
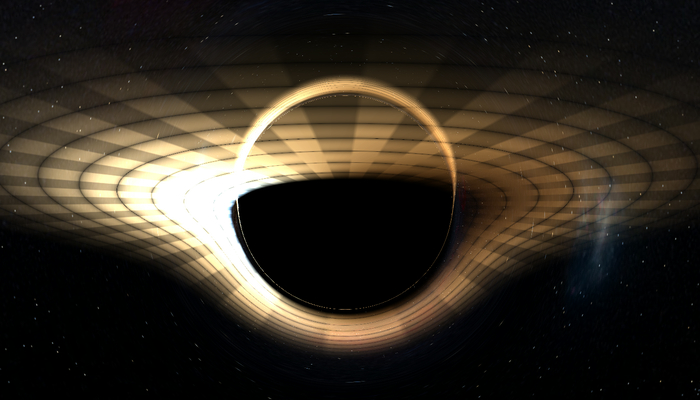
レイトレーシングの技法を用いてブラックホールを擬似的に再現した three.js 製のデモ
デモの内容を解説するテキストも付属
今回ご紹介するのは、ブラックホールを WebGL を用いて再現したデモンストレーションです。
ブラックホールのような、宇宙のミステリーって本当に魅力的ですよね。そんな宇宙の大きな謎のひとつであるブラックホールを、可能な限り再現したものが、今回のデモです。
解説するテキストも一緒に公開されているのですが、専門用語がかなり多く、正直全然読んでも意味がわからないのですが……
可能な限り、本来の物理現象に則った計算が行われているようです。
GPU を活用したレイトレーシングによる実装
今回のデモは、一見するとよくある宇宙系のデモかなという感じもしますが、その実、かなり本格的なものです。
レイトレーシングの技法を用い、演算は GPGPU によって行っているようです。実際の物理現象にできる限り近い描画となるように工夫が凝らされており、そのビジュアルは本当に宇宙の神秘をそのままモニターの中に再現してくれています。

実際の宇宙には、こんなふうに円形に光が均等に広がることは無いと思いますが、この集中線のような模様は光の歪みをより視覚的に捉えやすくするために用意されているものでしょう。
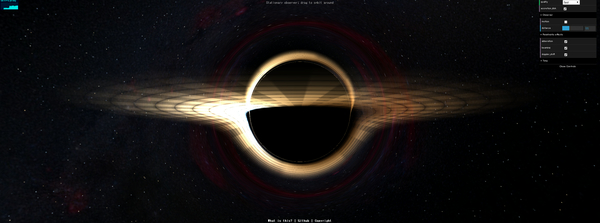
マウスカーソルを使ってカメラの位置を操作することができるので、真上や真下にカメラを持っていくことも可能です。そのような方角から眺めれば、この光の輪が正確に円を描いて規則正しく並んでいることがわかります。
ブラックホールは光すら歪めてしまうということが、非常にわかりやすく表現されていますよね。

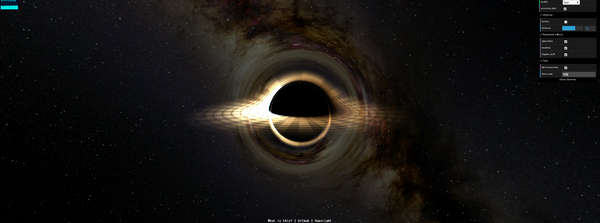
もちろん、歪んでしまうのはブラックホール周辺の光だけではありません。
背景に見える銀河の光も、そのブラックホールの強大な力によって捻じ曲げられてしまいます。カメラアングルを動かしながら、宇宙の神秘に触れることができ、なんとも言えない気分になります。
また、画面の右上に見えているように、パラメータを様々に変更することも可能となっており、注目したい部分だけを切り出して観察するなど自由に行うことができます。

解説テキストを読んでみると、それこそかなり専門的な用語が飛び出してきて、私のような学のない人間にはよくわからない話ばかり……
それでも、解説テキストによれば今回のデモにも、まだ実現できていない既知の問題というのがあるらしく、まだまだ望んだような正確さでブラックホールを再現できているわけではないようです。その辺りの事情を包み隠さず公開しているというのが、なんとも学者っぽいというか、正統派な学問の徒として生きてきた人が実装しているのかな、と生意気にも思ったりしました。
数学や物理、さらには宇宙空間における独特な知識など、かなり専門性の高いレベルで作られたデモです。
正直細かいところは全くわからないのですが、レイトレーシングによる美しいレンダリング結果は一見の価値があります。
ぜひチェックしてみてください。



