
イギリス・グリニッジの景観を独特な透明感のあるタッチで三次元化した WebGL デモがすごい!
美しい景観がそこにはある
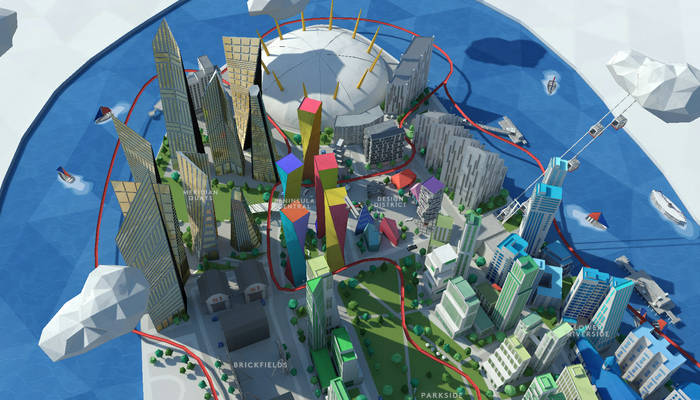
今回ご紹介するのは、イギリスはグリニッジにある、グリニッジ半島を三次元化した WebGL デモです。
こちらの作品は現実に存在する地域をモチーフとしているものの、その見た目はまるで未来のモデル都市構想かなにかの一端なのではと感じさせる、見事な仕上がりとなっています。
街の魅力がとても鮮明に伝わってきます。
全方位マッピングのビューもあるよ!
今回のデモは、どういう意図で作られたものなのかちょっとよくわからないのですが、グリニッジという街を見事に魅力的な都市として演出しています。
グリニッジというと、時間の起点として有名な街ですが、このデモを見る限り、それだけにとどまらないとても活発な、エネルギー溢れる都市のようですね。
実際はどうだかは、わからないですけど……

デモがスタートすると、まずはかなりカメラが引いた状態のビューからデモが始まります。
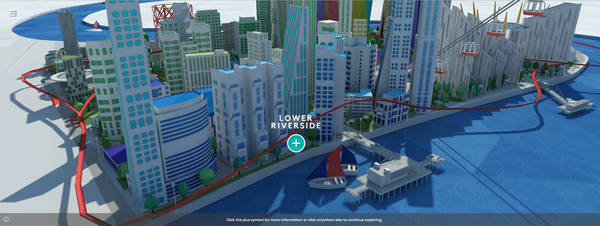
キャプチャ画像では小さくて見にくいですが、画面の右下にあるプラスやマイナスのアイコンを使うことでカメラの高度を上下させることが可能です。
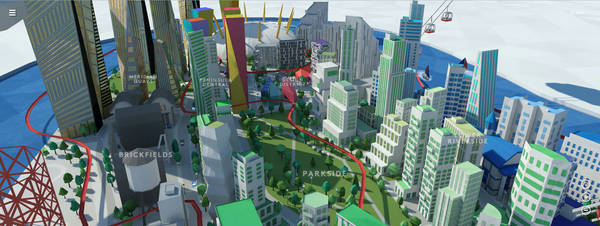
その他、マウス操作によってビューを動かすことができ、左ボタンでのドラッグ操作が平行移動、右ボタンでのドラッグ操作が回転となっていますね。
動作も非常に軽快で、透き通るような空気感も見事です。

都市の中には、いくつか名所となるような場所が文字によって示されています。
その箇所をクリックしてみると、シーンが動いてクローズアップされたあと、さらにプラスマークのアイコンが出てくるようになっています。
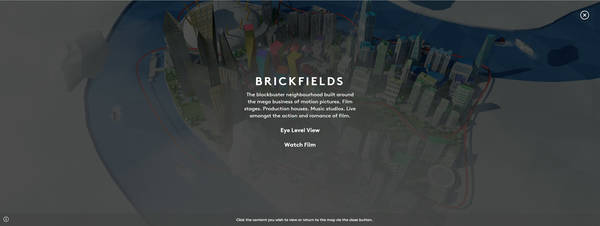
アイコンをクリックすることで更に詳細な情報を見ることができるのですが、特筆すべきはそこからさらにシーンを切り替えて、全方位マップの一人称視点モードへと移行できる点でしょう。
全方位モードは一見完全な 3D レンダリングのように見えますが、実際には画像を球体にマッピングし、それを内側から見ている状態です。


全方位モードでも、もちろんマウスによる視点操作が可能です。
これだけのリソースを集めるだけでも大変だろうと推測できますが、それをしっかりとひとつの完成度の高いコンテンツとしてまとめている点は、本当にすごいと感じました。
こういった都市をテーマにした WebGL 作品というのはあまり見かけませんが、これがスマートフォンなどでも普通に動くようになってくると、本当に観光産業などにとっても、注目すべき表現のひとつになってきますよね。
本当に 3D のレンダリングの美しさが際立つ一品です。
ぜひチェックしてみてください。



