
JSON を記述するだけでノイズを利用した複雑なテクスチャを生成する planet-3d が凄すぎる!
雰囲気でいじっているだけでもできる
今回ご紹介するのは、JSON フォーマットの特殊なテキストを編集することにより、パラメータを自由に変更しながらオリジナルのノイズテクスチャを生成することができるデモンストレーションです。
こちらの作者の方は以前にもその作品を紹介させていただいたことがありますが、ノイズ系のデモが本当にハイレベルで、とても素晴らしいですね。
今回は JSON を使って記述できるという面白い試みに挑戦されています。
パラメータを自由にいじってみよう
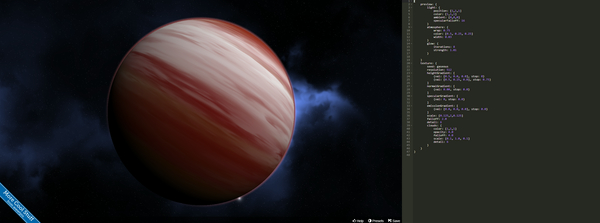
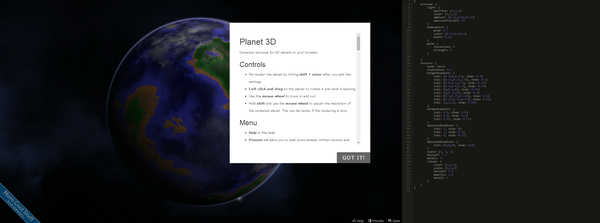
サイトに訪れると、マウスによるドラッグ操作やホイール操作が可能なプレビューエリアと、それをリアルタイムに編集可能なテキストエディットエリアが備えられたページが出てきます。
左側のプレビューエリアでは、直感的なマウス操作が可能で球体を回転させたりズームイン・アウトなどが行えます。
そしてこのデモの目玉である JSON フォーマットで記述するパラメータ関連が右側のテキストエリアに記載されています。

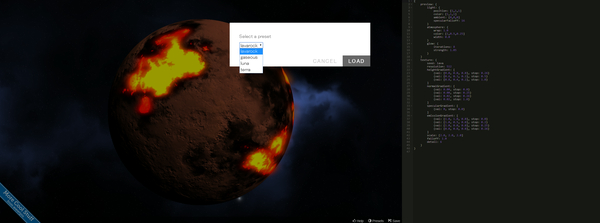
まずは、いきなり JSON を修正してみる前に、画面の下の方に控えめに配置されているメニューから、プリセットをいくつかロードしてご覧になってみていただくのがオススメです。
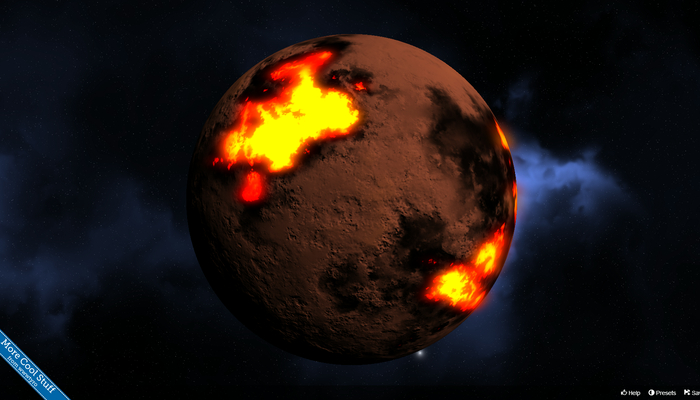
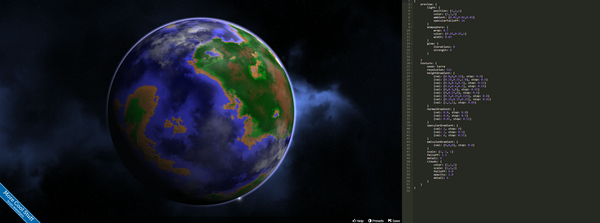
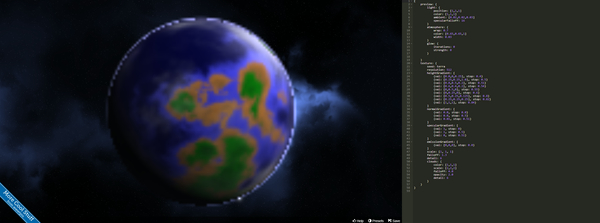
最初の状態ではマグマが煮えたぎるような色をした星が見えていますが、その他にも、地球や月などを模した別の模様のテクスチャのプリセットが用意されています。
ノイズ系の実装にあまり馴染みがない方の場合パッと見ではちょっとわかりにくいかもしれませんが、いずれのテクスチャもノイズを上手に利用して描かれているものであることが、よく見てみるとわかると思います。


JSON として記述できる各種パラメータは、非常にパラメータの意味が直感的にわかりやすい構成になっていると思います。
GLSL のシェーダでノイズを生成したりする場合、どうしても、シェーダのコードが複雑になり肝心なパラメータ類の調整が難しかったりすることが多いですね。
しかし、今回のサイトでは JSON フォーマットを導入することにより、ユーザーが気軽にしかもわかりやすく直感的に、それらを自由に調整できるようになっています。
素晴らしいですね。

フォーマット記載のためのルールや、このエディタ上での操作に関してはきちんとヘルプが用意されているので、これを見ればおおよそわかると思います。
それほど英語に詳しくなくても、太字で記載されているところを中心に読み解いていけば、そんなに難しくはないはずです。
いくつか簡単に説明しておくと、Shift + Enter で、変更した JSON の内容を再読み込みするようになっています。ちょちょいと修正して、Shift + Enter で簡単に更新できます。
また、Shift キーを押しながらホイール操作を行うと、シーンの解像度を変更することもできます。
思い切り解像度を下げてみると、以下の様な感じでかなり解像度が下がります。これにより編集中は不用意に負荷が高くなり過ぎないようにすることもでき、編集作業に集中できますね。

かなり細かいところまでいろいろと考えて作られている印象のデモですね。
JSON という馴染みの深いユーザーが多いフォーマットを利用して、ノイズや WebGL の実装に慣れることができる、そのキッカケとして非常に面白いサイトだと思います。
ぜひ、みなさんもオリジナルのノイズテクスチャを生成して遊んでみてください。



