
[実装裏話]顔から音楽?WebGLで音楽と映像が自動生成されるIPSA FACE MELODY
顔認識と WebGL と WebAudio!!
今回ご紹介するのは、お肌のカウンセリングなどを行う IPSA というブランドが提供するウェブサービスのサイトです。
こちらのサイト、なんとウェブで、その場で顔認識を行った結果から動的にサウンドを生成するというとんでもない凄技を実装しています。モバイル端末でのアクセスも可能で、PC に搭載されたウェブカメラや、モバイル端末のカメラから動的に顔の画像をアップロードして楽しむことができます。
非常に WebGL 実装としての完成度も高く、とにかく驚きの連続という感じのサイトに仕上がっています。また、今回はなんと、その実装を行ったエンジニアさん本人からの寄稿をいただくことができました!! すごい!
実装を行ったのは、カヤックのエンジニア「ごん」さんです。
その実装の裏側など、かなり詳細に語ってくださっています。必見です。
IPSA FACE MELODY 実装秘話
「IPSA FACE MELODY」は、WebGLとWeb Audio APIをフル活用し、アップロードされた顔写真から、自分だけの音楽と映像を生成できるサイトです。 今回は、開発者の視点から、実装や苦労した点に関して語ります。
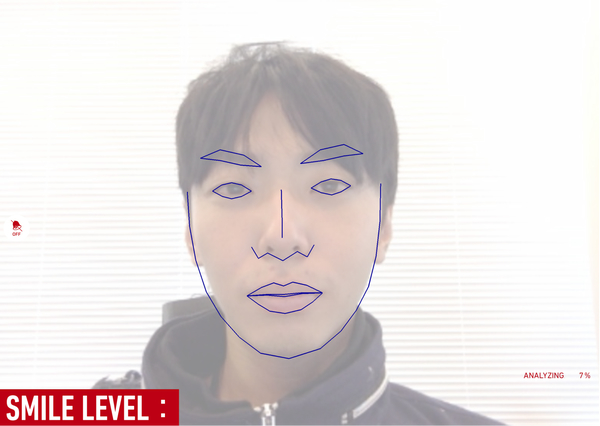
顔解析

顔解析は、外部APIを利用しています。
解析から得られるのは、目や鼻、口などの顔のパーツの特徴点の位置、笑顔の度合い、そして、顔の肌の色などの情報です。
本サイトでは、これらの情報を元に、様々な種類の音楽と映像を自動生成しています。
変化があるのは、音楽のジャンル、シーケンスの順番、カラーパレット、タイトルなどなど……
印象がガラっと変わるので、色々な写真で試してみてください!
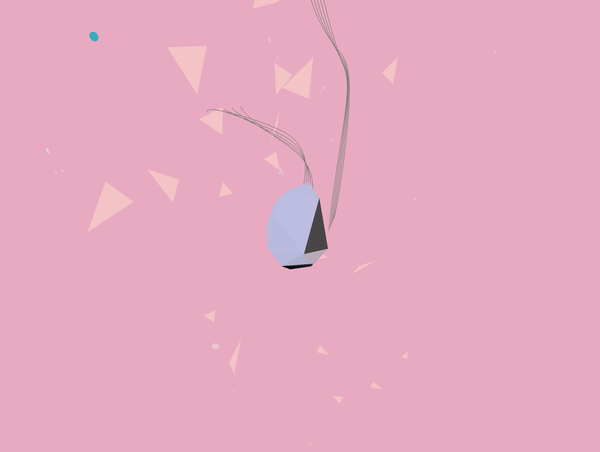
毎回生成されるランダムなモデル

映像部分では、予め用意したモデルはほとんど存在せず、実行時にモデルを生成しています。
例えば、映像中に何度か登場する多面体は、毎回ランダムな頂点と、写真からサンプリングされたテクスチャで作られます。
また、タイトルを描く線は、ストロークフォントと呼ばれる、アウトラインではなく、中心線のみの情報によって表現されたフォントから作られたSVGを元に、生成されています。
カメラのある視点から見た時だけ、ちゃんと文章になるように、ストロークを変形することで、視差効果を生み出しています。
スマートフォン対応

本サイトは、WebGL対応のAndroidや、iPhone5s以上の端末ならば、スマホからも再生することが出来ます。
スマホからサイトにアクセスして、写真をアップロードすれば、PC版と、ほぼ同様のコンテンツがお楽しみいただけます。
最近はスペックのおかげか、iPhoneでもAndroidでも、結構無茶なことができるみたいです。
演出自体の大きな変化はありませんが、スマホのブラウザで3Dコンテンツが動くのは、わりと新しい体験かもしれません。
演出には頂点シェーダも活用

映像中に出てくる流線のような演出は、音楽に同期していますが、動作を軽くするために、頂点の変形は、すべて、頂点シェーダで行っています。
はじめは、JSでモデルの頂点を変形していたのですが、全て頂点シェーダで処理することで、スマートフォンなどの環境でも、軽快な動作ができるようになりました。
Three.jsは、カスタムシェーダのAPIも用意されているので、最低限のコードだけで、こういうことが実現できるのがいいですね。
他にも、パーティクルの演出や色、万華鏡のようなエフェクトなど、細かな演出にもカスタムシェーダを活用しています。
Facebookのシェア画像もWebGLで生成

Facebookにシェアしたときに表示されるシェア画像。これもWebGLで生成しています!シェア画面の裏で、画像を描画、base64にエンコードしたあと、サーバに送信し、画像として保存しています。
シェア画像でも、映像部分と同じコードを使い回すことで、映像中と全く同じ画像をシェアすることができるようになっています。
サーバサイドで、画像を生成したりするのに比べて、処理のステップが増えてしまうのですが、フロントエンドで生成することで、サーバの負荷が減らせたり、細かい調整がしやすいのは、メリットかも知れません。
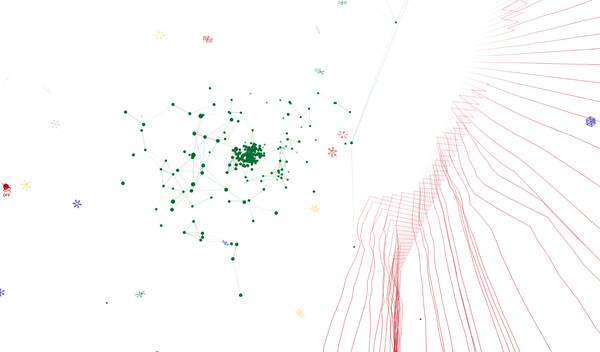
ただいま、クリスマス特別仕様で運用中!

IPSA FACE MELODY は現在、HOLIDAY EDITIONとして、12月25日まで、特別仕様になっています!
音楽がクリスマス仕様のものになっていたり、映像中に雪の結晶が舞ったりと、いろいろと変更を加えています。
一度体験された方も、ぜひ、もう一度試してみてください!




