
ノイズを利用した水面表現が暗闇のような廃退的な雰囲気にマッチした WebGL デモ
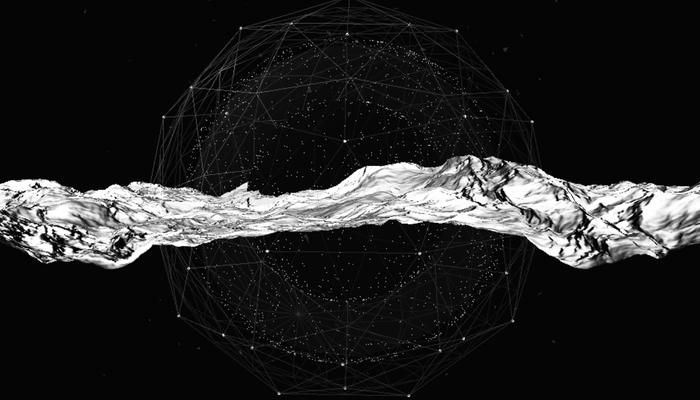
どことなく空虚なシーン
今回ご紹介するのは、WebGL 製のショートデモ作品。
ノイズを利用した水面のようにうごめく 3D モデルと、暗く、どことなく悲しげな雰囲気が特徴的な一作です。
これと言って、ものすごく優れた技術を使っているということではないのですが、黒と白だけで描き出される風合いはなかなかセンスがいいです。
インタラクションも巧みに利用
今回の作品は終始、黒と白だけで全てのオブジェクトが描かれます。こういった単調の色だけで表現する方法は、下手をするとまるで格好がつかないことも多いです。今回の作品は、作品全体としてのボリュームは若干少なめな印象ですが、デモとしてはしっかり表現力を持っているように感じます。
ノイズをうまく利用した、まるでたゆたう波のような表現もなかなかいい感じです。


キャプチャ画像では縮小されてしまっていて見えにくいと思いますが、画面の中心にある黒い球体の周辺などには、小さな頂点とそれを繋ぐ薄い色をしたラインが描かれています。
たんなるノイズを使った表現だけでなく、どこか無機質な、虚構のような雰囲気を助長する意味で、こういった幾何学模様を追加したのはいい判断だったのではないかなと思います。
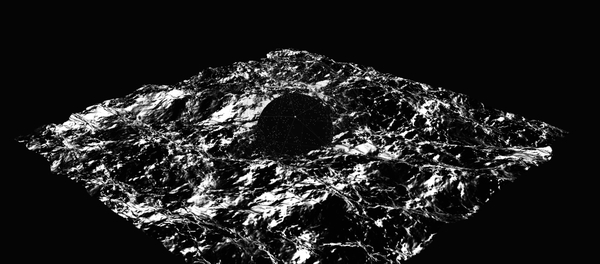
シーンは常に勝手にアニメーションしていますが、マウス操作で視点を変更したり、あるいはズーム率を変化させたりすることが可能となっています。

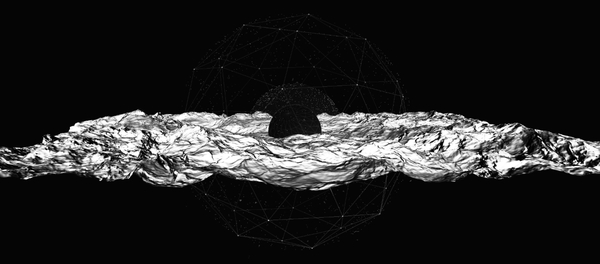
時折、画面には上の画像のようなグリッチノイズ風のエフェクトが掛かります。
この手のエフェクトはもはや three.js ではおなじみになってしまっていますね。今回のデモには、正直ちょっと合わなかったのではないかなとも思います。
というのも、これは完全に個人的な意見になっちゃいますが、グリッチノイズのエフェクトが掛かった瞬間だけは、モノクロじゃなくなっちゃうんですよね。
なんというか、ここはモノクロで貫き通すのも、良かったのではないだろうかと感じました。

また、マウスボタンを押下している間は、画面の中央の球体がしぼむような感じで小さくなります。
それに連動するように聞こえてくる心臓の鼓動のような音も、なかなかクールな印象でいい感じです。
比較的シーン遷移なども少なく、どちらかというとショートデモという感じの作品ですが、白と黒、そしてノイズと幾何学模様が描き出す世界はなかなかに独特です。
ぜひチェックしてみてください。
リンク:
ページのタイトル要素に文字つめ込まれすぎ(笑)



