
WebRTC と WebGL、そして流体表現を一体化したリアルタイムデモが素晴らしい出来栄え!
まさに WebGL らしいデモ
今回ご紹介するのは、WebGL を利用したリアルタイムに映像を生成するデモンストレーションで、流体表現が非常に面白い一作です。
WebRTC と呼ばれる、ウェブカメラやマイクなどのデバイスに、JavaScript からアクセスできる API を利用しています。
この手のカメラの映像を使うデモはそこそこ数はあるような印象ですが、今回の作品は非常になめらかな流体表現が素晴らしいですね。
動いたところにパーティクルが浮き上がる
今回のデモは、当然ながら WebRTC を利用する上でウェブカメラの存在が欠かせません。ウェブカメラを搭載しえいるノート PC などのマシンで見るようにしてください。
ページにアクセスすると、デバイスへのアクセスを許可するように求められますので、ウェブカメラへのブラウザのアクセスを許可してあげましょう。
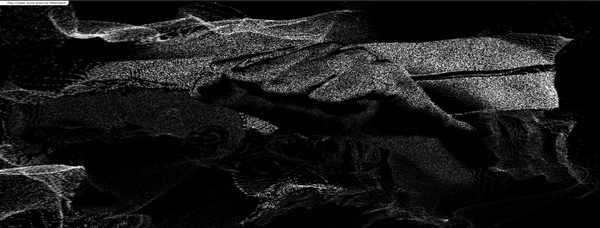
最初は、ゆらりと漂うパーティクルが見えるだけだと思いますが、ウェブカメラに映る範囲で体などを動かしてみると、物体が動いた箇所におもむろにパーティクルが浮き上がってきます。

上の画像は、拳を握りしめた感じの私のシルエットが映っているんですが、わかるでしょうか。
このデモの最大の特徴はそのなめらかに動くパーティクルの流体表現。映像の中で差分の大きかった箇所に、輝度に応じてパーティクルが自動生成されるようになっているのですが、非常に見ていて面白いですね。
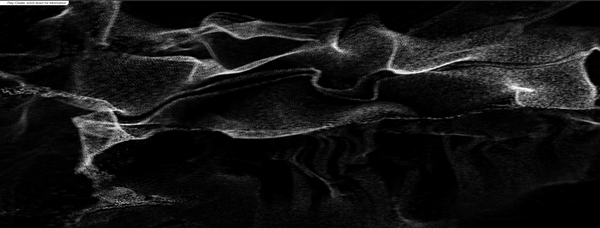
ちょっとの間じっとしていると、すぐにパーティクルが霧が晴れるように消えていってしまうのも、なかなか面白い演出だと思います。

束の間放置すると、もう何が映っていたのかわからないような感じにパーティクルは流れていってしまいます。
WebGL ももちろんそうですが、WebRTC も比較的新しい API で、リアルタイムにコミュニケーションを取るためのユニークな API ですね。
ウェブカメラやマイクといった、マシンに搭載されている様々なデバイスの情報をリアルタイムに解析することが可能で、WebRTC を用いることでチャットアプリケーションなどを JavaScript だけで構築することができます。
今回のようにカメラからの映像を使って画像処理のようなことを行うのには、WebGL の高速な処理能力がまさに最適で、非常に楽しい組み合わせと言えるのではないでしょうか。

この作品の作者の方は、他にも WebRTC を巧みに利用したデモ作品をリリースしているみたいです。
サイトのトップには、他にも WebGL と WebRTC を使った作品が掲載されています。非常にリアルタイム性に特化したサンプルがたくさんあるので、参考になるでしょう。
ぜひチェックしてみてください。



