
WebGL でドミノ倒しが楽しめる? three.js と物理演算を利用したシェア機能もあるオンラインドミノ倒し
思わず何度も倒したくなる小気味よさ
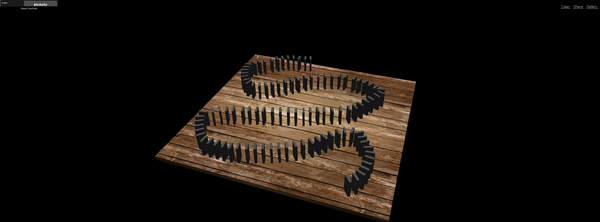
今回ご紹介するのは、ちょっと楽しいドミノ倒しの WebGL デモコンテンツです。
ドミノ倒しと言えば、説明は不要ですね。三次元を表現できる WebGL ならではの、なんとも楽しいコンテンツに仕上がっています。
全体的にゲームというよりでも作品という感じで簡素ですが、それでも、ちゃんとした物理演算が利用されており、なかなかリアルな挙動を楽しむことができます。
マウスの右ボタンと左ボタンを駆使しよう
今回のドミノ倒しですが、基本的にマウスだけで操作が可能です。
左のマウスのボタンを使うと、視点の変更のほか、一度配置したドミノのピックアップが可能です。
また、右ボタンではドミノの配置が行えるのですが、ワンクリックごとにひとつひとつ配置していくこともできますし、右ボタンを押しっぱなしにして連続で一気にドミノを立てていくことも可能です。

この右ボタン押しっぱなしで一気に配置できるのがなんとも気持ち良いですね。
限られたスペースの中に、自分なりの思い思いの配置でドミノを並べていきましょう。もちろん、並べている間も物理演算は常に有効です。
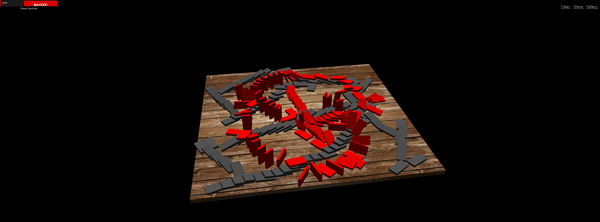
つまり、失敗してぶつけてしまったり、あるいはピックアップしようとしてミスしたりすれば、当然途中で作品が倒れてうあああああとなります(笑)

ちなみに、右ボタンはドミノ単体に対してクリック操作として使うと、ひとつのドミノをカメラ側から奥の方向に押し倒す効果もあります。
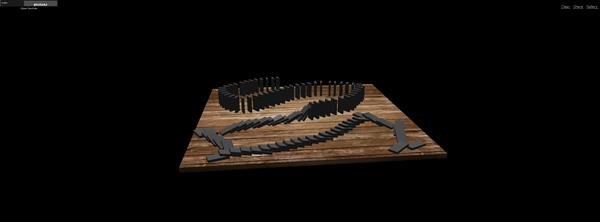
無事にドミノが配置できたら、視点を変更してから右クリックで最初のひとつを倒してやりましょう。
また、画面の左上のほうにこっそりとドミノの色を変えることができるパーツも置かれています。ただ並べるだけでなく、色を変えながら本気の作品の表現に挑んでみるというのも悪くないかもしれません。


画面の右側には、ちょっとした説明文や全体をクリアして初期化するためのリンク文字などが置かれています。キーボードショートカットなども仕込まれているようで、意外としっかりしてます。
また、上の画像を見るとわかるとおり、作品をシェアする機能もあります。
なかなか本格的な物理演算や、ありそうで無かったドミノ倒しをテーマにしたゲーム性など、かなり地味な見た目以上に楽しめるコンテンツとなっています。
ぜひチェックしてみてください。



