
WebGL 初期の作品とは思えない美しいカーモデル! カラーリングも自由自在なカービジュアライザ!
最初期の頃の作品とは思えない出来栄え!
今回ご紹介するのは、WebGL が登場してからそれほど時間の経っていない、2012 年に公開された作品です。
かなり昔の作品であること、また公開時期に見合わぬものすごい美しさのレンダリングから、既にご覧になったことがあるという方も多いかもしれません。
当サイトでは割と新しいデモばかりをご紹介していますが、優れた作品についてはたまに掘り起こしてご紹介するのもいいかなと思っています。
今回のカービジュアライザは、本当に素晴らしい出来だと思いますので、ぜひご覧になってみてください。
自分好みの夢のカラーリングを実現可能!
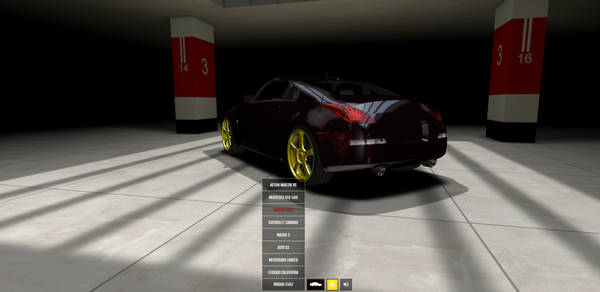
今回の作品は、シーンの中心にカーモデルが置かれており、それを眺めるだけのシンプルな作品です。しかし、用意されているカーモデルの種類が多いことや、カラーを自在に変更できる点、また、その美しいレンダリングなど見どころはたくさんあります。
日本製の車も結構用意されており、車好きにはたまらない作品となっています。

車のボディに映り込む風景や、ホイール部分の少しマットな質感など、かなりいい感じにレンダリングされています。
操作としてはドラッグでカメラを、ホイールスクロールでズームレベルを変更することができます。
基本的にはカメラは勝手に車の周囲を回るように動いていますが、画面の左上のほうにあるカメラのボタンを押せば、自動周回をストップさせることも可能です。

選択できる車種は本当に多くて、しかもそれぞれ抜かり無く、どれもしっかりとモデルが作られています。
細かいところまでかなり詳細に再現されているため、本当にディーラーで車を眺めているかのような、なんだかワクワクするような、そんな気持ちが湧いてきます。
ホイールでズームインして、車内の様子などを見てみるといかに精巧な 3D モデルなのかがわかるかもしれません。

内装までしっかり作ってあってすごい!
また、既にお気づきとは思いますが、画面の下にあるアイコンをクリックすれば、ボディカラーとホイールの色を変更することが可能です。
実車には存在しない、自分だけのオリジナルカラーで楽しむことができるというのは、本当に素晴らしい。この機能を使っていろいろ楽しんでいるだけでかなり長い時間遊んでしまえそうです。
色付きのホイールとか、実際にはちょっと買うのに勇気いりますけどね(笑)

2012 年というと、まだまだ WebGL がデフォルトでは使えないブラウザも多かった頃です。そのころに既にこのようなデモが公開されており、しかも今見ても、十分にその迫力を感じられるというのはすごいです。
実際に動作しているものを見ると、さすがにちょっとポリゴンが粗いような感じを受ける人もいるかもしれません。しかし、これがウェブブラウザ上で普通に動いているという点は、単純に驚きのほうが大きいのではないでしょうか。
動作も比較的軽快です。
ぜひみなさんもチェックしてみてください。



