
WebVR を含むマルチプラットフォーム対応のショートデジタルフィルム LIVYATANIM!
モバイルから HMD まで幅広く対応!
今回ご紹介するのは、WebGL で作られたショートムービー風のデモ作品です。
驚くべきことに、この作品は WebVR にも対応しており、さらにはモバイル端末から PC まで、全てのプラットフォームで動作するように最適化がなされているようです。
VR 対応されている作品そのものが珍しいというところもありますが、WebGL 作品として見ても、なかなか気合いの入った出来に仕上がっていると思います。
PC からはマウス操作で
WebVR に対応した作品であるためか、基本的に「視線操作」以外のユーザーが起こせるアクションは存在しません。
PC で実行している場合には、マウスカーソルが動くとそれに連動して視線が動くようになっており、画面の端から端までをうまく利用すれば、デフォルトの視線の真後ろ、つまり背面方向を眺めることも可能なように作られているようです。
シーンは最初から最後まで、常に白黒で描かれます。それがかえって神秘的な雰囲気を見事に演出しているともいえますね。

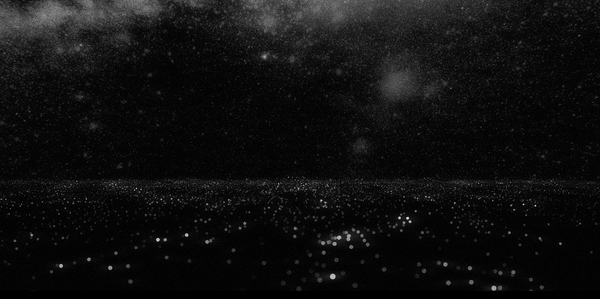
まず最初のシーンは、光の粒がたくさん敷き詰められている平原のようなビューから始まります。
キラキラと輝くパーティクルのような光の粒がなんとも美しいです。
PC の場合は視線操作にマウスを用いましたが、モバイル端末ではジャイロセンサーを利用しているようで、端末を傾けるとそれに応じて見つめる箇所が変化するようになっています。
これはこれで、やはり擬似的な VR のように動作しますね。


このデモのタイトルである「LIVYATANIM」というのは、神話という意味になるようです。
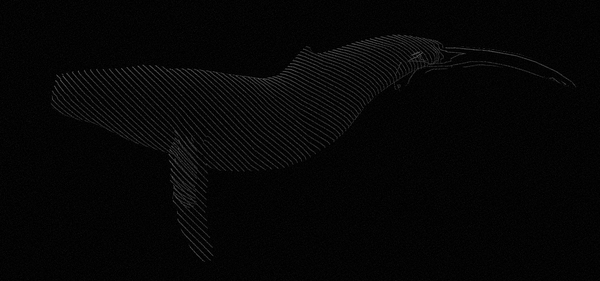
神話をテーマにしているだけあって、クジラなどの現実世界でも謎の多い、神秘性の高い動物が登場してシーンを静かに盛り上げます。
ちなみに、このデモのタイトル画面(当記事のトップ画像)では、ウェブサイトではよく見られる言語選択が行えるボタンがあるのですが、英語の隣にならんでいる文字は、一見すると何語なのかわからないような、まるで記号のような文字が出ています。
どうやらこれはヘブライ語らしく、神話をテーマにしていることと、ヘブライ語を用いていることにも、なにかしらの意図が込められているのかもしれません。


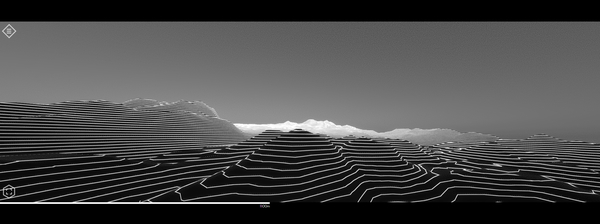
画面全体をキャプチャしたものを見ると、画面の下の方に表示されている白いラインが、左から右に徐々に伸びていっているのがわかるかと思います。
これはこのデモ全体の進捗状況とリンクしており、そのバーの下にはメートル単位で現在の進み具合が出るようになっています。およそ 2,400m で全行程が終わるような感じですね。
最後の方になると、鳥が空の光に向かって飛んで行く様子など、やはり神話をテーマにしているだけあって不思議な光景を見ることができます。
負荷はものすごく高いというわけではありませんし、モバイル端末で見ることもできるように調整されている作品なので、ぜひみなさんもチェックしてみていただけたらと思います。
数少ない WebVR 実装としても注目のデモ作品だと思います。



