
多彩なグラフィックス表現とシェーダテクニックが満載のオリジナルデモ掲載サイト codevember
クールな作品群で感性を養おう
今回ご紹介するのは、個人の方が自身で実装したデモを公開しているサイトです。
デモはいずれも簡単なもので、それほど凝ったことをやっているものはむしろ少ないかもしれません。しかし、配色やインタラクションなど、とても工夫されているのを感じます。
このサイトには 30 作品ほどが掲載されているのですが、驚くべきことに、これらの作品は毎日欠かさず 1 つずつ公開し、一ヶ月で全て作ったんだそうです。
すごすぎる……
ベタ塗り単色モデルでも映える 3D 表現
先述のとおり、このサイトには 1 番から 30 番までの、連番付きのデモが並べられています。
これら全てがたった一ヶ月の間に作られたと思うと、本当に驚きを隠しきれません。
各種デモにはスマートフォンのアイコンが付いているものもあり、モバイル端末でも問題なく実行できるよう、配慮した実装になっているようです。ただ、サイトの注意書きにはデスクトップ推奨だよ! と書いてありますね。

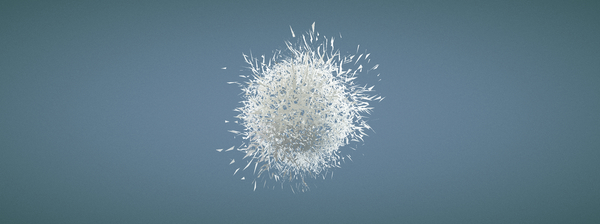
単色ベタ塗りの背景に、白をベースに色付けしたモデルが悠々と漂うデモです。
なんというかシンプルさが逆にとてもカッコいい雰囲気を作っていますよね。こういう明るい配色で単色系のデモを作るのは結構難しいと思うのですが、とても自然な仕上がりになっています。
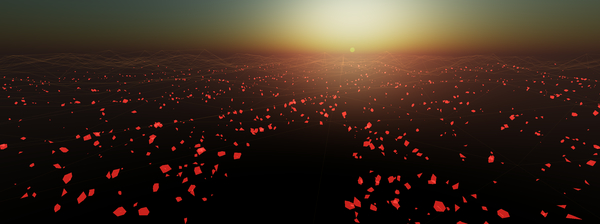
一方で、もっと広い空間を表現した以下のような実装もあります。


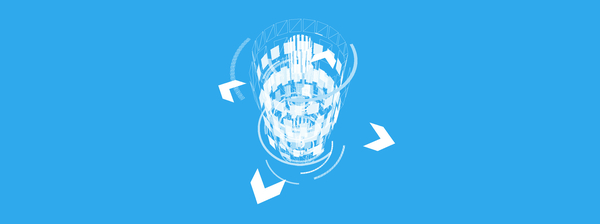
いずれのデモも、ユーザーがなにかしらのアクションを起こすことができたり、あるいは独特なアニメーション表現を用いたりと、毎日ひとつずつ作っていったとは思えない作品ばかりです。
正直、自分自身も WebGL の実装経験がある上で言いますが、これと同じことはできないだろうなあと思います。
高い生産性と、それでも質の落ちてしまうことのないセンスが、本当にすごいです。

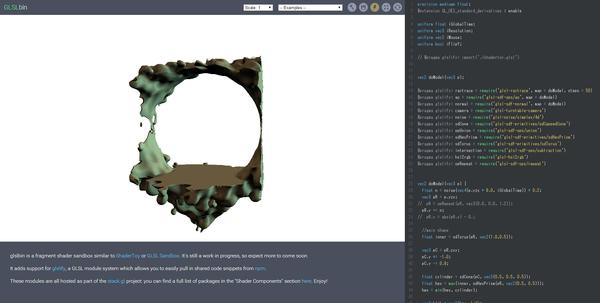
一点ものの WebGL デモの他にも、シェーダをメインに扱ったものも公開されています。
上の画像は、レイマーチングですかね。さらっとこういうの作っちゃうとか、どれだけ才能豊かなんでしょうか……
と、なんだか褒めちぎってばかりでしたが、やはりこれが一ヶ月の間に製作されたものだと考えれば素直にその実力を認めるしかありませんよね。
私は挑戦してみようなんて軽々しく言えない内容のチャレンジですが、よかったらみなさんチャレンジしてみてはいかがでしょう(笑)
センス溢れる素晴らしいサイトです。ぜひチェックしてみてください。



