
時計のムーブメントを WebGL で三次元表現した Clock デモ! 内部構造を見事に再現
時を刻むムーブメント
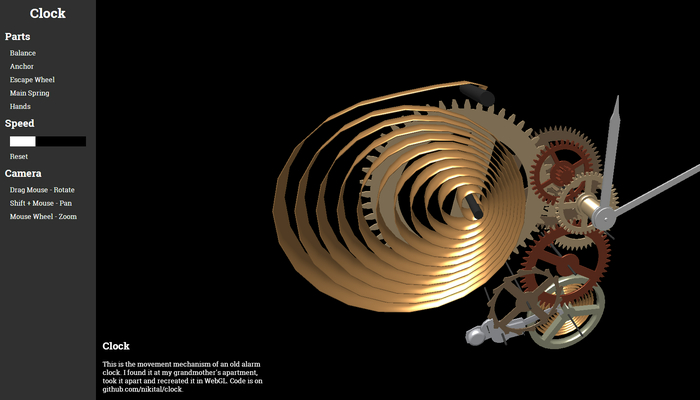
今回ご紹介するのは、WebGL を使って時計の内部構造を表現したデモ作品です。
普段、腕時計や掛け置き型の時計の中身について、考える事ってあんまりないですよね。でも今回ご紹介するような作品を目にすると、思わず機械仕掛けの時計の魅力に、少しだけ気がつけたようなそんな気持ちになります。
普段はあまり意識することのない世界を、WebGL を使って見事に表現できていて素晴らしい作品だなと思います。
時を進める速さも調整できる
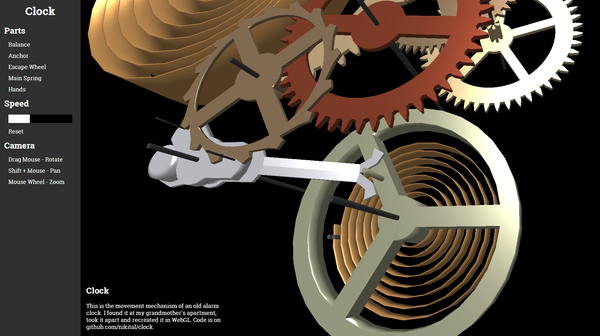
今回のデモは、WebGL 実装らしくマウス操作によってインタラクティブに動作を調整することができるようになっています。
マウスによるドラッグ操作で視点が変更できるのはもちろん、Shift キーと組み合わせれば平行移動させることも可能ですし、ホイール操作により拡大縮小を行うこともできます。

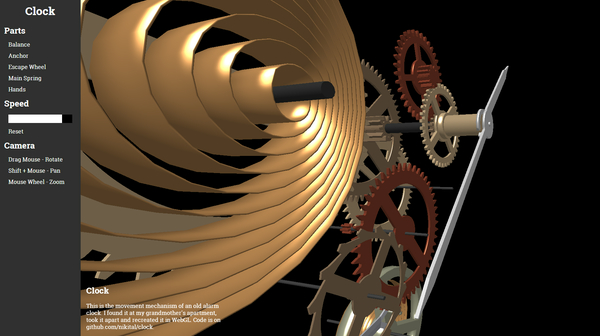
レンダリングの質感としては、簡単なライティングが適用されているだけですが金属っぽさは多少感じられます。
もう少し質感の向上を行えば、さらにリアリティのあるレンダリング結果になるとは思うのですが、少しチープな感じもするところが逆に技術デモらしい雰囲気を放っていますね。
画面の左側には簡単なメニューがあり、各パーツにフォーカスを当てつつ見ることができたり、あるいは時間の進む早さを変更したりすることができるようになっています。

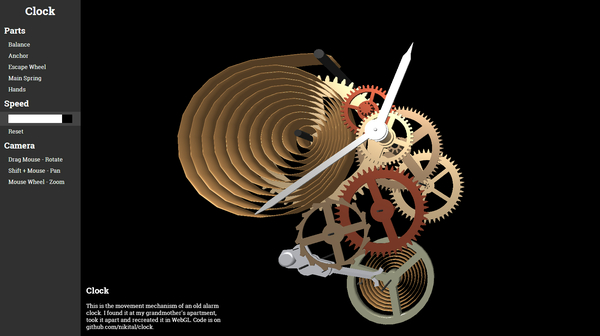
今回のデモは一見すると、一部のムーブメントしか動いていないように見えるのですが、時間の経過を早めてみると、全てのギアや時計の針が連動して動いているというのがわかるはずです。
どうしても静止画ではわからないと思いますが、時間経過を最大にすれば、分針がぐいぐいと動いていくのがわかるでしょう。
非常にせわしなく動く各パーツの様子が、時計っていうのは絶えず働き続ける因果な機械だなということを嫌でも感じさせてくれますね。

普段の生活の中に欠かせない道具でありながら、その中身についてあまり考えることのない「時計」というアイテムをテーマにした今回のデモ。
WebGL の実装としてはあまり見ることのない現実的なテーマですが、非常に面白いなと感じました。
WebGL を利用して内部構造を可視化することで、三次元で直感的に構造を理解することができ、学習用などの用途に非常に適しているなと思いました。将来的には、小学校などで教材として、WebGL によるプレビューシーンが使われたりすることもあったりするのかなと感じましたね。
非常に珍しいテーマの作品ですので、ぜひチェックしてみてください。



