
HTML5 や WebGL と親和性の高い本格ゲームエンジンである Goo Engine がオープンソース化!
貴重な資料として活用しよう!
今回ご紹介するのは、Goo Engine というゲームエンジン実装が、オープンソース化されたという話題です。
運営している Goo Create は、登録制のウェブサービスとゲームエンジンがセットになったサービスを展開している企業で、PlayCanvas などとの競合になるでしょうか。
Goo Create が提供するサービスの中核を担う、ゲームエンジンのコア部分が Goo Engine であり、今回はそのエンジン部分がオープンソース化されたという話ですね。これはなにかと参考にできることが多そうです。
javascript の WebGL 実装部分を含む豊富なソース
オープンソース化されたゲームエンジンのソースコードは、Github で公開されています。
これには、ユーザーから積極的に意見してもらいたいという意図もあるようですが、理由はどうあれ、ゲームエンジンのソースコードを拝見できるというのは非常にありがたいですよね。
そもそも Goo Create の提供するサービスでは、もともとエンジン内でのスクリプティングができるようになっていましたが、今回はエンジンそのものがソースを公開したということで、個人的にはかなり驚きました。

実際に Github に行ってソースコードを見てみましたが、特に算術系に代表される豊富なソースは、かなり参考にできるのではないでしょうか。
ラインセンスは MIT ということなので、それほど縛りも強くなくかなり利用しやすい形態になっています。
行列やベクトルなどの基本的な処理や、ノイズの生成に関するもの、あるいは物理演算などの処理をカバーしたものなど、地力で書くとちょっと大変そうな内容のものが惜しげも無く公開されていますね。

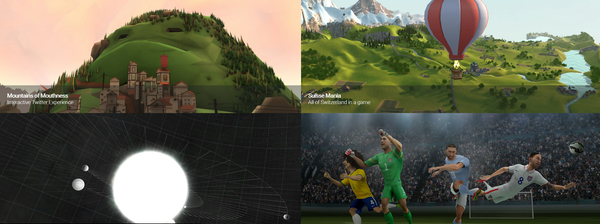
日本ではあまり知名度が高くないイメージがある Goo Create ですが、その実力は公開されている作品を見れば一目瞭然でしょう。
上のキャプチャ画像は公式サイトに掲載されているものですが、どれも高いクオリティを誇っていることがパッと見た感じでもわかりますよね。
小さめの Example などを Twitter を通じて割と頻繁に公開していますが、そういった作例のたぐいも、今回の Github で一緒に公開されています。

オープンソース化の真意は、正直わたしなんかにはわかりませんが、これだけのソースコードを開示してくれていることには、素直に頭が下がります。
数学が苦手という意識のある人や、これからしっかり数学を勉強したいと考えている人、あるいはアルゴリズムやゲームエンジンの内部の実装に興味のある人などなど、今回の事案を活用できる人は多いと思います。
ソースコードも非常に整理されていて見やすく、コメントも適度に加えられており英語にそれほど詳しくなくても、コードリーディングにはそれほど困ることはなさそうなのも嬉しいところ。
ぜひ活用してみてください。



