
イギリス・ロンドンにあるデジタルプロダクションのサイトはインパクトのある WebGL 製トップページ
顧客の目を引く 3D 景観
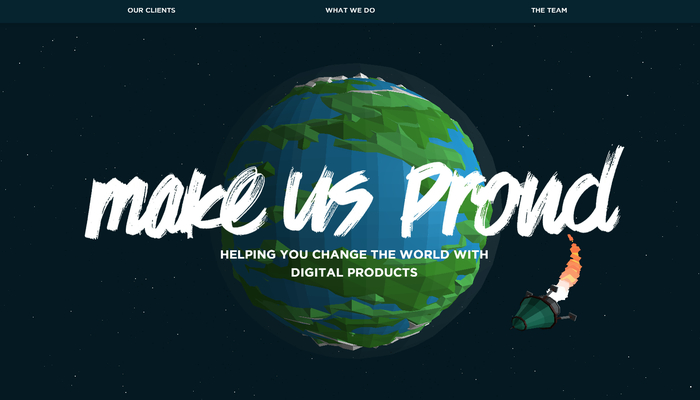
今回ご紹介するのは、イギリスはロンドンにある、とあるプロダクションスタジオのサイトです。
WebGL の実装としては非常に単純な物で、もしかすると初めて実装したんじゃないだろうかと思わせるような感じもします。
しかし、自社のサイトやサービスをアピールするために、調度良いワンポイントとして WebGL 実装をうまく活用していると思います。この程度の簡素でシンプルな WebGL を使ったアクセントが、今後しばらくは主流になるのかもしれませんね。
非常に軽くてポップなアクセント
今回の WebGL の実装部分には、今まで当サイトでよく紹介してきたような「インタラクションを活かした実装」は取り入れられていません。あくまでも、ただそれを眺めるだけ、というシンプルなものです。
レンダリングされるモデルも簡素な地球型のモデルと宇宙船を模したロケット、あとは宇宙の星々を表すパーティクル程度。非常に動作は軽快です。
負荷もほとんど気になるようなところはなく、これならローエンドなマシンでも余裕で動くのではないでしょうか。

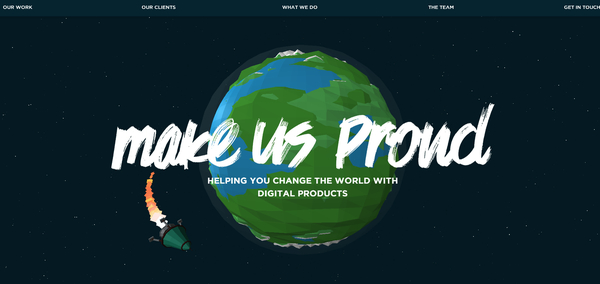
地球の周囲をロケットが周回しています。
静止画ではわかりにくいと思いますが、一応、ライトが当たる方向と地球の 3D モデル、それにロケットが絶えず動いている感じです。
ドラッグ操作やクリック操作になにか反応するわけでもない、ただ眺めるだけのコンテンツですが、実はページを開いた直後の最初のアニメーションがなかなかインパクトがあります。
この最初の「つかみ」が上手なので、顧客の目をうまく引くのではないかなと感じさせます。

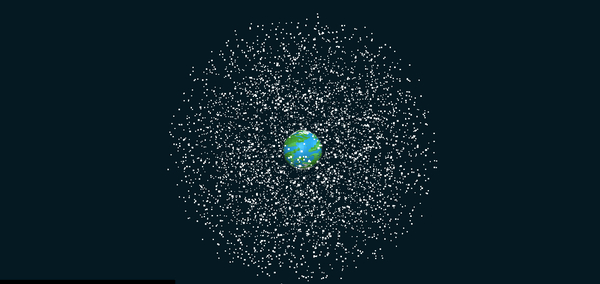
宇宙の星々として描画されるパーティクルが、最初だけ地球の周辺に密集していて、突然ビッグバンのように弾けて散らばっていくアニメーションが仕込まれています。
やってることとしては物理演算とか特殊なアルゴリズムがあるでもなく、ただスケールを変更しているだけなんですが、これはこれで一瞬の驚きを感じさせてくれるうまい演出だなと思います。
WebGL は本格的な 3D 数学の知識などが必要となる場合が多く、人目を引くものを作ろうとすると、どうしても肩肘張って構えてしまいがちです。しかし、こんなシンプルなスケーリングとせいぜい回転くらいしか使わないような計算でも、見せ方ひとつでぐっと印象的なサイトに仕上がるのだなと思いました。

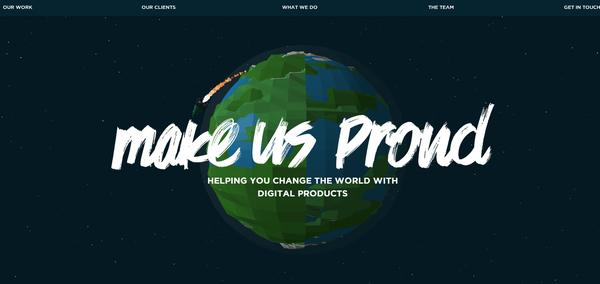
ちょっと残念なところも実はあって……
上の画像の地球をよーく見てみると、地形が明らかにおかしいですね。ちょうど画面の中心あたりを境に、地上部分が不自然にぶった切れてしまってます(笑)
最初のロード完了直後には見えない裏の部分に、こんな不自然な継ぎ目が隠されていたとは……これは確信犯なのかな、と思わず勘ぐってしまいましたが、あくまでも最初のインパクトを重視したんでしょうね……
本格的に WebGL を利用するのではなく、こうしたサイトのワンポイントアクセントとして使っていくというのがとてもいいなと思います。これをご覧の皆さんも、臆せず自分の制作するサイトに WebGL で一工夫加えてみてはいかがでしょうか。



