
クネクネ動くフォントが面白い! WebGL と FlexiString を使った面白い WebGL デモ!
Canvas2D と WebGL の合わせ技
今回ご紹介するのは、一風変わった WebGL コンテンツです。
デモそのものは、非常にミニマムというか、あまりできることは実際には多くありません。シーンが複数用意されているということもなく、シンプルです。
しかし、背景で描画される WebGL レンダリングのバスケットボールと、画面の中を不思議な軌道を描いて動きまわる文字は、とても楽しい気持ちにさせてくれることうけあいです。
シンプルだけどパンチの利いた一作
今回の作品は、本当に WebGL 部分を単体で見てしまうとあまりおもしろくありません。むしろ、今回の作品の場合は主役はどちらかというと WebGL ではないという感じもしますね。
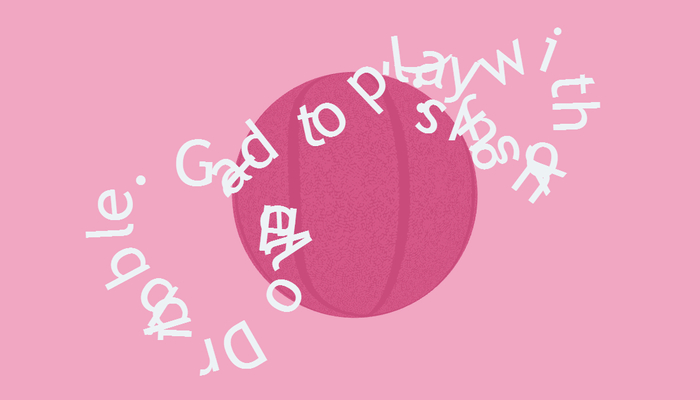
画面の中央には、バスケットボールのようなモデルが置かれています。
シーン全体がピンク系の色で統一されており、余白を大胆に使ったデザイン、とでも言えばいいのでしょうか。
しかし、不思議と殺風景な感じもしません。それはやはり、画面内を所狭しと動きまわるフォントのおかげでしょう。

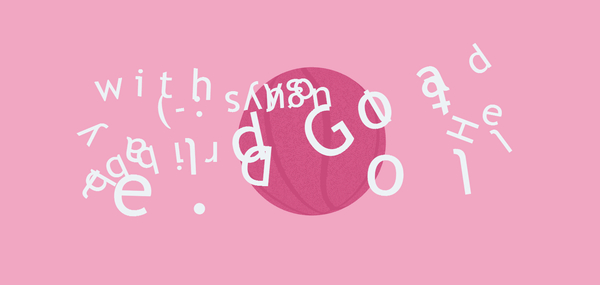
フォントというか、文字列の部分は、放っておいても微妙に動いています。
バネ運動と言うか、自然と伸縮するような力が絶えず掛かっている感じで、ジリジリと動いています。
こちらの文字部分は Canvas2D で描画されているようで、ドラッグ操作により文字列を引っ張って、まるでゴムひものような感じで動かすことが可能です。

端っこのほうを持って左右に伸ばして、なんとか文字が読めるような感じに配置してみました。
文字列が連なっているところは結構激しく動くので、案外こうやってまっすぐに並べるほうが難しい感じもします。
また、引っ張ってやると慣性が働くことになるのですが、そういった強い力が働いている場合には、フォントのサイズが大きくなるようにプログラムされているようです。
まるで生きているかのような、独特な動きがなんとも面白いです。

WebGL の実装部分は、背景のボールの部分のみで正直とても簡素なものです。ドラッグ操作に連動して動いたり、あるいはホイール操作でズームしたりはしますが、特に変わったところはありません。
ただ、もし背景のボールまで Canvas2D でやろうと思ったらちょっと大変。
そういう意味では、WebGL を小さく、しかし効果的に使っている事例と言えるのかもしれません。
派手に見せるだけでなく、ページ全体のテーマに応じた適切な技術の選定がなされているなと思います。みなさんもこれを参考に、まずはシンプルな WebGL を利用したコンテンツ制作にトライしてみてはいかがでしょうか。
ぜひチェックしてみてください。




