
イギリスのゲームスタジオが放つ新作ゲームのティザーサイト! WebGL を使った見事なリッチコンテンツ
日本人も制作に携わる大作
今回ご紹介するのは、2016 年に発売予定のマルチプラットフォームのゲームタイトル、Zodiac のティザーサイトです。
このゲーム、もしかしたら既にご存知の方も多いかもしれません。というのは、海外のゲームスタジオが制作しているタイトルではありますが、シナリオは「バハムートラグーン」や「ファイナルファンタジーシリーズ」、それに「キングダムハーツ」などを手がけた野島一成さんが務めているようです。
私はあまりゲームには明るくないので、今回はあくまでもティザーサイトの WebGL 実装についてだけ見ていく感じになってしまいますが、実に作品の魅力がよく伝わってくるサイトになっていると感じます。
日本にもゆかりのあるゲームスタジオ
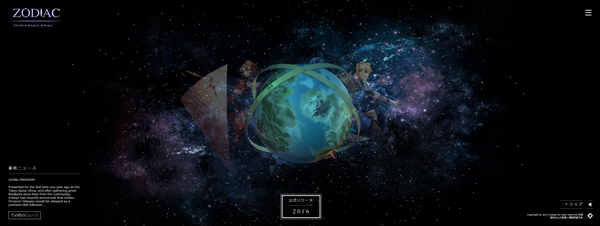
さて、今回のティザーサイトは WebGL を利用することで、壮大なゲームの世界観を上手に表現していると思います。
少々ロードに時間が掛かるのがちょっと気になりますが、ロードが終わるととても美しいレンダリングで、ゲームの世界を模した地球儀のようなモデルが映しだされます。

もちろん、この地球儀の部分はインタラクティブに操作することができるようになっていて、地球儀のそばでドラッグ操作を行うと、それに応じて地球儀が回転するようになっています。
地球儀の上には、光の塔のようなものが見えますね。これがそれぞれのページヘのリンクの役割になっています。
現在は、キャラクターやストーリーなどの一部のメニューしかありませんが、将来的には、この地球儀全体にさらに事細かくコンテンツが配置されるようになるのかもしれません。

地球儀の裏側は光の塔のリンクもなく、なんとなく暗い感じ。
キャラクターやストーリーなどを個別に配置したページも、まだまだこれからコンテンツが充実してきそうな雰囲気。
キャラクター紹介のページでは、2D イラストがベースのキャラクターが、ゆらゆらと不思議に動く面白いコンテンツを見ることができます。Live2D のような、二次元の画像を利用したアニメーションの動き方をしていますね。
この部分も WebGL で作られているのかな? ソースを見てみましたが、かなりしっかり作ってある印象を受けました。


既に動画なども公開されている本作。
どうやら日本の RPG に大きな影響を受けているようで、制作サイドにも日本人の方がいるようですし、ゲームスタジオの ABOUT ページには、東京でチームを編成した、みたいなことも書いてありますね。
音楽もさながらファイナルファンタジーのような壮大な雰囲気で、とても良さそう。
WebGL の実装としては比較的シンプルなものかなという感じもしますが、非常に力の入ったティザーサイトだと思います。今後は、Flash の代わりに、こういった WebGL をピンポイントで利用したサイトが増えていくのかもしれません。
ぜひチェックしてみてください。



