
豊富な点滅パターンが面白い! three.js を利用したネオンのような表現が美しい LED cube
デモとしてはシンプル、多彩なパターンが面白い
今回ご紹介するのは、three.js を用いた WebGL デモで、どちらかというと作品というより作例という感じの、非常にシンプルなものです。
ただ、このデモを紹介しようと思ったのは、プリセットで用意されている発光パターンの量が豊富な点。たとえ小規模かつシンプルなデモであっても、様々な見せ方があるのだなと関心しました。
それほど技術的に参考になる点は多くないかもしれませんが、ご紹介しようと思います。
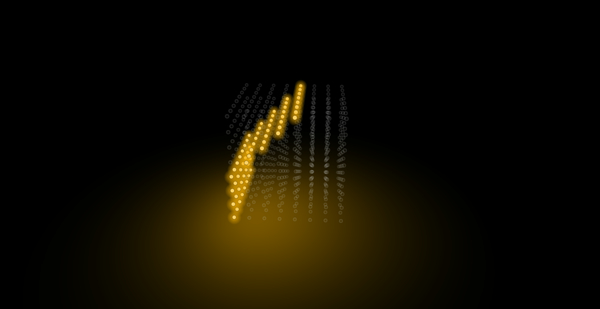
ぼんやりと暗闇に浮かび上がる LED 風パーティクル
さて、先述のとおり今回のデモはそれほど大規模なものではありません。
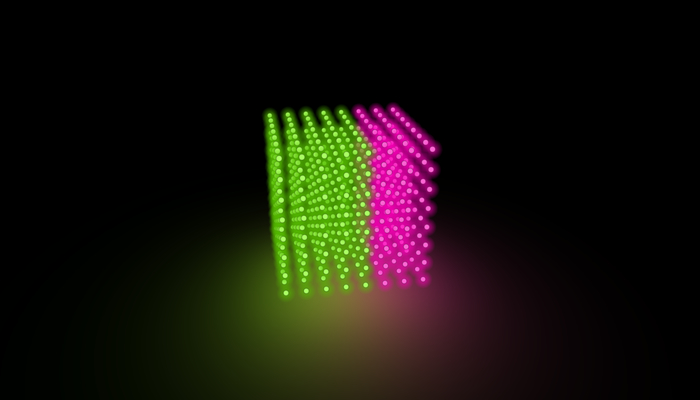
ページのロードが完了すると、LED を模した小さな丸いオブジェクトが一塊になっているシーンが出てきます。基本的には、このシーンから遷移することはなく、LED 風のオブジェクトの発光パターンが様々に変化するようになっています。

とてもシンプルなデモですが、なかなかきれいですよね。
LED の集合体の真下のところは、発行している色に合わせて照らしだされるようになっています。この照明効果は、上にある LED の量や色をしっかり反映しているようですね。
見えているものがそれほど多くない割には負荷が高いような気がするのですが、それはこのライティングが影響しているのかもしれません。

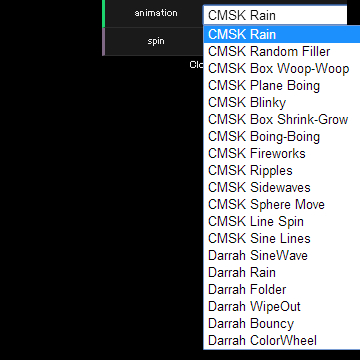
画面の右上のほうには、メニューが表示されており、プリセットの発光パターンがかなりいろいろあります。
これを切り替えながらそれぞれ見ていくと、なるほどそんな表現方法もあるのかと思わされます。
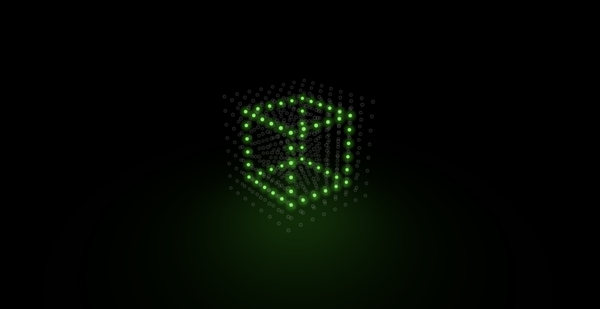
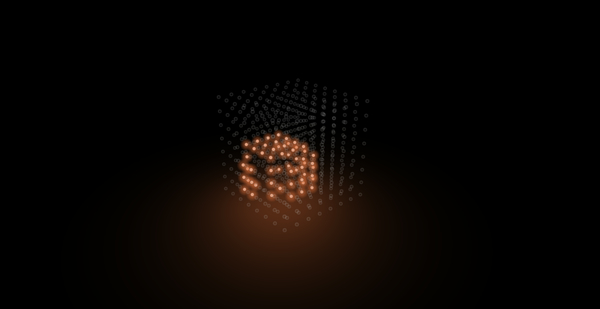
LED で表現された限られた空間のなかで、どれだけ表現の幅を広げることができるのか、そんなことを考えさせられます。ちょっとした物理演算っぽい表現やランダムパターンなどもあります。



LED の発光する色は常に変化しているので、上の画像と全く同じ形状でも、色が微妙に違っているということはあると思います。
このデモについては技術的なことよりも、その表現の豊富さや面白さに注目して見てみるのがいいと思います。また、ライティングによってどの程度の負荷が掛かってくるのか、自分のマシンでちょっとしたベンチマーク的な使い方をしてみるのもいいかもしれません。



