
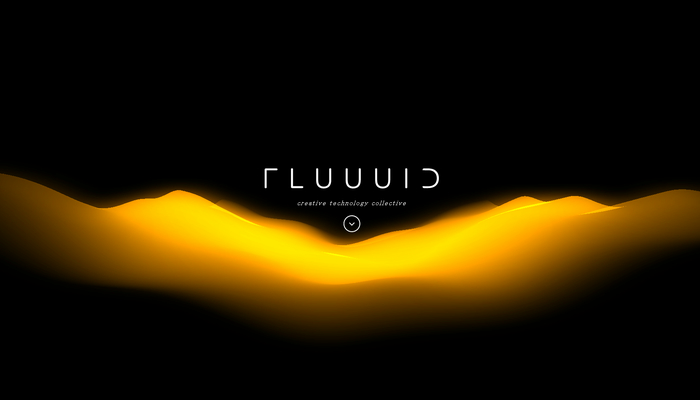
WebGL を利用したセンスのよい作例が大量に公開されているポートフォリオサイト FLUUUID が素晴らしい!
どれも良作ばかり
今回ご紹介するのは、とあるポートフォリオサイトなのですが、非常によくできた作品が多いサイトになっています。
こちらの作者の方は、WebGL 関連の実装を積極的に発表されている方のようで、どの作品にもきちんとテーマのようなものが感じられます。
物理演算系や、シェーダを駆使したエフェクト表現が主体のものなど、それぞれの作品にどのような意図が込められているのか、考えながら見てみるのもいいかもしれません。
デザインのセンスも高い洗練された仕上がり
いきなり個人的な話をしてしまうのですが、私はあまりデザインが得意ではないというか、ちゃんと勉強したこともなく感覚でやってしまうところがあり、ちょっとしたデザインに対するコンプレックスがあったりもするんですが……
このサイトの作者さんは、非常に見せ方やデザインが上手だなと素人なりに感じます。WebGL の作品としての完成度以外の部分でも、うまいなあと感じられるところがたくさんあります。

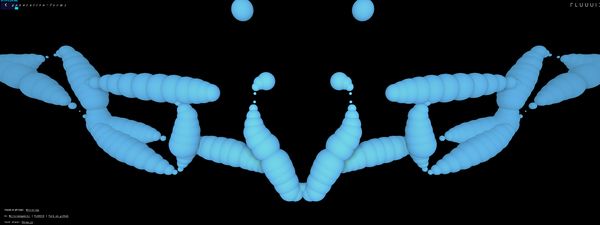
モデルの向いている方向によって色が変わるスプリング風のオブジェクト。
基本的に、シンプルなデザインのものが多いような感じもします。
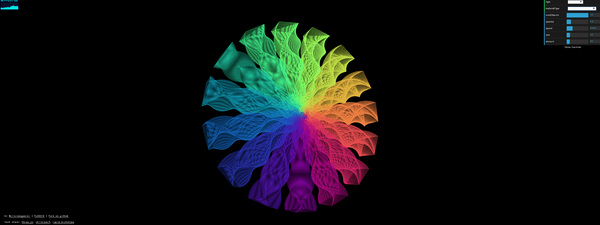
サイトのトップページからは、各デモがどのような技術を使っているのかおおよそつかめるようにキーワードの注釈があるので、キャプチャ画像と合わせてそれらを見てみるといいかもしれません。
シンプルなものが多いとは言っても、きっちりポストエフェクトを使って演出がなされているものなんかもありました。
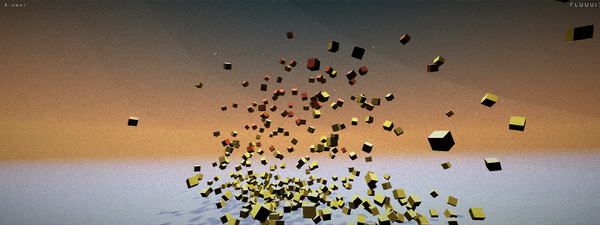
以下のデモはシェーダによるエフェクトだけでなく、物理演算も利用したリッチなデモ。


シェーダを駆使するタイプのデモは本当に人それぞれの個性が出るなと思いますが、three.js を使っていると、上のキューブのデモのようなノイズ表現は比較的簡単にできるみたいで、よく見かけますね。
全体に、ただモデルを描画して終わりという感じではなく、なにかプラスアルファの仕込みがしてあるものが多い印象。
以下は、一見すると単調そうな感じもしますが、ユーザーが描いたマウスの軌跡を利用してミラーリングを行うというデモですね。

WebGL の作品を Chrome Experiments にも投稿している方のようなので、デモの中に投稿作品にだけ掲載の許されているロゴが出ている作品もあります。
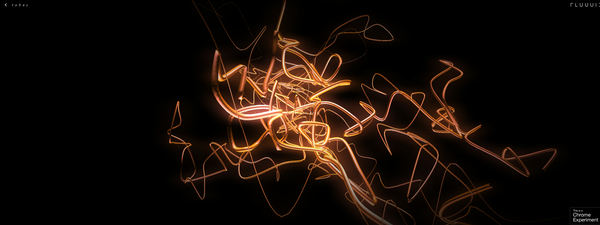
以下のパイプのようなものが描かれている作品は、こちらもユーザーのマウス操作に連動するタイプ。
光が溢れているような、ブルーム系のポストエフェクトが使われていてちょっと幻想的な感じになっていますね。

インタラクションを常に意識しつつ、技術的にも面白い作品を多数公開しているサイトです。
デザインセンスも素晴らしくて、非常にかっこいいサイトになっています。気になる方はぜひちぇっくしてみてください。



