
2D 用の WebGL も利用可能なライブラリ Pixi.js の入門用チュートリアル
ひとつひとつ地道に積み上げていくチュートリアル
今回は、普段とは少し趣向を変えて、Github で公開されているチュートリアルのご紹介をしようかと思います。
チュートリアルの対象となっているのは、WebGL を利用することで非常に高いパフォーマンスを発揮できることで有名な、2D 特化型のライブラリ Pixi.js です。
日本でも結構有名なライブラリなので、ご存じの方も多いのではないでしょうか。
コードと画像をほどよく利用した丁寧な入門記事
今回紹介するのはあくまでも Github で公開されているコンテンツなのですが、どうやらこれを書いている方は Pixi.js のコントリビュータでもあるようですね。
当記事の執筆時点で、10日ほど前にリポジトリが更新されていました。今現在もこのチュートリアルは日々更新されているということですね。これは活用のしがいがありそうです。
Pixi.js は今年に入ってからバージョン3系が公開されましたが、Pixi.js 自体も Github でリポジトリの管理を行っており、ソースが全て公開されています。つまり、今回紹介するチュートリアルを全て網羅したとしても、あるいはその過程で躓いたとしても、公式のリポジトリなどを通じていろいろ調べることができるわけですね。
オープンソースであることのメリットを最大限享受できそうです。

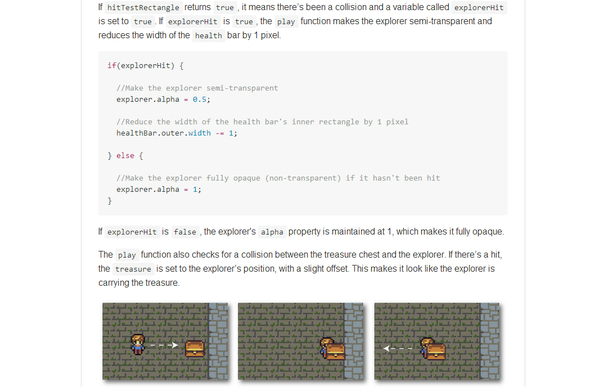
チュートリアルの方は、具体的なコードの掲載に加え、適度に画像を利用しつつ、かなり段階を踏んで最初の最初から丁寧に解説している印象です。
ドキュメントそのものは英語ですが、コードの掲載と画像の掲載があるおかげで、英語が直感的に理解できなくても、なにを実装しようとしているのかは見てすぐに理解できると思います。
ざっと解説されている項目を見てみると……
- イントロダクション
- Pixi.js のセットアップ
- 画像データの利用方法
- スプライトの設定方法
- 移動や回転に関する処理
- キーボードからの入力受付け
- 幾何学形状の描画
- 衝突判定
- 実際にゲームを作っていくフロー
といった感じで、かなり実践的な内容になっています。
同リポジトリには、作例も多数収録されており、当然のように Pixi.js の v3 系に対応しています。

Pixi.js は比較的扱いやすいライブラリで、日本でも趣味の開発などに使っている方が結構いらっしゃる印象です。ただ、入門のためのドキュメントとなると数が少ない感じはします。
v3 系にも対応した非常に親切なチュートリアルになっていますので、興味のある方はぜひご覧になってみてください。
WebGL を利用することで通常の canvas2d コンテキストとは比較にならない速度が出ますし、Pixi.js がファイルのロードなど、面倒な処理は全てラップしてくれます。ゲーム開発やサイトのエフェクト追加などに役立ててみてはいかがでしょうか。
リンク:
kittykatattack/learningPixi - github



