
嘘だろ……こ、これが学生の作品だと!? 思わず目を疑いたくなるとある学生作品集がすごい!
もっと評価されるべき! と思わず言いたくなる
今回ご紹介するのは、フランスにあるとあるクリエイター育成学校の生徒さんたちの作品を集めたサイトです。
社会人向けのスクールなのかとも一瞬思いました。それほど、作品の質が平均して高い。しかしサイトを見る限り、本当に学生さんが作っているものみたいです。
日本で言うと、専門学校や大学に相当するんですかね……ちょっと詳しくはわかりませんが、しかしその作品はプロのフロントエンドエンジニアが作ったのではないかと思わせるものばかりです。
なんと製作期間は 4 日間!
ABOUT の記載を素直に受け止めると、今回のサイトに掲載されている作品は、いずれも製作期間 4 日間で、学生さんたちが作ったデモ作品ということのようです。
みっちり集中したとしても、プロだって 4 日間で WebGL 製のサイトを作るとなったら大変なのではないでしょうか。
そう考えてみても、ここで紹介されている作品はどれも驚愕の仕上がりだと思います。

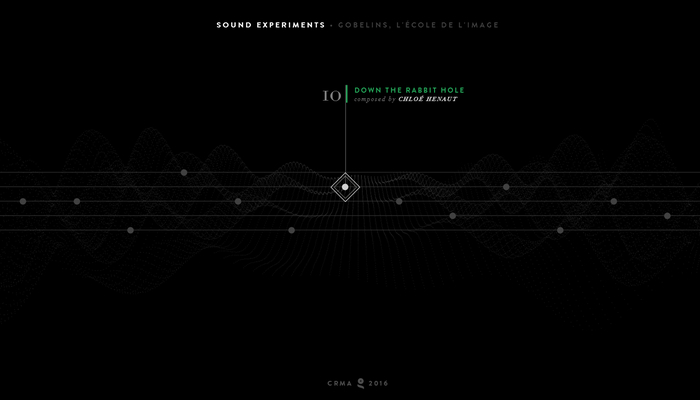
サイトのトップページには、楽譜に音符を打ったように、グレーの点が並べられています。この点のひとつひとつが彼らの作品になっているというわけですね。
サイトのタイトルには「Gobelins Sound Experiments」とあります。Gobelins というのは、このスクールを運営している法人の名前です。そして、Sound Experiments という単語からもわかるとおりで、今回のサイトに置かれている全てのデモは、サウンドビジュアライザのようになにかしらの音楽を用いた WebGL の実装になっています。
学生が 4 日間で WebGL のサウンドビジュアライザ作るとか! ほんとに! どうなってるの!!!

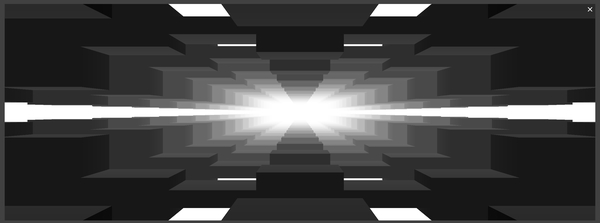
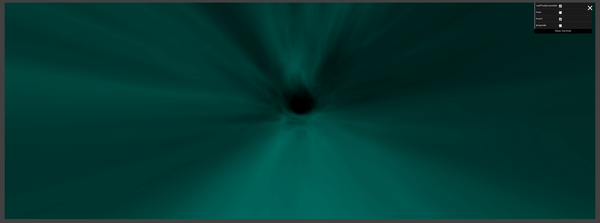
くるくると螺旋を描く不思議なサウンドビジュアライザ。

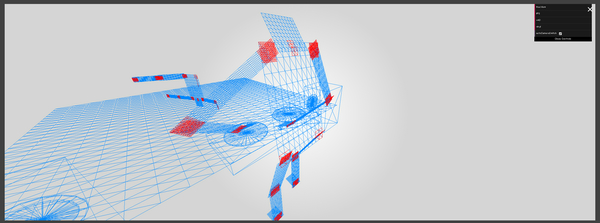
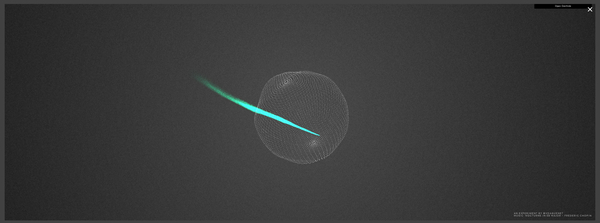
ワイヤーフレームの DJ が華麗にディスクを操ります! すごい!
javascript では WebAudio API を利用することでサウンドと連携したデモを比較的簡単に作ることができます。しかし、それもけして初心者向けというジャンルではないですね。
そこにさらに WebGL を組み合わせている、さらに作っているのは学生さんということになると、これは本当に驚きしかないなあというのが正直な感想。
日本でも、こういう活動してみたいですね。
今度、自分が主催してプロアマ問わずで集まって、なにかテーマを決めてやってみたい、そんなふうに感じさせてくれます。なんとも刺激的。


作品はたくさんあるので、ここではその全てを紹介することはできませんが、黙って見せられたら学生さんの作品とは思えないものばかりで、本当に素晴らしいです。
製作期間が 4 日間という短い期間に設定されていたためだとは思いますが、それほど操作性が高いデモは多くありません。ただ再生されているのを眺めているだけというものも中にはあります。
しかし、多くのデモでは画面の右上などにコントロールメニューがあり、ここから各種パラメータを制御したりすることが可能となっています。


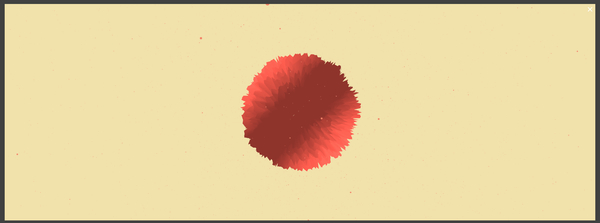
ノイズを使った本格的なものまであります……
うーん、素晴らしい!
日本でも、学生さんが GLSL や Processing を使って自分なりの表現を行ったりしている様子を時折見かけます。今回のサイトを見習いつつ、日本でもひとりでも多くのクリエイターが誕生するように、私も微力ながら活動を続けていかなくてはとあらためて感じました。
若い力の結集した、荒削りながらも素晴らしいサイトです。
ぜひチェックしてみてください。
リンク:
GOBELINS, l'école de l'image : design numérique, animation, industries graphiques, vidéo & son



