
砕け散りそして再び収束する! 不思議な世界観の WebGL デモが面白い!
ポストエフェクトも美しい一作
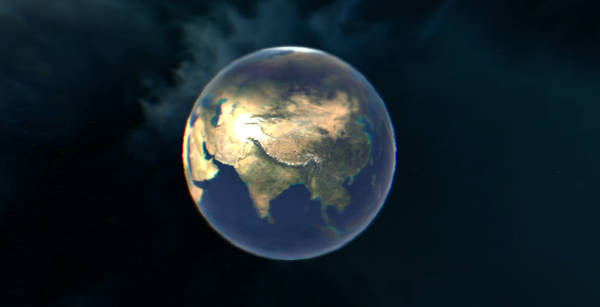
今回ご紹介するのは、一見するとよくある地球を表示するタイプのデモかと思いきや、クリックすることによって真価を見せる面白いデモです。
今作の作者の方は、以前から three.js を使った面白い作品をたくさん公開してきている方で、アートなどの分野でも活躍されている方のようですね。
ただ単に地球を表示しただけではない、ちょっと不思議なデモに仕上がっています。
レイキャストで判定してモデルを破壊!
今回のデモは、three.js のレイキャストの機能をうまく利用し、該当する箇所のモデルを破壊し飛び散らせることで、特徴的な演出を行っています。
初期状態では、普通に地球が表示されているだけに見えるため、一見するとよくある Example という感じです。

このデフォルトの状態の地球も、よく見てみるとなかなか質感やライティングなどが美しく、いい感じです。
また、この初期状態ではちょっとわかりにくいですが、ポストエフェクトが掛けられているため、少しだけ地球の外周のあたりがぼやけているような感じに見えます。
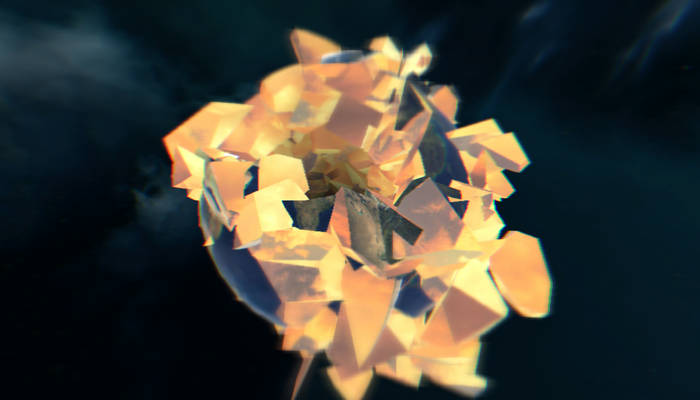
これが、地球の部分をクリックしてみると、様相が一変するわけですね。
飛び散った欠片が、画面の端の方では見事にぼかされて、とても立体感のある見た目になります。

欠片の内側部分は、環境マッピングを用いて風景が映り込んだかのような見た目になっています。
これが美しい宝石でも見ているかのような効果をもたらしており、非常に美しいレンダリング結果として目に飛び込んできます。
ちなみに、地球のフォルムと重ならない余白部分をドラッグ操作すれば、カメラのアングルを変化させることも可能です。
自分のお気に入りの角度から、じっくりと破壊された地球オブジェクトを眺めてみるといいかもしれません。
また、本作には同じようなロジックを使った別のバージョンもあります。


こちらは、エジプトかなにかの彫像のような、そんな印象のオブジェクトが使われています。
レイキャストの仕組みを使っているため、同じ座標上をクリックし続けていると、上の画像にあるように貫通させるようなことも可能です。
破壊されたオブジェクトは自然と収束し、また元の形に戻ります。破壊と、それを修復することの繰り返しという単調な作業ながら、しばらく飽きることなく眺めることができるほど、動きやレンダリングの美しさが際立って見えます。
動作はシンプルですが、美しいレンダリングなど見どころも多い作品となっています。
ぜひチェックしてみてください。



