
フィンランドの首都ヘルシンキの商業施設や交通、地下などを立体的に視覚化したデモがすごい!
街の情報を見やすく視覚化したデモ
今回ご紹介するのは、フィンランドの首都であるヘルシンキに関する情報を、WebGL を使って見事に可視化させた WebGL デモです。
このデモのスゴイところは、レンダリング結果や 3DCG としての完成度とは全く別のところにあります。正直なところ、WebGL の描画結果としてはそれほど高いレベルに達しているとは感じません。
それよりもなによりも、これだけわかりやすく三次元に情報を配置している点が素晴らしいですね。
新しい情報発信の形として、ひとつの可能性を感じる仕上がりになっています。
ナビゲーションとしての完成度の高さに注目
今回のデモは、まだベータ版というところなのかなと見ていて感じます。まだまだ見た目はリッチにできそうですし、現状では負荷がかなり高すぎる気がしますね。
ただ、表示されている情報の量からすると、現状では仕方ないのかもしれません。

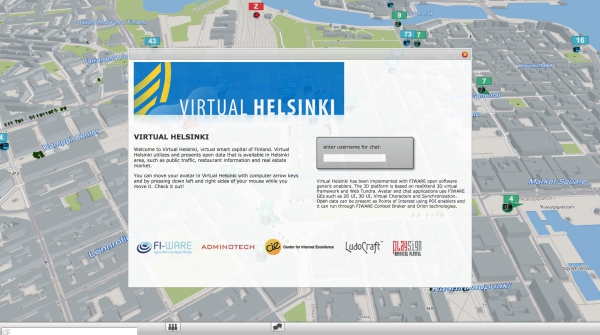
ページのロードが完了した直後は、ダイアログのような画面が表示されています。なにやらチャットができるような感じのことも書いてありますが、オンラインで複数のユーザーが同時にやりとりしたりできるのかもしれません。
ダイアログは無視して消してしまっても問題がないので、ダイアログの右上のほうにあるバツ印をクリックして消してしまいましょう。
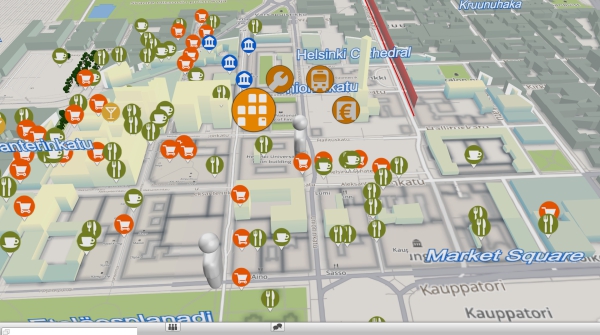
背景には、ヘルシンキの町並みを模した景観がずらっと広がっています。

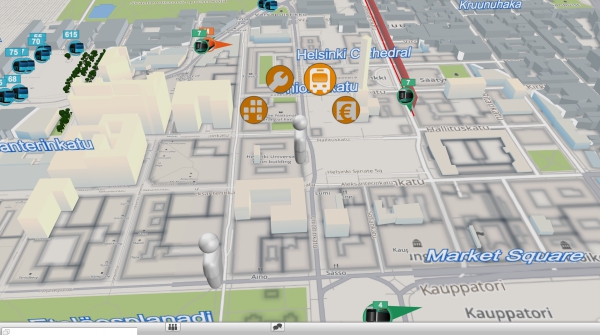
デフォルトで表示されているのは、電車などの公共交通機関です。
静止画ではわかりませんが、この吹き出しのようなものが付いているアイコンはそれぞれが独立して絶えず動いています。どうやら、交通機関の運行ルートをそのまま読み込んで、ルート通りに動かしているようです。
これはなかなかすごいですね。
詳細をみたい車両などのアイコンをクリックすれば、赤いラインが立体的に表示され、路線がどこからどこへ伸びているのかひと目でわかります。

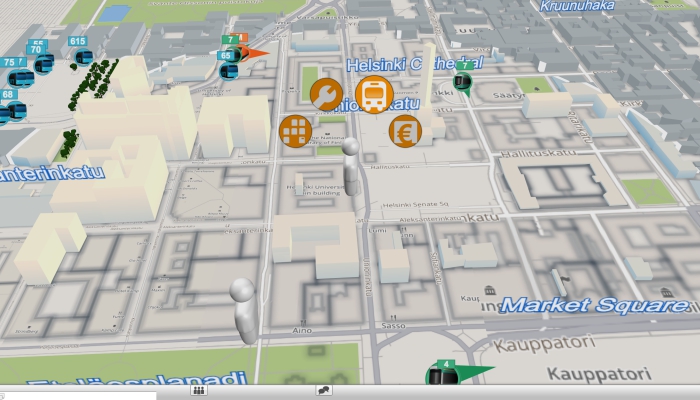
また、グレーの色をしているのでわかりにくいですが、画面の中央には人型のモデルが描かれています。
マップ内のどこかをクリックすると、この人物型のモデルが該当する地域の箇所に移動し、その周囲が円形に切り取られたような感じになります。
画像で見ると、円形に建物が消えている領域があり、外側には灰色の建造物っぽいものが見えていると思いますが、人物モデルのいる場所を中心に、より詳細な情報が表示されるようにしているのでしょうね。

人物モデルの周囲に浮かんでいるオレンジ色のアイコンをクリックすれば、公共交通機関の情報以外にも、たとえば上の画像のように商業施設の情報を表示することもできます。
小売店、飲食店、カフェやバーなどがアイコンでわかりやすく表示されていますね。
これは非常に見やすいですし、わかりやすいですね!
画像は撮っていませんが、店舗のアイコンをクリックするとコメントを残すこともできるようになっています。ユーザーがウェブサービス上にさらに情報を追加して質を向上させる、そんなサービスを目指しているのかもしれません。

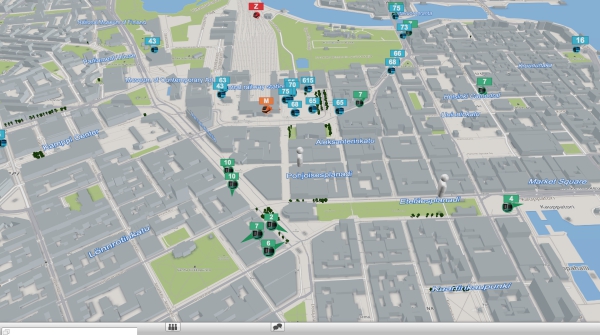
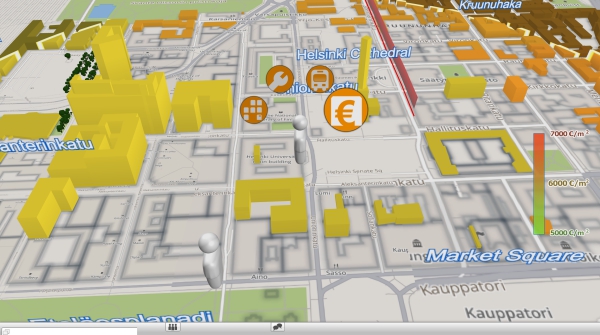
さらに驚くべきことに、ヘルシンキの地価の情報なんかも見ることができます。
平米あたりの金額を元に色を分けて表示しているようですが、これもどこかの機関から仕入れた正しい情報みたいです。
これはすごい……
都市ひとつにおける、様々な側面からの考察が行えるようになっていますね。たとえば引っ越しやビジネスでその土地に関する情報を集めている場合、こんなサービスがあったらかなり便利そうです。
ヘルシンキ以外の都市にも今後は対象地域を広げるみたいな感じのアナウンスもされていましたので、フィンランドでは主要なサービスとして、一定の地位を獲得するかもしれません。日本でも、こんなサービスを作ったらとても役立ちそうですね。
WebGL 実装としては若干重いですし、まだまだという感じはありますが、コンテンツとして、ひとつのウェブサービスとして、非常に面白い事例だと思います。
ぜひご覧になってみてください。



