
秒間 30 万レイが飛び交うフォトンシミュレーション! 反射係数などを変更可能な面白いデモ
なぜこんなにも美しいのだろうか
今回ご紹介するのは、パッと見た印象はちょっと地味ですがその実とても美しいフォトンシミュレーションの WebGL デモ作品です。
以前にも、似たようなレイを使ったデモをご紹介したことがありました。こちらのデモでは曲面を持つ地形などが生成される仕組みはありませんが、なんと自分で好きなところに壁を作り、光の動きを仮想的にシミュレートすることが可能です。
時間の経過とともにより鮮明に描き出される光の様子が、とても美しい一作です。
露光も見事に再現!
今回のデモは白黒の画面なので、どうしても印象としては地味な感じになってしまいますね。
しかし、見れば見るほど美しくて、細部にまでこだわった光の表現は実に見事です。
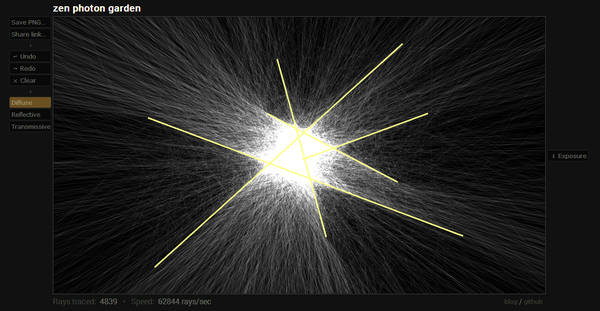
なんといっても今作の特徴となるのが、独自に、自由に壁となる面を追加することができる点でしょう。好きなところにマウスでドラッグ操作を行うだけで、簡単に壁を追加することができます。

マウス操作を行っている間も、絶えずレイの計算はリアルタイムに続けて実行されます。
最初は若干白い糸のような感じでレイが目視できますが、時間の経過と共に完全な光の姿へと変化していきます。
ちなみに、画面の左側のほうにあるメニューには、クリアボタンや undo ボタンなどが置かれています。何度も壁を作って消してを繰り返していると、偶然にとても美しいレンダリングが行われるシーンに出くわすこともありますね。

上の絵は完全に壁をリセットしたところ。
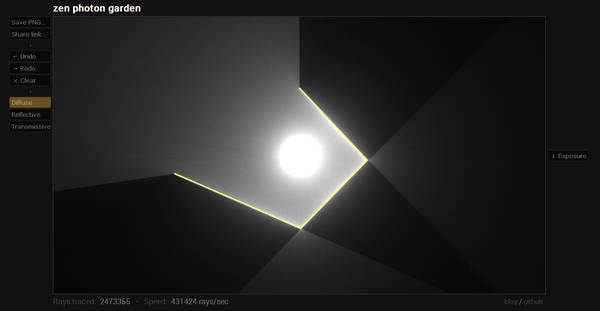
今作の特徴は光が滲んだような、露光の表現も見事に再現されている点だと思います。壁の周辺などを見てみると、微妙に光が漏れだしてエッジを丸めている感じがわかります。
また、反射係数などを変化させることもできるため、パラメータの変化により光の広がりや反射がどのように変化するのかを観察することも可能です。
シンプルなだけに、思わず何度も壁を作り、光の反射を目で追いかけ、最後には光の美しさに溜息が出るような感じでしょうか。


上の画像は、上段が反射係数を低くしたもの。下段の画像が反射係数を最大にしたものです。
同じように壁で遮蔽していますが、まったく見た目が変わっているのがわかりますね。
レイトレーシングなどの、光の軌跡を計算によってシミュレートする分野では、こういった一見地味ながら物理的に正しい演算を行ったレンダリングがよく用いられます。これらをさらに応用していくことで、フォトリアルな 3DCG を描くこともできるようになるわけですね。
私などは特に数学的なことや物理といった分野のことはまだまだ未熟で、こういった物理的に正しいレンダリングには、一種のあこがれのような思いが湧いてきます。
ものすごく派手というものではありませんが、自在に壁を作ることができる作品は珍しいので、ぜひチェックしてみてください。



