
CO2 をテーマにした、はじめての three.js 作品とは思えない可愛らしい造形の WebGL デモ作品
CO2 のレベルってなんだろう?
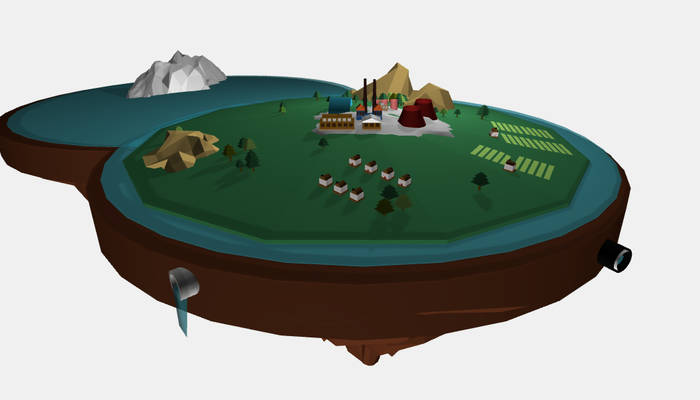
今回ご紹介するのは、「My First App」と名付けられた WebGL 製のデモ作品です。
製作には three.js が使われていますが、それにしても、初めて作ったとは思えないほど、見た目は可愛らしい雰囲気で見事にまとまっている気がします。
若干殺風景な感じもするウェブページですが、three.js のポテンシャルの高さを感じることができる一作となっています。テーマは CO2 と海面上昇に関するもので、なかなかよくできています。
海面が上昇すると大地は海の藻屑……
今回のデモは、レンダリングされているモデルがなんとも柔らかな雰囲気でとてもいい感じなのですが、残念なことにマウスなどでのカメラの移動等はできません。
はじめての three.js ということで、そういったところまでは手が回らなかったのかもしれませんね。ちょっと微笑ましい……
しかし、使われているモデルの雰囲気といい、はじめて作ったとは思えないなかなかの出来栄えです。

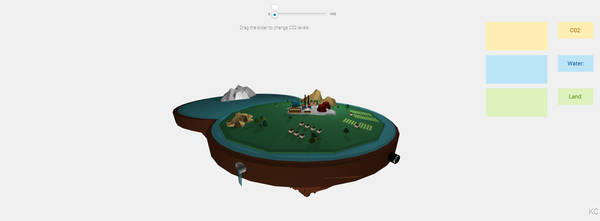
画面の右側には、なにやら黄色や水色で、四角い領域が用意されていますが、ここにはちょっとした説明文のようなものが表示される仕組みになっています。
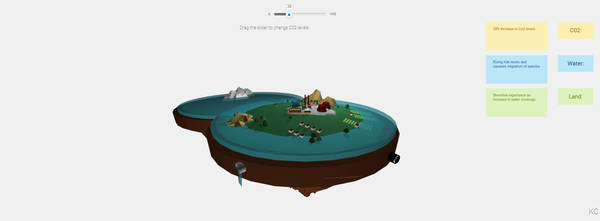
たとえば CO2 レベルが上がると海面や地表はどのような影響を受けるのかなど、ある程度把握することができるようになっています。
CO2 レベルの調整には、画面の上にあるスライダーを用います。
こちらは上の部分に吹き出しのようなものが付属しており、現在 0 から 100 の間でどのくらいの数値になっているのか、わかりやすい感じになっています。

20 から 30 くらいの間にスライダーを動かしただけで、いわゆる海岸線にあたる部分はかなり水没してしまうのが、デモを見るとわかります。
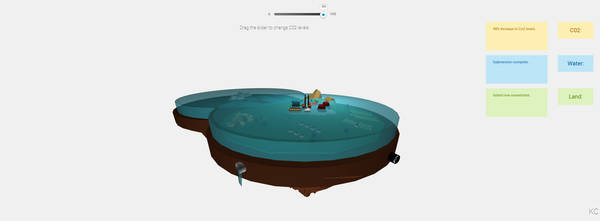
three.js を使っているとは言え、水の質感が透明なプラスチックのような、ちょっと透明度の低いゼリーのような、なんとも言えない質感で逆に雰囲気が出ていると個人的には思いました。
下手に透明なだけの水の表現よりも、今回のシーンの全体の雰囲気によりマッチした水の表現だと思います。

CO2 レベルを 90 以上に持って行くと、もう高台の建物ですら水没してしまいます。
どのくらい科学的根拠のある仕組みになっているのか、また CO2 レベルというのがどういったロジックで算出されたものなのかなど、あまり細かな説明はありません。
しかしはじめてでもこのくらいのレベルのものが作れるというのは、すごいですね。
あまり技術的に参考になることはないかもしれませんが、気になる方はぜひチェックしてみてください。



