
ドルビーデジタル音源を利用可能な Microsoft Edge が推奨環境の驚きの WebGL 製オンラインシーケンサ!
Edge 推奨の驚きのコンテンツ!
今回ご紹介するのは、とある WebGL 製のオーディオシーケンサコンテンツです。
驚くべきことに、このコンテンツは閲覧に Microsoft Edge を推奨しています。その最も大きな理由は、オーディオ再生にドルビーデジタル方式のサウンド再生を利用することを、今回の作品が前提にしているからです。
私も知らなかったのですが、Microsoft Edge は、デフォルトでドルビーデジタル方式に対応しているんですね! すごい!
実装秘話ブログ記事も公開されている
今回の作品、私の記憶にはほとんど存在しない、Microsoft Edge を推奨環境とする WebGL コンテンツです。
WebGL 作品というと、Firefox 推奨、あるいは Google Chrome 推奨というのがほとんどです。こう言ってはなんですが、Microsoft Edge を推奨するデモは、制作元である Microsoft 以外の作品では初なんじゃないでしょうか。
WebGL だけで見れば、たしかにそれも否めないところはあります。歴史的経緯から見れば、どうしても Microsoft の製品が WebGL 界隈で注目されないのも致し方ないところ。しかし今回の作品は、オーディオ周りで新しい挑戦を行ってる点で、Edge での閲覧を推奨しています。
その肝心のオーディオ周辺の技術ですが、今回のコンテンツはドルビーデジタル方式のサウンド再生を行うために、Edge の利用を推奨している、ということのようです。

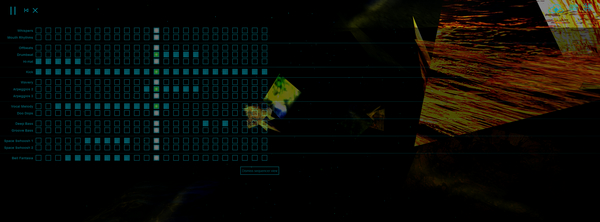
まずはじめにコンテンツ自体の内容から見ていくと、オンラインで動的に音を混ぜあわせ、独自の楽曲を生み出すことができるシーケンサとしての機能は、十分に基本的なものが揃っていると思います。
自動的にループしながら左から右へと動くバーが、ユーザーの入力した内容に合わせて曲を再生してくれます。
私は残念ながら、音楽関係はとんとダメでして、シーケンサの正しい用語などもよくわからないのですが(そもそもこういうコンテンツはシーケンサと呼んでいいのかな?)、直感でぽちぽちと適当に選択していくと、かなりナチュラルに音楽が再生されるのには驚きました。

音楽が再生されるのに連動して、背景に映っている三次元空間上のオブジェクトが明滅するようになっています。
Kick や Bass など、見た感じでどんな音が鳴るのか想像しやすいものから、ヴォーカルや宇宙をイメージしたような神秘的な音まで、かなりいろいろなものが用意されています。
特に、ヴォーカルを有効化すると女性のコーラスというかハミングというか、すごくいい歌声が流れてきて、一気に神秘的な感じになります。それに合わせて背景が輝くことで、より一層雰囲気が向上しているように感じました。


ドルビーデジタル、というと、映画や DVD などでよく目にしますね。このドルビーデジタルと一般に言われているものは、デジタルのサウンド圧縮方式のことを言うみたいですが、現在のところデフォルトでこの方式に対応しているのは Microsoft Edge だけなんだそうです。
これは知らなかったですね。
映画や DVD でのサウンド規格のほか、ゲームなどでも利用されているドルビーデジタル方式。これはウェブという世界の視点で見ると、どういう見方をするべきなのか……
恐らく、高品質なサウンドを、リアルタイムにデコードしながら、しかもサラウンドで再生できる、ということがドルビーデジタル方式の強みだと思います。となれば、これがウェブで当たり前のように使えるということは、やはり大きな意味があるようにも思いますね。
WebGL とはまた違った意味で、ネイティブでしか実現できなかったことのひとつが、ウェブにやってきている、ということなのかもしれません。

上の画像で示すように、このコンテンツでは入力したシーケンスを URL ひとつで簡単に共有できるように作られているみたいです。画面の右上のほうにある雲のアイコンをクリックすると、ダイアログ上のインターフェースで URL が生成されて表示されます。
このようにウェブ上にあるコンテンツとしての特性を活かしながら、新しいサウンドに関連する技術と、グラフィックスに関連する技術を詰め込んだ今作。非常に素晴らしい作品だと思いました。
また、作者の方自身の手で書かれた、全4回にも及ぶブログ記事もあります。これを見ると、どうしてこのコンテンツが生み出されたのか、そしてどうやって実装されていったのか、その過程を垣間見ることができます。
あまり大きく話題にもなっていないようですが、これはとても素晴らしい作品であり、ドルビーデジタル方式の本格採用という、新しい挑戦のスタートライン的な作品でもあるのかもしれません。
ぜひ、チェックしてみてください。
リンク:
Building re.flow Introduction: Why use Dolby Digital Plus for web-based projects?



