
真っ白な背景に不思議と漂う「透明感」! とても癒やされる WITHPROJECTS のウェブサイト
ほんとなら夏に紹介するべきかな?
今回ご紹介するのは、日本の企業である WITHPROJECTS 株式会社さんのウェブサイトです。
白を貴重にしたウェブサイトで、とても涼し気な WebGL 実装が見事にあしらわれたサイトに仕上がっています。
本当なら、こんな冬本番ではなくて夏にご紹介できたらよかったのかもしれませんが、とても印象的な、3D とはまたちょっと違った WebGL の実装例として、とても興味深いデモだと思いますのでご紹介しようと思います。
じんわり時間が流れるような気がする
WebGL のデモの多くは、WebGL のその高速な演算処理能力を活用することで三次元のシーンを構築しています。
今回ご紹介するサイトで実装されている WebGL の実装は、これとはまったく表現方法は違いますが、やはり高速な WebGL ならではの実装といえるかもしれません。
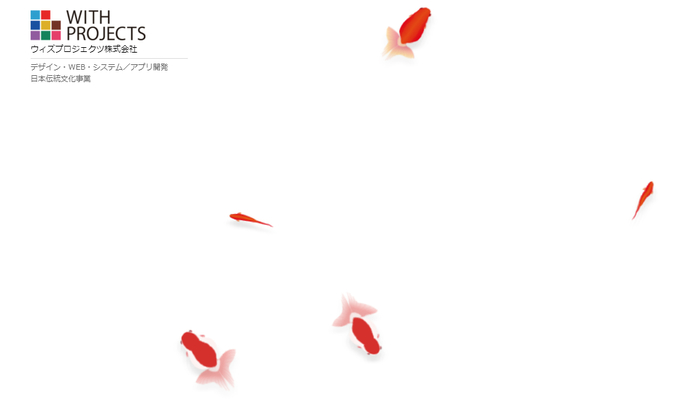
サイトの背景に常に描き出されるその風景は、金魚が悠々自適に泳ぐ、なんだか時の流れさえゆっくりに感じてしまいそうな景色です。

上の様子が、企業サイトのトップページです。
企業のロゴやリンクが置かれているだけで、あとは印象的な背景の様子がいやでも目に飛び込んでくる印象的なデザインですよね。
背景には、水槽を上から眺めたかのような風景が広がっており、金魚たちがゆっくり気ままに泳ぎまわっています。

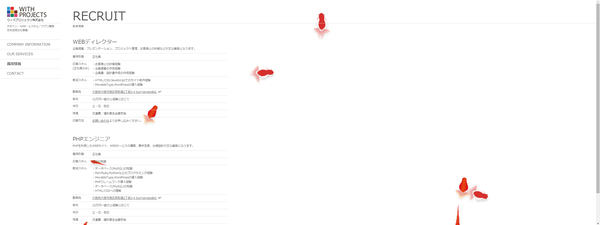
ご覧のとおり、ページが切り替わっても背景は基本的に統一されたままの状態になっています。
特にマウスカーソル等でのインタラクティブな操作はできないのですが、人間の都合など知らぬとばかりにふわふわと泳いでいる金魚が、逆にリアルな生き物のしぐさのようにさえ感じます。
サイト全体が白い背景なのに、なぜか不思議と透明感を感じる仕上がりになっていて、それはこの背景をよく見てみると理由がわかるでしょう。
どうしても静止画ではわかりにくいのですが、背景の映像は水が揺らめくような感じで絶えず波打っています。これは実物を見てもらうのが一番だと思いますが、とても効果的な演出がなされていると思います。

キャプチャしてもわかりにくいですが動いているのを実際に見てみるととても心地よい癒やし効果があるような気がします。
こういったデモは、ある意味 WebGL を積極的に活用している海外のエンジニアでは作ることができなかったものだと個人的には思います。
日本人の感性が、見事に表現された素晴らしい一作だと思いました。
WITHPROJECTS さんのことを知ったのは、実は所属するエンジニアの方のブログ記事を読んだからでした。こちらでは今もバックエンドのエンジニアを募集されているようです。興味のある方は一度ブログをご覧になってみてはいかがでしょうか。(以下にリンク置いてあります)
WebGL 実装として見ても、世界にあまり類を見ない面白いものだと思います。ぜひ、チェックしてみてください。



