
three.js による優れた一点モノのショートデモを多数収録! どれもセンス溢れる WebGL デモ作品ばかり!
割と昔から実はあった優れたデモサイト
今回ご紹介するのは、three.js による作例を多数収めた、とあるデモサイトです。
こちらのデモを制作しているのは割と有名なクリエイティブエージェンシー(の中の人)なんですが、その作品一つ一つのクオリティはそれに見合ったなかなかハイレベルなものとなっています。
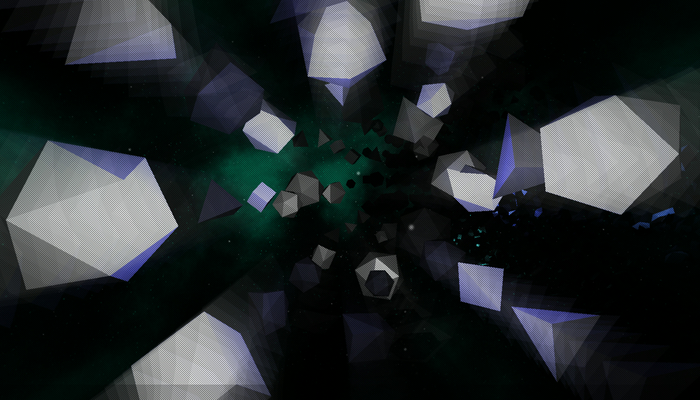
全体にローポリゴンなモデルを用いたものが多いのですが、どれもデザインのセンスや表現方法に光るものを感じるものばかりです。
自分のデモを作る上での参考にも
このサイトに掲載されているデモは、ページ遷移することなく、画面内に置かれているリンクをクリックすることで次々と切り替えて実行することができるように作られています。
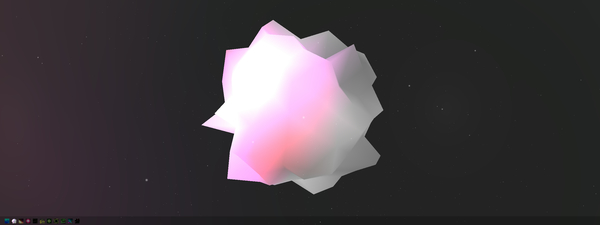
まずサイトを開くと最初に登場するのが、全体的に青を基調にした色合いも美しい、アニメーションするモデルのデモです。

特に何か、これという現実世界に存在するオブジェクトをモデルにしているわけではないのですが、その動きがどこか生命的な何かを感じさせる不思議なデモです。
また静止画ではわからないですが、時折走るノイズのような表現が加えられており、画面全体が歪んで見えるような演出が入っています。
基本的にはそれだけの単調なデモではあるんですが、色合いやエフェクトの掛け方など、いかにも鉄板な表現の、お手本のような仕上がりになっています。
また、画面の左下のほうには小さなサムネイル画像がボタンのような感じで並んでいます。これをクリックすることで、実行されるデモを切り替えることができるようになっています。


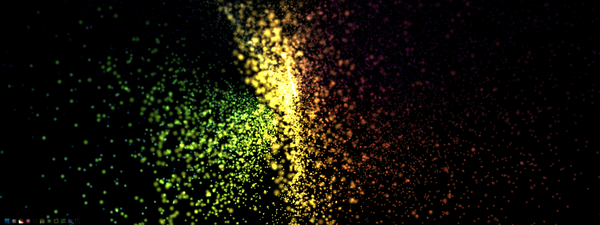
ライティングの美しさをうまくシーンに取り入れたものや、パーティクルを多数描画することで、圧倒的な迫力を表現しているものもあります。
必ずしも幾何学的なオブジェクトだけでなく、パーティクルなんかもうまく使いこなしていて、さすがだなあという感じ。
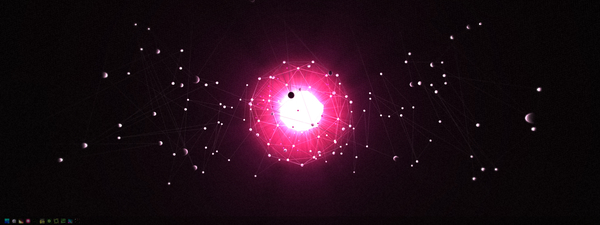
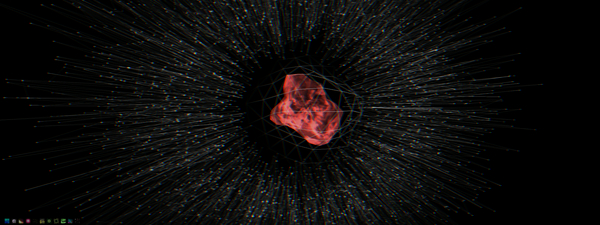
その他にも、ポストエフェクトを使った作品なんかもあります。以下の画像ではピンク色に光る物体が描画されていますが、その中心にある発光体から漏れる光のラインが、周囲にあるオブジェクトによって遮られるような、一種のゴッドレイのような表現が実現されています。


その他にも、サウンドビジュアライザのような実装も用意されており、割と WebGL のデモとしてよく見かける表現はほぼ網羅されていると言っていいでしょう。
three.js を使った作例として、非常に参考にしやすいものばかりだと思いますので、これからデモを作ってみたいなんて思っている方や、ウェブでの三次元表現に興味のある方にとっては、とてもいい資料になると思います。
冒頭でも少しだけ触れましたが、このサイトは実は結構むかしからありました。WebGL がそれほどトレンドではない頃から、こういったたくさんの表現の可能性を考えていたのだなと思うと、一流のセンスというのはすごいなと感心させられます。
いまだに色褪せない、シンプルで短いながら、とても優れた Examples です。ぜひチェックしてみてください。



