
とある欧州の王が記した大量の手記を WebGL で大胆に可視化させた歴史をテーマにした WebGL デモ
ドイツ地方を統治したプロイセン王
今回ご紹介するのは、ドイツ地方を統治していたプロイセン王、フリードリヒ・ヴィルヘルム 4 世の手記をまとめて閲覧することができるコンテンツです。
派手なエンターテイメント作品というわけではありませんが、WebGL を利用することで、大量の画像を効率よく、また素早く描画させているようです。
実装には Pixi.js が使われているようですね。
二次元特化の Pixi.js で画像を大量に描く
Pixi.js はもともと Canvas2D などを用いてゲームやコンテンツの開発に利用されていましたが、WebGL をサポートすることで、従来の二次元でのグラフィックス表現をさらに高速化することに成功したライブラリです。
今回のコンテンツは、フリードリヒ・ヴィルヘルム 4 世が残した大量の手記を、ほぼそのままの形で公開しているようで、恐ろしいほどの大量の画像が読み込まれます。
今回のコンテンツはくれぐれも安定した通信環境での閲覧をお勧めします。たぶん、通信している量がすさまじいと思いますので。

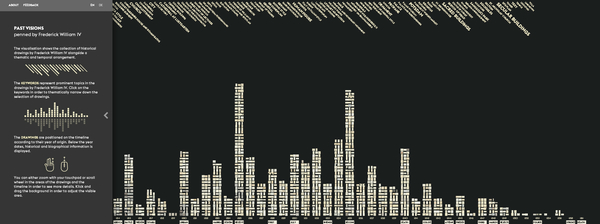
画面の左側にはこのコンテンツの簡単な説明書きがあります。
そして画面の上部に斜めに並べられているのは、手記の内容をある程度まとめて分類するためのキーワードです。
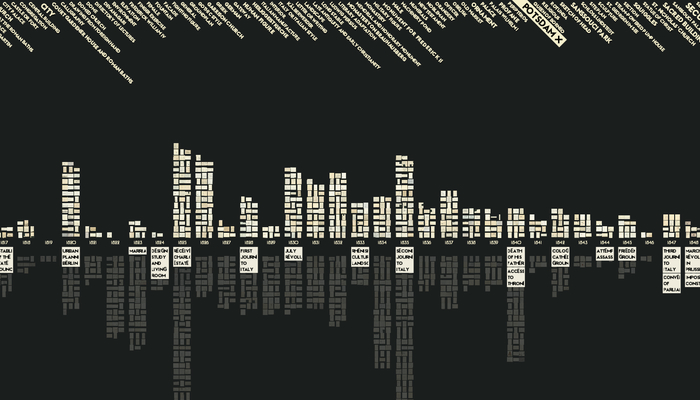
画面の中心に描かれている棒グラフのようなものは、よーく見ると、その柱を形成しているのが小さな矩形の集まりであることがわかります。
この矩形のひとつひとつが、なんと本物の手記を撮影した画像になっているというわけですね。とてつもない量です。

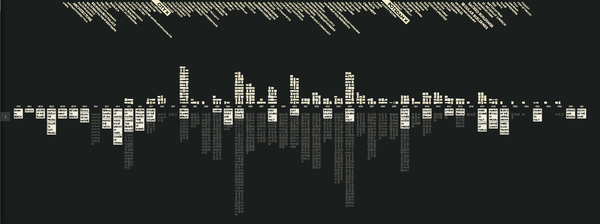
画面の上部に並んだキーワードをクリックした選択状態にすると、画像が滑らかに動きソートされます。
ここで画面の下に並んで色が暗くなったものは、キーワードから除外されるものということになるのでしょうね。こうして見てみると、年代別にどのような内容の手記が多く書かれていたのか、なんとなく視覚的に捉えることができますね。
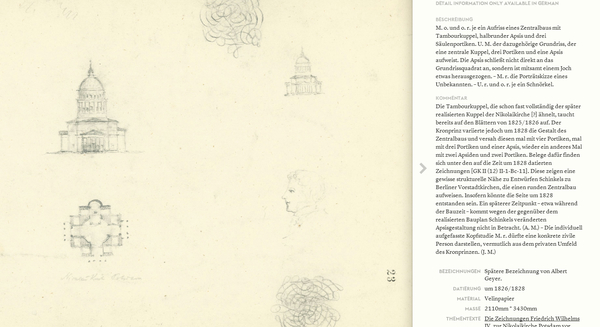
手記のひとつひとつを選択することももちろん可能で、この場合は一気にシーンがズームアップします。
こういったダイナミックなアニメーションは、確かに WebGL でないと、もたついてしまうのかもしれないですね。


手記を最大にまで拡大すると、まるで落書きのような内容のものから、文章が綴られたものまで様々な内容のものがあることがわかります。
1800 年頃に即位していた王様のようですが、ドイツ地方を統治した王が、どんなことを考えたり、感じたり、描いたりしたのか、これだけたくさんの文献と共にそれを閲覧することができるというのは、これはかなり歴史的な資料として面白いです。
我々日本人にとっては肝心の王様があまり馴染みがないので印象としてはどう判断するか難しいところもあるのですが、単純にこれだけのコンテンツを用意したという事実には、ただただ感心という気持ちです。
WebGL のコンテンツとしてはあまり面白いと感じられる部分はないかもしれませんが、しかしこのコンテンツも WebGL だからこそ実現したひとつの形ではあると思います。
珍しいタイプの作品ですが、気になる方はぜひチェックしてみてください。



