
グリッチノイズを効果的に利用した画面遷移が秀逸なとある企業のコーポレートサイト!
攻撃的な印象で攻める姿勢を感じるサイト
今回ご紹介するのは、とある企業のコーポレートサイトです。
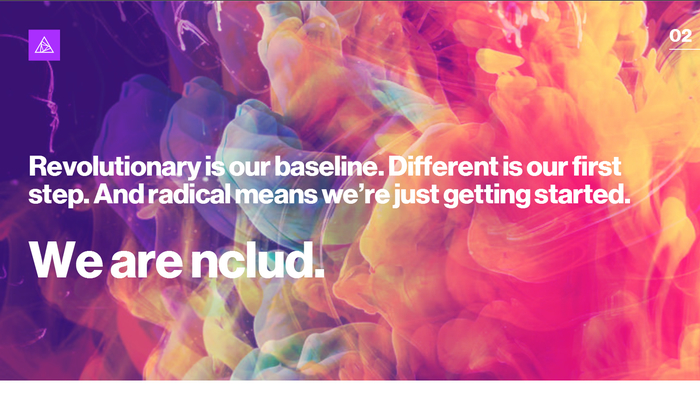
ビビットな色使い、大きめにレイアウトされたセクションやフォント、大胆な構図などが目を引くどことなく攻撃的な印象を受けるサイトに仕上がっています。
WebGL を含む最新鋭の技術に果敢に挑戦していくその姿勢も含めて、ご覧になってみていただければと思います。
不思議な画面遷移に思わず目を奪われる
今回のサイトは、まずトップページから既に WebGL を利用した演出が加えられています。
ただこれは個人的な印象ですが、やっていることに対してどうも負荷が高すぎるような気がしないでもない……ですね。
WebGL の実装部分は three.js のようですが、フルタイムで結構な広さの領域に対してフラグメントシェーダを走らせているため、どうしても若干負荷が高くなってしまうのだと思います。

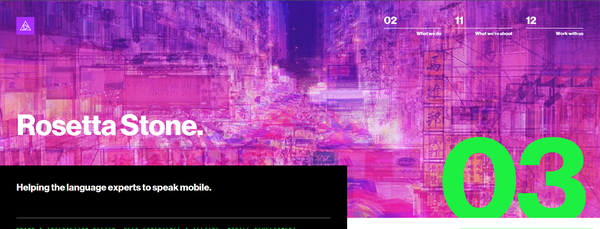
トップページと同様の画像が重なったような不思議なエフェクトが加えられているページは他にもあります。
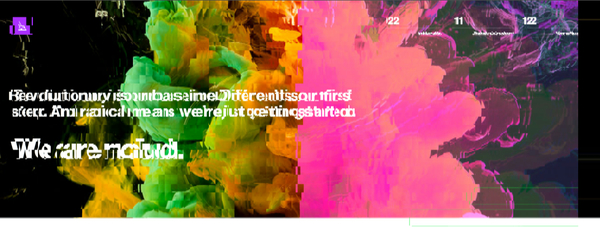
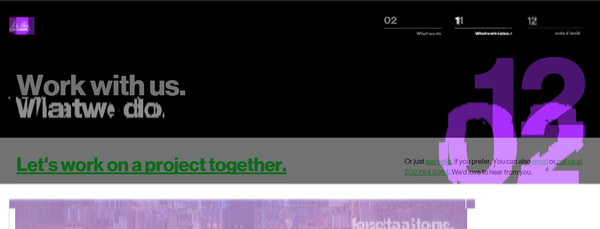
サイト内に置かれているリンクのうち、同じドメイン内で移動する場合はページ遷移の際にグリッチノイズによる遷移エフェクトが発生します。
下の画像を見ると、背景の画像だけでなくフォントに対しても独特なノイズエフェクトが掛けられているのが見て取れますね。イメージに対してだけでなくフォントに対してもエフェクトが掛かるというのはなんともいい感じです。

画面遷移の様子は静止画ではなかなか伝えられない部分が多いのですが、いきなりパチっと切り替わるのではなく、徐々に崩れるようにしてこれまで表示していたページが消えていきます。
同時に、後ろの方から浮き出してくるかのように、ノイズエフェクトを伴いつつ別のページのビューが出てきます。これは結構新しい表現方法かもしれません。
正直ちょっと重いのが玉に瑕という感じもします。

WebGL の実装部分だけでなく、サイト全体に散りばめられた彼らの思想を感じるフォントや色使いにも注目したいところ。
あくまでも二次元的な処理にしか WebGL は使われていませんが、サイト全体の雰囲気にマッチしつつも、普通に canvas2d などで実装するとちょっと苦しそうなポストエフェクト処理を、WebGL によってスムーズに捌くことでなんともパンチの効いた仕上がりになっていると思います。
どうやらこのサイトの主であるエージェンシーは、CSS Beauty というサイトの運営を行っている方が立ち上げたものらしいです。私はあまり詳しくは知らないのですが、デザイン方面では著名な方なんでしょうか。
いずれにしても、高いメッセージ性を持ったサイトだと思います。
ぜひチェックしてみてください。
リンク:
nclud - A Provocative Creative Agency
CSS Beauty | CSS Design, News, Jobs, Community, Web Standards




