
RGB だけでなく HSV や HSL 方式の色の相関を視覚的に捉えることができる見事なデモンストレーション SKEEM!
見ているだけで楽しい色の不思議な世界
今回ご紹介するのは、色に親しみつつ、理解を深めることができるとある WebGL 製のデモです。
デジタルでの色の表現にはいくつかの種類があり、恐らく最も一般的なのは RGB 方式でしょう。今回のデモでは、RGB とは異なる色空間を用いて表現する、HSV と HSL を同時に扱うことができます。
小難しい色の理論を考えると結構このジャンルも奥深かったりしますが、こうして視覚的に非常にわかりやすく表現してあると理解も深まりますね。
自由自在にスライダーを操作しよう
今回のデモは技術デモという雰囲気が強く、あまりエンターテイメント性の高いものではありません。
マウスなどでインタラクションにモデルをぐりぐりと動かすといったデモとは異なり、一見するとちょっと地味な印象を受けるかもしれません。しかし、色空間を立体で表現した三次元ビューは、非常に見応えがあります。

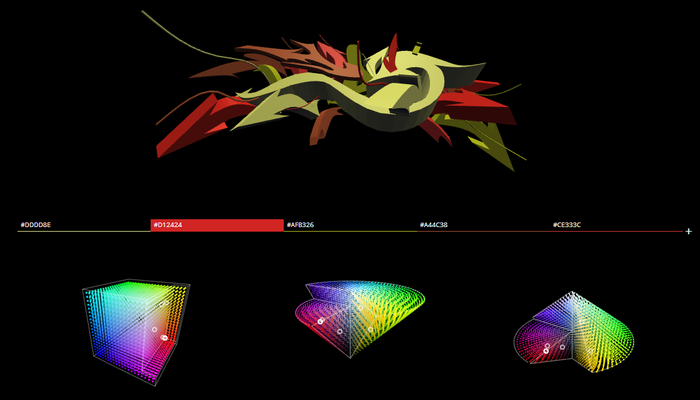
画面の中央上部には、独特な造形の 3D モデルが置かれています。
この 3D モデルには、色を変更するなどのあらゆる操作が影響を与えるように作られています。3D モデルの下にあるバーのような部分にマウスカーソルを持っていけば、該当する部分だけが浮かび上がるような、強調表示のモードにすることもできます。
色という考えてみれば不思議な概念に、純粋に向き合うことができるような洗練されたデザインだなと個人的には思いました。

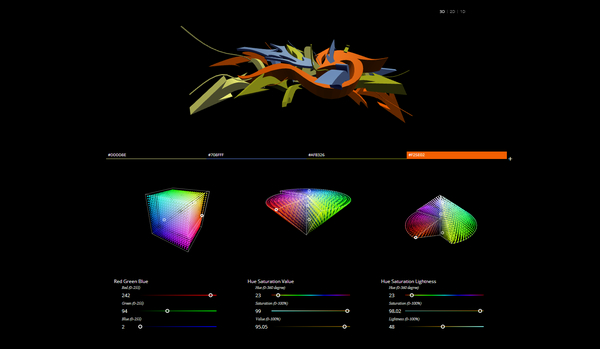
画面の下のほうには、いくつかのスライダーインターフェースが置かれています。
マウスでスライダを自由に動かし、その色の変化を楽しんでみてください。
また、色の変化は上に置かれているモデルだけでなく、画面の中央辺りに置かれているキューブや円錐状の形をしたモデルにも影響するようになっています。これを見ていると、RGB と、それ以外の色表現の関係性が目で見て理解できるでしょう。
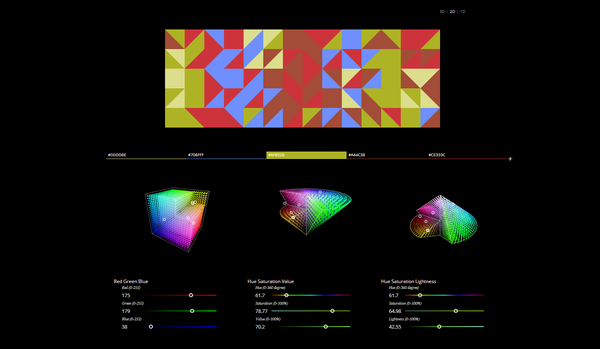
また、3D モードだけでなく、2D や 1D といった異なる次元で色を表現するモードもあります。

全体にシンプルながら、色としっかり向き合い、楽しむことができるように工夫されているサイトだと思います。
WebGL というと、どうしても派手なエンタメ系の表現に偏りがちですが、こういった静かに楽しむコンテンツもいいものです。三次元で色を表現しているからこそ見えてくるもの、というのもきっとあると思います。
ぜひチェックしてみてください。



