稿できるという仕組みもなかなか洒落ています。
自分だけの一枚を探す旅
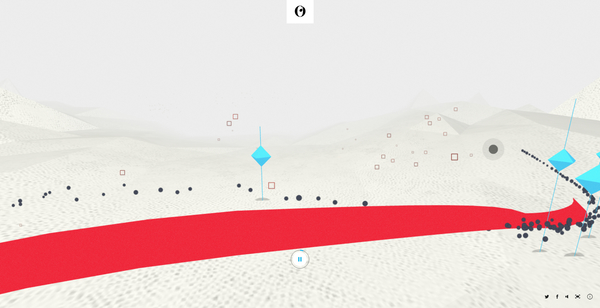
今回のサイトは、オーケストラの楽曲に合わせて、WebGL のレンダリング結果が次々と雰囲気を変えていく仕様になっています。それに加えて、ユーザーが行ったマウス操作がリアルタイムにシーンに反映されるようになっており、まさにリアルタイム 3DCG ならではの仕組みが利用されています。
マウスカーソルの位置には黒っぽいカーソルが出るようになっているのですが、その地点を追いかけるように、パーティクルやリボンのようなポリゴンのラインが動的に生成されます。
まるでカーソルを追いかけてくるかのようにスムーズに動きます。

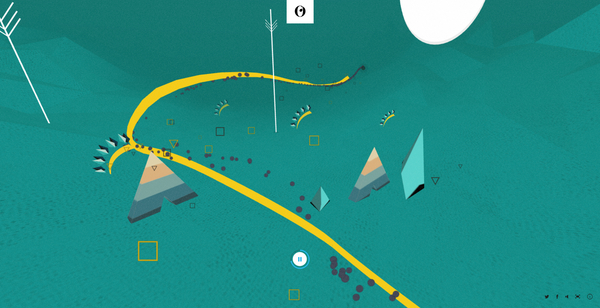
シーン全体の色合いは、曲の雰囲気の変化に合わせて次々と変わっていきます。
シーン内に配置されるオブジェクトの形状やパーティクルの様子も、そのときどきのシーンの状態によってかなりいろいろな種類が用意されています。
オブジェクト類は、曲が静かに流れているときは量も少なく控えめですが、曲調が激しくなったり、クライマックスに向けて盛り上がってきたりすると、配置される量や勢いもそれに合わせるように増えていきます。

シンプルなエッジの利いた形状のオブジェクトや、球体などの比較的簡易な形状のモデルが多いです。
しかし形状はシンプルなものが多いとは言え、押し寄せるように登場するオブジェクトが、盛り上がっていく曲調にシンクロすることもあり、妙に迫力のある映像が展開されます。
画面の下、中央あたりには小さなボタンのようなものが置かれていますが、その周囲に円形のプログレスバーが出るようになっており、曲がどのくらい進んでいるのかはひと目でわかるようになっています。

また、この画面下のほうにある丸いボタンは、進行状況の表示以外にもうひとつ重要な役割があり、このボタンを押すことで、その瞬間のシーンを一時的にキャプチャして保存しておくことができるようになっています。
言うなれば、撮影するためのボタンでもあるわけです。
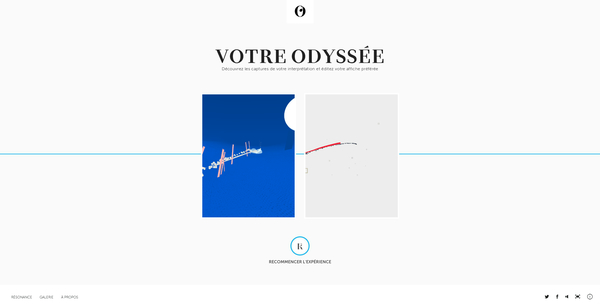
そして、この撮影したシーンがどこで登場するのかというと、すべての演奏が終わったあとに、再度出てきます。


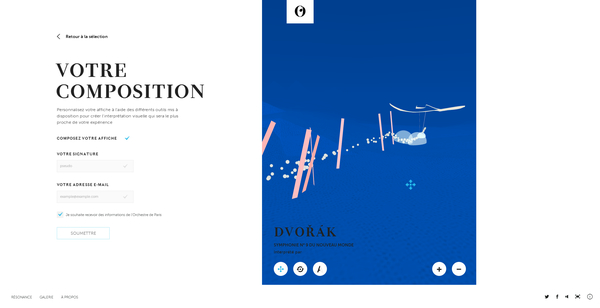
この撮影したシーンが、自分だけのオリジナルポスターになるのですね。
しかも驚くべきは、ポスターをプレビューしている画面(上記でいうと上下に並んでいる画像のうちの下の画像の画面)では、プレビュー領域自体が WebGL によるリアルタイムレンダリングになっていて、撮影したシーンのなかでカメラをさらに動かして、微調整ができるようになっています。
言葉では伝わりにくいと思いますが、撮影したシーンをあとから自由にカメラ移動などで加工できる、というふうに考えるとイメージしやすいかもしれません。
ぜひ、自分だけのオリジナルポスターを作って投稿してみてください。
WebGL のレンダリング技術としては、動的にリボンのようなポリゴンが生成されたり、多数のオブジェクトが次々と現れてきたり、特殊な難しいことをやっているわけではありませんが、見せ方がとても上手です。そのあたりも参考にできるでしょう。
ぜひチェックしてみてください。



