
ちょっぴり渋い独自の路線を貫くシェーダ投稿サイト Interactive Shader Format は良作が豊富!
ISF というフォーマットに対応
今回ご紹介するのは、glsl sandbox や shadertoy のように、WebGL と GLSL を利用してシェーダグラフィックスを投稿しあうサイトです。
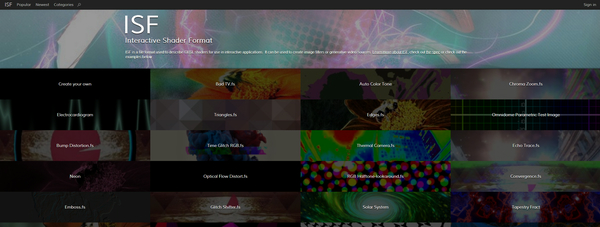
サイトに訪れるとおもむろに ISF の文字が目に飛び込んできます。
この ISF は Interactive Shader Format の頭文字を取った略語で、独自のシェーダを含む諸情報をまとめたフォーマットのことを表しているようですね。
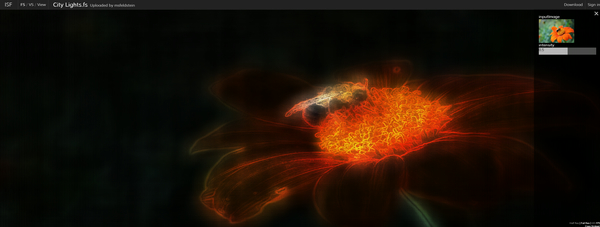
全体に、作品は非常に高品質なものが多い印象です。
記事公開後に、@Kezzardrix さんに教えてもらったのですが、ISF はこのサイトの独自のフォーマットというわけではなく、VJ ソフトで利用できるように工夫されたもともとあるフォーマットらしいです。
VJ ソフトへインポートやエクスポートができるとなれば、より汎用性や活用のしがいがあるフォーマットということが言えそうですね。
参考:Introducing ISF Video Generators and FX — VDMX - MAC VJ SOFTWARE
若干マイナー感は否めないがレベルは高い
ISF は、実は少し前から存在については知っていました。
しかしその独自の、ある意味では独創的とも言えるフォーマットに、果たしてどんな意味があるのか……当初は、いまいちよくわかりませんでした。
改めてサイトを見返してみると、なぜだか急に「そういうことか」とひらめくものがあり、ご紹介しようと思い立ちました。

トップページには、サムネイル風に並べられた投稿作品が名を連ねています。
ShaderToy のように、シェーダ(作品)に名前をつけることができるようになっており、それぞれのサムネイル部分をクリックすると、実際にシェーダが実行されるページヘと遷移します。
GLSL Sandbox はとても気軽に投稿できるサイト、ShaderToy はガチ勢がひしめき合うハイレベルなサイト、そして ISF はどこかクールでニヒルな印象の、ちょっと変わった雰囲気を持っているような、そんな感じがします。

そもそも ISF という独自のフォーマットがあるとは言っても、GLSL を記述するという点においては他のサイトと何か違いがあるかというと、けしてそんなことはありません。
ISF の独特な部分というのは、シェーダ以外の諸情報を JSON で記述して一緒にまとめることができるようになっている点、でしょう。
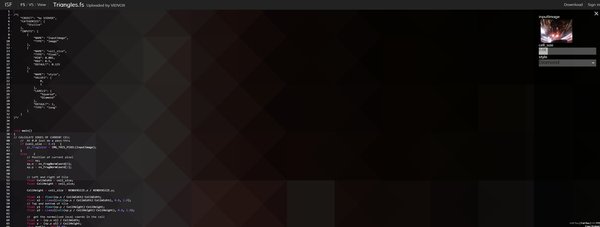
個別のシェーダ閲覧ページでは、フラグメントシェーダ、そして頂点シェーダのコードも見ることができるようになっていますが、フラグメントシェーダのソースコードを見ると、そこに ISF 独自の JSON によって記述された情報が追加されている様子を見ることができます。

ちょっと暗くてわかりにくいですがコードを表示するとこんな感じに。
画面の左上のほうにあるリンク文字をクリックして、コードビューに切り替えると、暗いレイヤーと一緒にコードが出てきます。
この状態でコードを編集することができ、そのあたりは GLSL Sandbox と似ていますね。
シェーダの冒頭に JSON 文字列が埋め込まれており、このあたりが ISF の ISF たる部分です。雰囲気は npm の package.json みたいな感じですね。シェーダの作者、あるいはパラメータの意味などを JSON で記述できるようになっています。

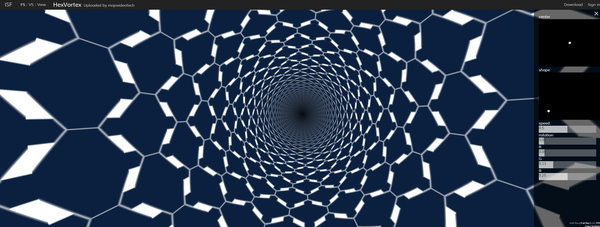
ISF の特徴として、非常に豊富なインタラクションを設定できる点があります。これも、シェーダ冒頭に記載されている JSON によって制御されているようですね。
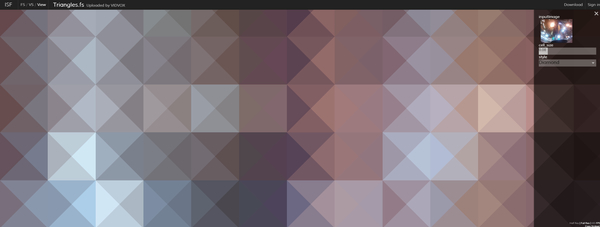
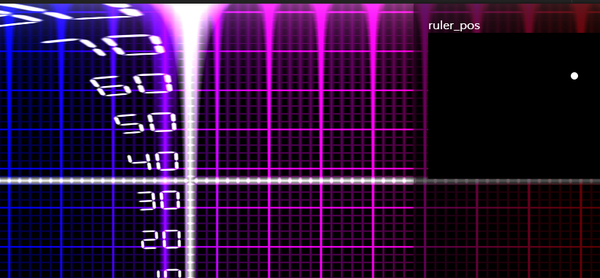
上に掲載した画像には、ruler_pos という表記と共に、黒い矩形エリアと、白い点が映っています。
この白い点がマウスによりドラッグできるのですが、その白い点の座標をシェーダ側で捕捉することができるようになっており、閲覧しているユーザーが操作可能なインタラクティブな部分を残しつつも、実際には固定座標としてシェーダにデータを送ることができるようにインターフェースが作られています。
このように、ISF では JSON を活用することによって、インタラクションさえも作者の自由自在な制御が可能となるよう、工夫されています。

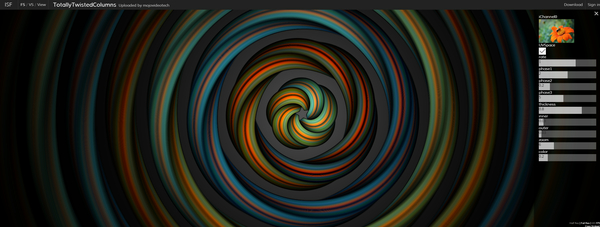
上の画像を見ると、右側には矩形選択型の入力エリアがふたつ、さらにバーのようなタイプの入力エリアが6つ並んでいるのがわかりますね。
このようなインタラクションに特化し、それを JSON で記述できる仕組みこそが、IFS の強みなのかもしれません。
全体的に非常にハイレベルな作品が多いのも特徴的ですが、もしかするとある程度、投稿しているユーザーが偏っているのかもしれません。若干マイナーなサービスあるあるというやつですね。



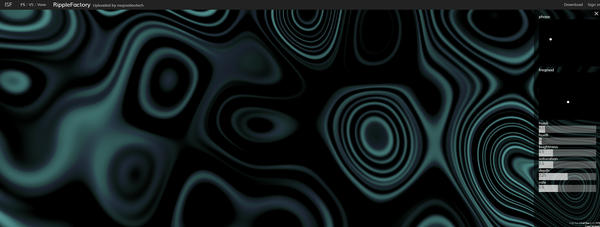
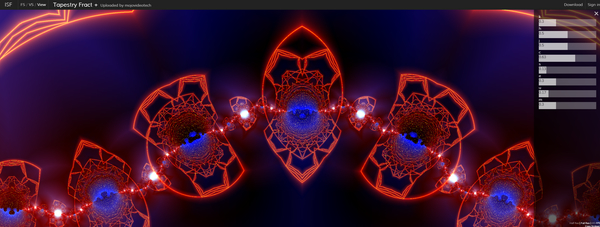
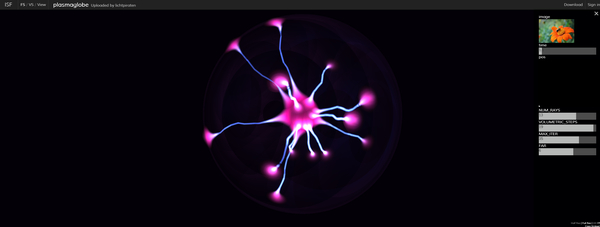
ほとんどの作品が、サイトの特徴である豊富なインタラクションを活用しているのがわかりますね。
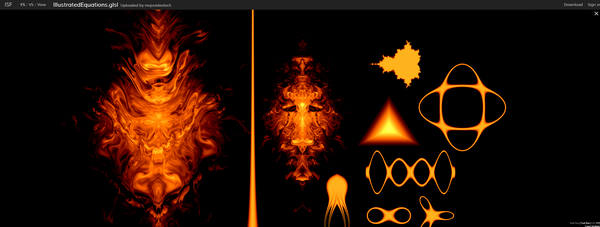
画像を利用して、その上にフィルタをかけているような作品もあれば、レイマーチングのような処理を行っているものもあります。
とても美しく、洗練された印象の作品がたくさんあり、勉強になりますね。
また、ユーザー登録を Twitter などのアカウントから OAuth 認証で行うことができるようになっているのですが、特にメールアドレスなどの登録もなく、気軽に始められる感じでそのあたりもいいですね。



トップページに置かれている「about ISF」のリンクをクリックすると、ちょっと読むのにうんざりしそうな(笑)About ページが出てきます。
そのページのリンクからは、ISF での記述例をまとめて zip したものがダウンロードできます。中身は短めの Example シェーダコードが詰まっていて、そのままコピペして使えるようになっているみたいですね。
ちょっとマイナーなシェーダ投稿サイトで、なかなか気軽にチャレンジするのは難しいかもしれませんが、GLSL Sandbox や ShaderToy にはない、独自の路線を突っ走る感じはちょっと応援したい気持ちになります。
少なくとも、作品はなかなか素晴らしいものが既に多くそろっています。
ぜひ、チェックしてみてください。



