
ページ全体を利用した大胆な WebGL 表現がとてもいい! 個人ポートフォリオサイトとは思えぬ完成度!
カテゴリごとに用意されたシーンが秀逸
今回ご紹介するのは、とある個人ポートフォリオサイトです。
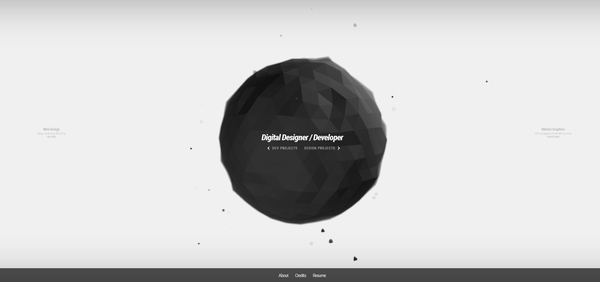
個人的なポートフォリオサイトとは思えない、見事な完成度に仕上がっている本サイト。three.js ベースではありますが、しっかりとポストエフェクトを利用したことによって、非常に美しく仕上がっています。
なかなか個人でこのレベルのサイトを公開するのは大変だと思います。みなさんにもぜひご覧になってみていただきたく、ご紹介しようと思います。
元 Flasher の底力
こちらのサイト運営者の方は、もともとは Flash を用いていた方のようで、現在はフロントエンドの実装やデザインなどのお仕事をされている方のようです。
Flash から離れてもこれだけの表現力を得られるというのは、地力がしっかりしているということなんでしょうね。
どのページヘ移動する際も、基本的にはページ遷移は伴いません。滑らかにアニメーションを伴いながら変化していく描画結果は、どれも雰囲気が統一されており非常にセンスがいいです。


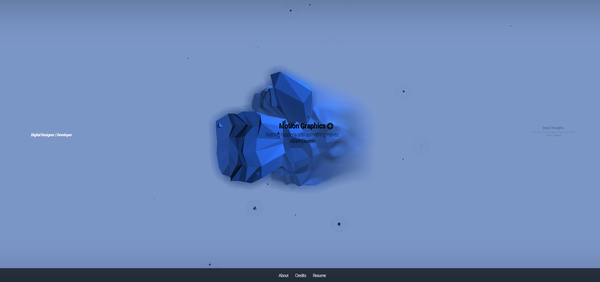
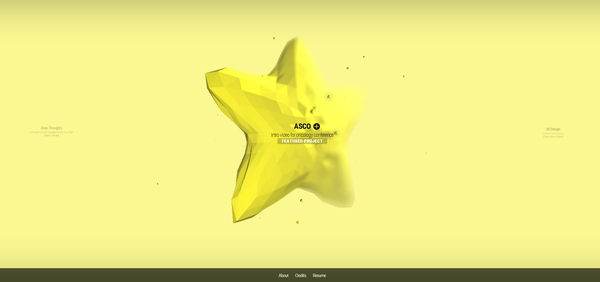
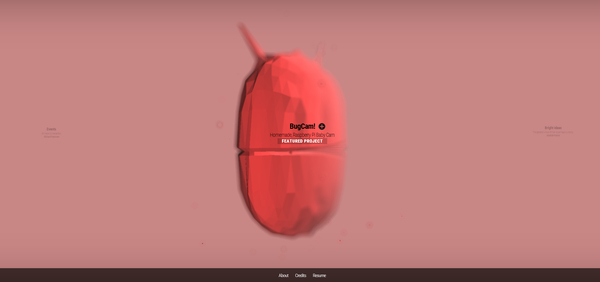
画面の中央には、それぞれのテーマに沿った、なにかしらの 3D モデルが描かれるようになっています。
静止画ではちょっとわかりませんが、頂点が微妙に波打つように動いており、躍動感と言いますか、すごくコンテンツが生きているかのような錯覚を覚えます。
シーン全体に、ご覧のとおりボカシをうまく利用したポストエフェクトが加えられており、頂点の揺らぎや小さな欠片のようなモデルの浮遊する動きなども相まって、思わず見とれてしまうような見事なシーンとして描かれています。
色合いも、とてもいいですよね。


それぞれカテゴリ間を移動する際は、左右に画面内をドラッグするようにマウスカーソルを動かしましょう。切れ目なく、スムーズにシーンが切り替わる様子も非常に見事です。
また、それぞれのカテゴリごとに、中央のプラスマークなどをクリックすれば、そのプロジェクトや事柄についてのより詳細な情報を見ることもできるようになっています。
まさに、自身のスキルや感性をいかんなく見せつけてくれる、見事なポートフォリオサイトだと思います。
私もこんなカッコイイサイトを作ってみたいですね! とても刺激になりました。ぜひみなさんも、チェックしてみてください。



