
余計なものを削ぎ落とすことで洗練されたイメージを研ぎすませたミュージック + WebGL のデモが渋い!
シンプルだけどカッコイイ!
今回ご紹介するのは、ミュージックと 3DCG を組み合わせた、一見するとサウンドビジュアライザーのような印象のデモ作品です。
あまりゴテゴテした感じの演出はなくて、むしろ余計なものを極力省いて、シンプルでありつつ洗練されたような、そんな印象を受けるクールなデモに仕上がっています。
見せ方ひとつで、単純な幾何学模様だけでもこれだけ美しくシーンを描き出すことができるというのが、なんとも素晴らしいですね。
再生が終わるまでにシーンには微妙な変化も
今回のデモは曲の進行に合わせて、微妙にレンダリングされるシーンに変化が起こるようになっています。
ただ、この変化はちょっとしたことなので、ご紹介するキャプチャ画像だけではなかなか伝わらないかもしれません。
それほど長いデモではなく、負荷もそこまでとんでもなく高いという感じもしませんので、ぜひご自身の目で確かめていただけたらなと思います。

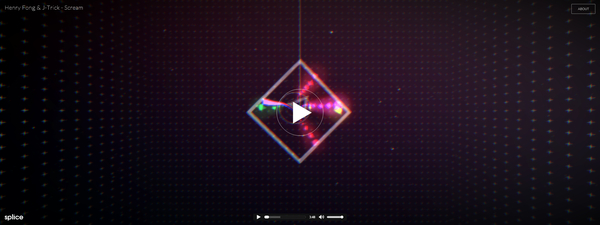
曲の再生が始まる前は、画面に大きな再生ボタンのようなアイコンが浮いています。
しかし、この状態でも背景の 3DCG はリアルタイムにレンダリングがされ続けているので、微妙に動いて見えるようになっています。
また、マウスカーソルを動かすと、それに連動してカメラアングルなどが動くようになっている点も、このスタート前のシーンから楽曲スタート後まで一貫して同様の操作になっています。


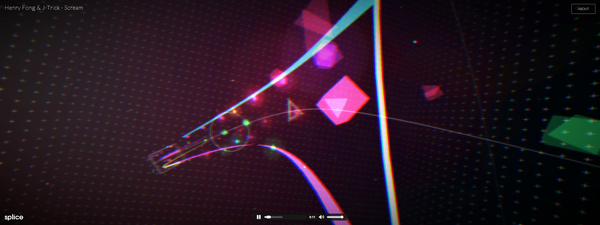
レールのように伸びるリボン状のラインと、その中心を貫くように走っている細いラインがあります。中心の細いラインには、三角系のワイヤーフレームのモデルが浮いており、これが曲の進行状況を表しているのかなと思います。
上の画像では、下段のほうは真っ暗でほとんど見えなくなっていると思いますが、これはアニメーションで実際に動いている状態で見ると、リズムやトーンに合わせて明滅しているだけなので、暗くてよく見えないということはありません。
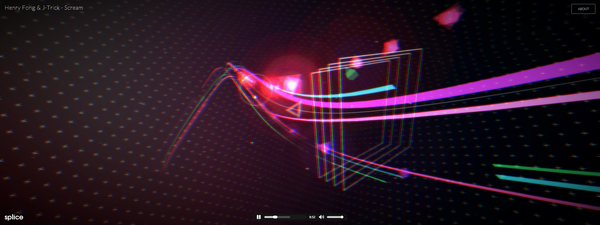
曲の盛り上がり方に連動するようにオブジェクトの量や光の加減が変わるようになっており、しばらく見ていると雰囲気がちょっと変わる瞬間があることに気がつくのではないでしょうか。

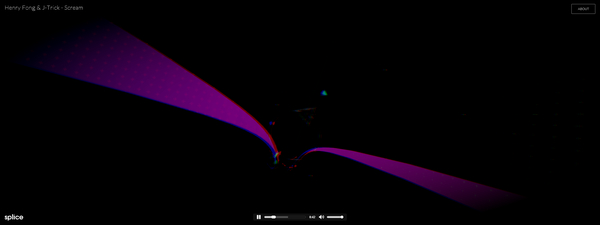
ラインの先端のほうは、アルファが低めになっていて、透明になりながら背景に溶けこむように見えなくなっています。
小さなことのようですが、この先端のほうが透明になって見えなくなっていることによって、なんとなく無限にレールの上を進んでいくような、とても広い空間を漂っているような、不思議な感覚が得られる気がしました。
さすがに、最後の最後まで見ていると多少単調な感じもするのですが、曲調に合わせて微妙に切り替わる演出が、派手すぎずいかにも計算されたカッコよさという感じ。
デザインがとても渋くて、曲もなかなか雰囲気にマッチしています。ぜひチェックしてみてください。



