
それはまさに世界をライブ中継する驚きの WebGL ブラウザアプリ! 創業者に聞く LiVEARTH に込められた想いとは
誕生に至るまでの開発秘話もうかがいました
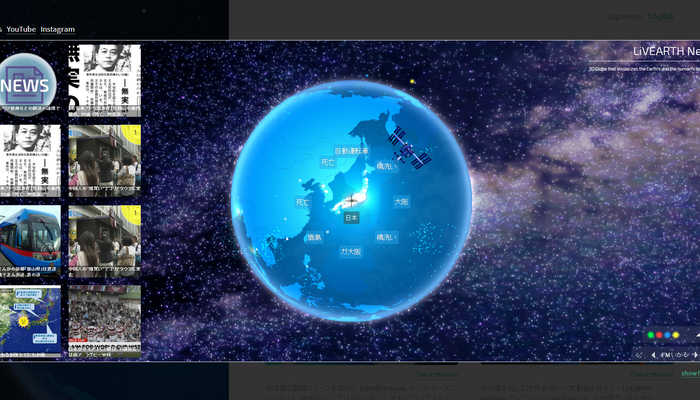
今回ご紹介するのは、日本の企業が配信している WebGL を利用したグローバルなニュースアプリケーション、LiVEARTH(ライブアース)です。
非常に高い完成度を誇るレンダリングだけでなく、ニュースアプリケーションとしての実用的な機能も非常に充実した、素晴らしいサイトに仕上がっています。
日本の企業が運営していると聞き、いてもたってもいられず思わずコンタクトを取りました。代表の庄司さんが丁寧に対応してくださり、なんと今回は 開発秘話 や、このアプリケーションに込められた 創業者の想い をうかがうことができました。
かなり充実した濃厚な話が聞けて感動しました。
以下、創業者の庄司さんからいただいたお話をもとに私のほうで編集したものになります。とても素晴らしい内容なので、みなさんもぜひお読みいただければと思います。
概要 - LiVEARTH とは
LiVEARTHは「地球儀で世界を変える。地球を俯瞰する視点を社会に提供する」という想いから誕生したWebGL地球儀プラットフォームです。
既存のGoogle EarthやGoogle Mapのように、静的(static)な情報だけでなく、動的(dynamic)なリアルタイム情報を載せ、世界の人々がウェブ地球儀を見ながらこの星のどこで何が起こっているかを知り、自分の関わり方を考えられるアプリです。まだまだ発展途上ですが、更に使いやすく役に立つアプリにするべく日々努力しております。

サイトに訪れるとニュースアプリのフレーム版を見ることができます。
創業者庄司の経歴
創業者の庄司はマレーシア・クアラルンプール生まれで、東南アジア及び米国で11年の海外居住経験を持ちます。幼少期から宇宙や地球への強い興味を持ち、小学生の時、NHKの「地球大紀行」シリーズに魅了されます。「地球とはなんとダイナミックな星なのか。また、宇宙から見た地球はとても綺麗だ。」しかし、周りの子供達はそんな堅苦しい番組より少年漫画に夢中な年代。同じような感想を持った子供は周りに誰もいない。自分だけおかしいのかもしれないな…。そう思いながらも、庄司は宇宙少年のまま、大学では宇宙ロボットを、大学院では惑星科学を研究します。
しかし、大学院で転機が訪れます。生来好奇心が旺盛でせっかちな庄司は、自らの研究者としての適性に疑念が生じます。周りの同期や先輩があまりに優秀なこと、惑星科学研究が息の長いこと、広い社会を見てみたいという好奇心がくすぶっていたことから、新卒で米系投資銀行ゴールドマン・サックス証券に入社。クリーンテクノロジー投資会社への転職も含め、大学院修了後の10年間は技術発掘・評価・投資、事業開発、といった現実的な金融/事業分野で修業を積みます。様々なベンチャー企業支援を通じて、ゼロからアイディアを形にしていく起業に魅了される中で、「自分にもずっと思い描いてきたビジョンがある。一度試してみたい」という思いが、LiVEARTH誕生につながります。一緒に構想段階から進め、大企業での安定した生活を捨てて共同創業したエンジニア小林佑介、JAXA Open APIコンペティションで最優秀賞受賞経験もある3Dコーティングのプロの篠木貴久、サーバーサイド・エンジニアの武藤大樹が加わって初めて、WebGLベースの本プロダクトを完成させることができたのです。


ライブアースではフォーカスしている地点に関連するキーワードがハイライト表示され、関連するニュースや画像などがリアルタイムに表示されます。マウスでドラッグして地球儀を回転させるだけで、世界中のニュースが手に取るようにわかります。すごい!
ビジョン
「21世紀は、"地球儀"で情報を見る時代のはずだ」-これが宇宙や地球に憧れてきた庄司がずっと思い描いてきたビジョンです。美しいバーチャル地球儀上で様々な地点で情報が点滅し、キーワードが浮上する。地球のどこで何が「今」起きているのかを、包括的に、俯瞰的に、直感的に知ることができ、地球に対する意識を高められる表示媒体。
しかし、そんなものは探してもどこにもないので、自分で創るしかない。
この理念に共感してくれた、小学校時代からの友人である小林、および数名のエンジニアと共に、WebGLで地球儀を創ることになったのです。
背景
なぜ地球儀か? それは、宇宙飛行士と同じ地球を俯瞰する視点を持てること、3D表現として極めて強いリアリティがあることが理由です。地球儀であれば、宇宙飛行士と同様、鳥瞰視点から情報を空間的に把握し、物事を多面的に理解できます。例えば、ある二国間で最適の協定(部分最適)をズームアウトして第三国まで考慮すると、三国間で最適になる(全体最適)とは限りません。つまり、地表にいながら知る情報と、同じ情報を上空から鳥瞰するのでは、当該情報の周辺情報との関係性、分布といった空間属性が追加される点で異なります。所属する環境の外に出て初めてその環境を客観視できるのです。各ニュースも、単純な文字列や知識として消化するのではなく、地球儀の上で見ることにより、周辺国や世界の中での意味合いを考えられます。
皆が宇宙に行ければ地球市民の意識が変わるでしょうが、今それが可能なのは一握りの宇宙飛行士と大富豪だけです。地球儀は、地上に居ながら地球俯瞰視点を獲得する方法なのです。拡大して考えれば、人類社会の抱える複雑な問題を解決するには、地球を宇宙から俯瞰する視座を獲得する必要があり、地球儀ならそのような俯瞰的視野を持った人材を創ることが可能であると考えています。
また、東日本大震災直後から、災害情報を扱う地理情報システム(GIS)が注目され、また、様々なSNSがジオタグの重要性に気づき、地点情報を投稿に含めるようになってきました。情報の「場所」属性の重要性が増してきた時代的要請もWebGLでの地球儀情報プラットフォーム創造を後押ししました。

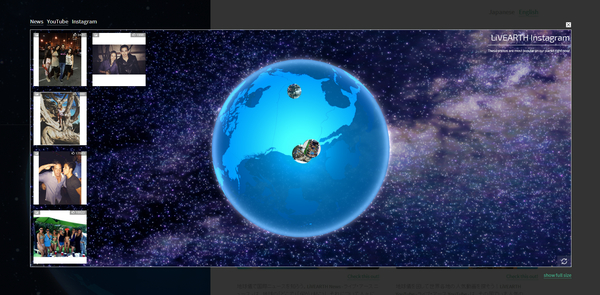
ニュースだけでなく、世界中で話題になっている動画や画像を表示するモードも搭載されています。
開発の具体化
この構想を具体化するにあたり、「静的情報か動的情報か」「地図か地球儀か」「他社地球儀か自社開発か」「ネイティブかウェブアプリか」といった課題が出てきました。
静的情報か動的情報か
地球儀は模型としては素晴らしいのですが、多くの場合「そこに何があるか」に主眼が置かれ、「そこで今何が起きているか」という視点の情報はありませんでした。多くのユーザがシリアにフォーカスして見たいのは砂漠ではなく、今何が起きているかだと考えました。
地図か地球儀か
一覧性の強みは地球儀より地図にあり、実用性を考えると地図に軍配が上がります。実際、地球の曲面を感じられない程のローカル情報を扱うのであれば、地球儀ではなく地図で十分かもしれません。しかし、世界規模で物事を俯瞰する視点を提供するという理念に沿い、またリアリティに勝るのは、ミクロ視点ではなくマクロ視点で情報を閲覧できる地球儀であると考えました。
他社地球儀か自社開発か
既に提供/公開されている地球儀のサービスやAPIを活用するという方法も考えられましたが、表示のカスタマイズ性や処理性能に限界を感じ、またスマートフォンやタブレットなどのモバイル端末でもサクサク閲覧できるものにしたいという想いもあり、自分たちで地球儀を開発することにしました。
ネイティブかウェブアプリか
WebGL技術の進化と、マルチプラットフォーム対応を考え、WebGLを採用しました。3Dを滑らかに表現するにはネイティブアプリがベストですが、Web技術の進化はとても速く、3D表現をサポートするソフトウェアとハードウェアが追い付いてきたタイミングで、WebGLはネイティブのOpenGLと遜色ない水準のものができることがわかりました。また、ハードウェア側でもiOS8からSafariが標準装備でWebGL対応になり、電池性能やチップも改善されパフォーマンスが飛躍的に向上してきたので、WebGLを使える環境が整ったのです。

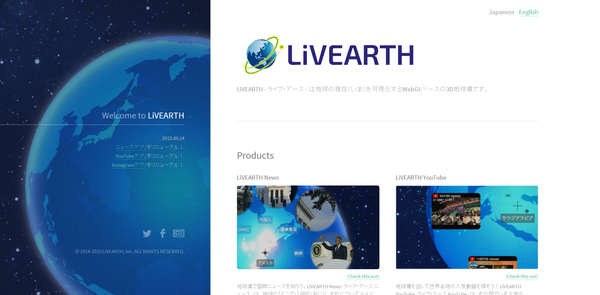
サイトのトップページ。LiVEARTH に関する最新情報などが掲載されています。
アプリケーションの機能やコンセプト
「地球を俯瞰する」視点の提供をコンセプトに、地球をクルクル回して眺めているだけで楽しく美しいアプリを目指しました。イメージは、昔ながらのラジオでダイヤルを回してチューニングを行うように、地球を回して各地の情報をチューニングする、というものです。
主な機能や表示について紹介します。
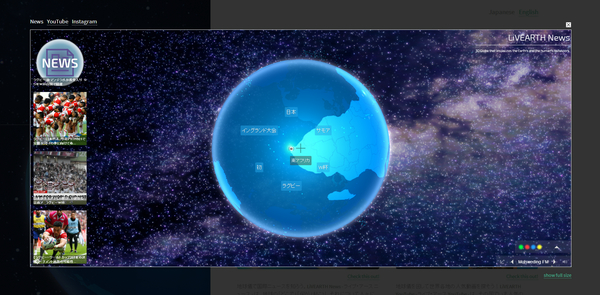
ニュース
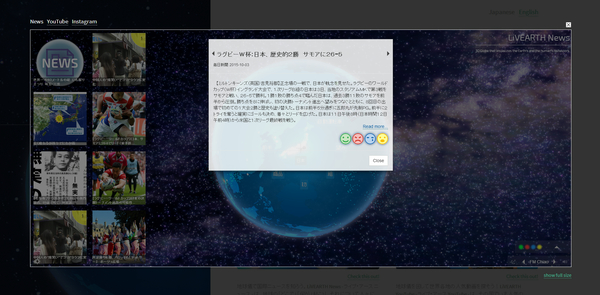
地球を回して、見たい地点を中央のスコープ(+マーク)に合わせることで、その地点のニュース(サムネイル)および(ニュースから抽出した)キーワードを見ることができます。サムネイルまたはキーワードを選ぶとより詳しい情報がポップアップ表示されます。どうしたら地球の操作と情報の見易さとを両立できるか、デザイン面では試行錯誤しました。
ラジオ
画面右下のラジオ機能(スピーカーアイコン)をオンにすると、その地点にあるラジオ局のストリーミング放送を聴くことができます。海外旅行先で流れるラジオを聴きながらニュースを眺めることで現地にいる感覚を感じられたらという想いから取り入れたのですが、各局の配信フォーマットや各ブラウザの再生可能フォーマットがまちまちで、聴ける局が限られてしまい、WebAudioはまだちょっと早かったかな、という印象を受けました。
感情フロー
ニュースに対してどこの人がどのような感情(喜び、怒り、哀しみ、驚き)を抱いたかを地球上に可視化したいと考え、4色のパーティクルを飛翔させることで表現しました。居住地と国籍とを設定してもらうことで、ニュースのポップアップウィンドウに用意された感情ボタンから、誰でも感情を表明することができるようにしました。
ニュース量ビジュアライゼーション
どの地点でどのくらいニュースが増えたかを、地球上にヒートマップで示しました。大きく光っている地点はニュースが多いところ、早く点滅している地点は急激にニュースが増えているところ、を表しています。
降水量ビジュアライゼーション
地球に降る水色のパーティクルは、その地点の降水量を表しています。ちょっと変わったスノードームとして楽しんでいただければ。
オートパイロット
注目地点を順に巡回するオートパイロット機能を設けました。数十秒触らずに放っておくと、自動で地球がくるくるまわり始めます。

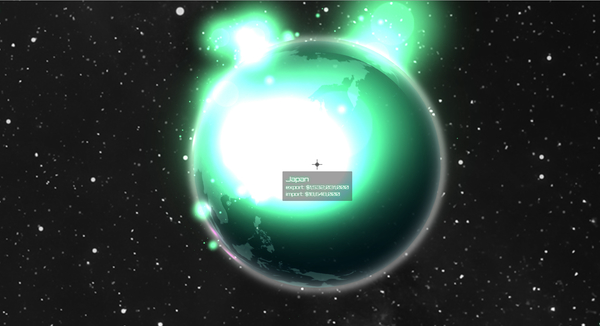
こちらは経済的な取引、つまり輸出入のデータを可視化したデモ。輝くパーティクルの表現が美しいですねー。
実装の裏話
実装にあたっては、それなりの規模のソースになることが予想されたため、require.jsによるモジュール化を基本設計として取り入れました。 3D描画はthree.js(開発開始時はr69、現在はr71)を利用しています。three.jsはバージョンアップで挙動が変わることが多く、特に描画順の変更には困りました。 その他、WebGL周りで苦労した点としては、前述のニュース量ビジュアライゼーションで、シェーダでデータテクスチャを処理する際、現状のメジャーブラウザでのWebGL実装は浮動小数点テクスチャの読み込みはできても、書き込みはできないようで、このことを把握するのが大変でした。
このニュースアプリの派生アプリとして、YouTubeアプリ:その国で多く見られている動画を表示。Instagramアプリ:各地で投稿された写真のうち、人気が上昇しているものを表示。も開発しました。 これからも「地球を俯瞰する視点を提供する」というコンセプトのもと、より優れた機能や製品の開発に取り組んでいきたいと思います。

編集後記
さて、みなさんいかがでしたでしょうか。
LiVEARTH の庄司さんが、どうしてこのアプリケーションを作ろうと思い至ったのか、そして実装にはどういう視点や考えが盛り込まれているのか、こんなに詳しく教えてもらっていいのか! と思わずこちらが思ってしまうような、非常に濃い内容だったのではないでしょうか。
レンダリングの美しさもさることながら、しっかりとアプリケーションとしての実力も兼ねているライブアース。ぜひ、ご覧になってみてください。
なお、庄司さんと一緒に LiVEARTH を支えていらっしゃるエンジニアの方々も、最後になりますがご紹介させていただきます。
小林佑介 CTO ファウンダー
大学で航空宇宙工学を専攻、大手SIerに入社。プログラマ、プロジェクトリーダーとして、宇宙関連システムや自社製品及びその関連システムの開発・管理に携わる。大手から中小企業、SI、家電メーカー、研究所等幅広いクライアントのニーズに対応したシステム開発に従事し、自身の持つ高いコーディング能力に加え、数名のプログラマーを管理しリードするプロジェクトマネジメントを多く経験。
篠木貴久 システムアーキテクト
大学卒業後、SGI社の先進的なOpenGL言語による高度映像エフェクトの開発を始める。リアルタイム映像生成システム開発に従事し、ダンスの動きによって映像が変化するインタラクティブ映像システムや高解像度マルチスクリーン映像システムを自ら開発。ソフトウエア開発では、OpenGLやシェーダープログラミングをベースとして、高品質映像伝送システムの実用化を行う一方、アプリコーディングでのデザインパターン手法の活用等、高度なクラス抽象化設計に基づく再利用性の高い開発手法を探求。 東京大学工学部機械工学科卒業。制御工学専攻。
武藤大樹 エンジニア
1981年、神奈川県生まれ。PCでのグラフィクス系開発を得意とする受託開発会社で数年の経験を積んだ後、2010年にフリーランスとして独立。以後、プログラミングへの献身を武器に、来る仕事拒まずの精神で、全方位体制のソフトウェア開発道を歩み続けて今に至る。
リンク:
LiVEARTH News ※フルスクリーンアプリ版
LiVEARTH Global Robot Trades ※グローバルトレード可視化版



