
クリスマスをテーマにした Babylon.js 製ジャンプアクションのミニゲームが登場! 物理を超越した動きが(笑)
動きがいろんな意味でダイナミック!
今回ご紹介するのは、WebGL で作られたミニゲームです。
その実装には、Microsoft が提供している Babylon.js が使われているようです。WebGL 実装のためのライブラリというと three.js が知名度も、利用される頻度としても一番多いですね。しかし、MS 謹製でもある Babylon.js は、海外では時折こうして利用されている事例があります。
ゲームとしては非常にシンプルなものですが、季節感のあるオンラインブラウザゲームでもありますので、ご紹介しようと思います。
二段ジャンプを華麗に使いこなせ!
今回のゲームでは、キーの入力を操作系として利用します。
使うキーの種類はそれほど多くなく、カーソルキーの左右、さらにキャラクターをジャンプさせるためのスペースキーでの操作が必要です。
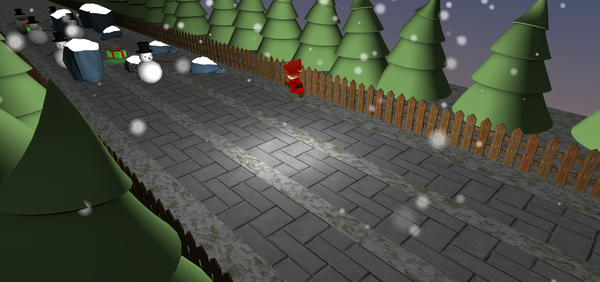
とは言え、操作にはほとんど説明はいらないでしょう。キャラクターがひたすら奥に向かって駆け抜けていくので、タイミングよく障害物をかわすために、ジャンプさせていきましょう。

障害物には、岩タイプのものと、雪だるまがあります。
雪だるまのほうが若干当たり判定が小さいのかなという感じもしますが、いずれの場合も一度の接触で簡単にゲームオーバーになってしまうので、ジャンプの軌道をよく考えてタイミングよくスペースキーを押していきます。
障害物の他には、プレゼントの形をしたオブジェクトが登場します。
こちらは、スコアのカウントに使われており、このプレゼントをより多く集めることがゲームの目的ということになっていますね。

ちょっとわかりにくいですが、キャラクターがジャンプしている様子です。
Babylon.js は、中身がどれほど最適化されているのか詳細までは調べていませんが、どうしても重い印象を持つことが多いです。
今回のゲームもどうも表示しているオブジェクトの量に対して、負荷が高すぎるような気もします。
しかし今回のゲームに限って言えば、ものすごく重いという感じでもなく、テンポよく動いているように感じる人が多いのではないでしょうか。
キャラクターの動きがいきいきとしているからかもしれません。

オブジェクトに衝突して崩れ落ちるキャラクターの動きも、なんか妙にリアルです(笑)
キャラクターは、ジャンプ操作中に再度キーを入力することで二段ジャンプさせることが可能です。また、地上だろうが空中だろうが、完全に物理を無視して横移動をすることができ、大変にアクロバティックな性能を発揮してくれます。
こういった、ちょっとしたミニゲームでも、ついつい楽しくプレイしてしまいますね。短い時間でさくっと遊ぶのには、いいかもしれません。
Babylon.js の実装例として、興味のある方はぜひ参考にしてみてください。



