
紀元前 200 万年まで遡る!? 大英博物館と Google がコラボした歴史を旅する WebGL コンテンツ!
派手さよりもその情報量の多さに驚愕
今回ご紹介するのは、Google が時折仕掛けてくる著名な組織や企業とのコラボレーション企画のひとつで、大英博物館に収蔵されている資料を閲覧することができるコンテンツです。
Google 公式、さらには提携しているのが世界的にも有名な博物館ということもあり、派手さがウリのコンテンツというわけではありません。どちらかというと、非常にたくさんのデータをいかに三次元化することで見やすく表現するか、ということに注力しているように感じます。
スクロールに連動して時間軸を移動する
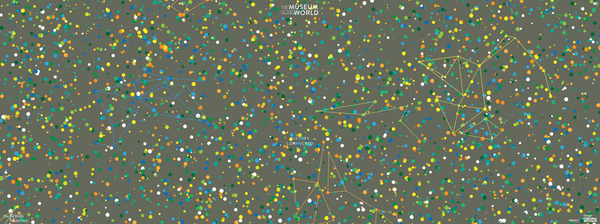
コンテンツのロード画面は、とても凝った作りです。
サイト全体のテーマでもある、水玉のような模様が印象的なファーストインプレッションがなんとも特徴的でいい感じです。
コンテンツのあらゆるシーンで、透き通った綺麗な音が流れるように作られており、さながら本当の博物館のしっとり静けさに包まれた雰囲気を、ウェブというフィールドでも感じてしまうようなそんなサイトに仕上がっています。

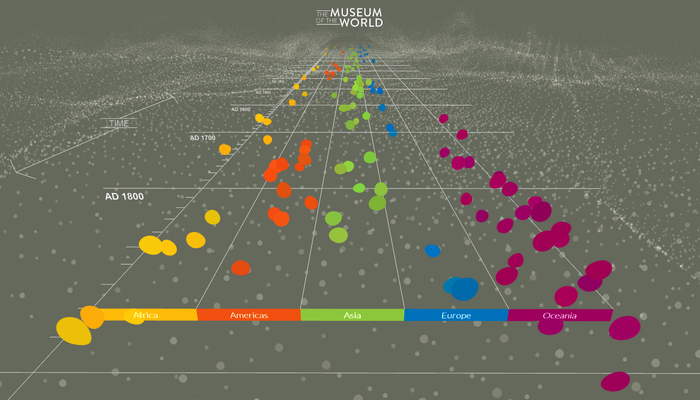
実際にデモがスタートすると、地域に応じて、五つの列が奥へと伸びていくビューに切り替わります。
手前が近代、奥に行くほど過去に遡っていく感じですね。
列の上にはメタボールのようなふわふわと浮遊するオブジェクトが散らばっていますが、このひとつひとつが大英博物館の所蔵品を表しています。
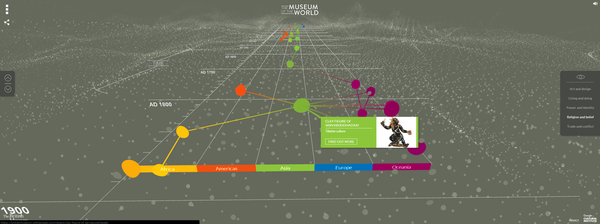
クリックしてフォーカスを当てることで、まずは小さなポップアップのような表示が出てくる仕掛けになっていますね。

オブジェクトとオブジェクトを繋ぐかのように、色が補間されたラインのようなものが出てきます。もしかすると、コレはそれぞれの収蔵品の歴史上の関連性を可視化しているのかもしれませんが、ちょっと詳細はわかりません。
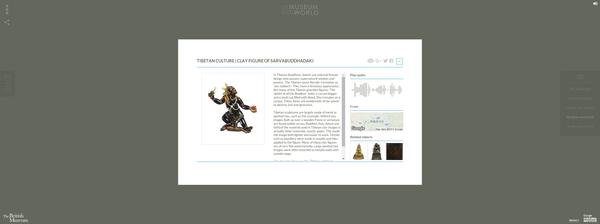
小さくポップアップされたラベルのようなものをさらにクリックすることで、より詳細な情報を一覧にして並べたレイヤーが出てきます。
ここでは、写真の他、その収蔵品に関する詳細な情報やそれをアナウンスしている音声データの視聴、さらには関連する地域のマップなどが出ています。
単純にこれらを見ているだけでもかなりいろいろなことがわかります。関連性の高いデータをこうしてコンテンツとして表現しているのはさすが Google といった感じ。

ちなみに、画像はさらにクリックで拡大版を見ることができるようになっています。かなり高解像度な画像が使われていますね。
もしかしたらオブジェクトが三次元化して全方位から見れたりするのかなと期待したりもしましたが、私が見た限りはそういった仕組みは入っていないみたいです。
あくまでも、コンテンツをより見やすい形で提供するためのひとつの方法として、WebGL を使っているのかなと感じさせられます。

一番奥の行けるところ限界まで行くと、実に紀元前 200 万年まで到達することが可能です。
人類の歴史や、地球の歴史を堪能しながら少しずつ時を遡っていくと、本当に貴重な体験をしているような気分になってくるから不思議です。
全体に派手な部分は本当にありません。しかし、データの可視化や見せ方という意味で見てみると、やはり二次元のコンテンツをただ縦にスクロールさせながら眺めるのとは、明らかに体験の質が違っていると感じますね。
より広がりのある、よりわかりやすい表現として、WebGL が見事に活用されていると感じるコンテンツです。ぜひみなさんもご覧になってみてください。



