
全体にさりげなく散りばめられた WebGL 実装がとってもクールな Steven Mengin 氏のポートフォリオサイト!
派手すぎず、さりげないカッコよさ
今回ご紹介するのは、ロンドンを拠点に活躍しているとあるデザイナーさんのサイトです。
個人的なポートフォリオサイトながら、実に見事に WebGL を取り入れた作りになっており、またその WebGL の活用方法が、とてもユニークかつ洗練されています。
ただ派手に見せるのではなく、あえて静かに、さりげなく WebGL を利用している、とてもかっこいいサイトに仕上がっています。
かすかなアニメーションが心に響く
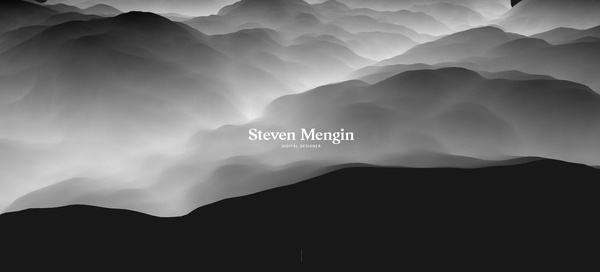
今回のサイトは、導入部分からシンプルなノイズ実装のデモを大きく画面上にあしらっています。
ゆっくりと波打つように動くモノクロームのノイズのフロアは、水面のゆらぎのような、あるいは空間の歪みのような、不思議な時間の流れを感じさせてくれます。

サイトは下方向にスクロールができるようになっているのですが、スクロールそのものをスクリプトで制御しているタイプになっています。
ある程度の階層が用意されており、トップページと、下方向にいくつかの階層、そして About ページが用意されています。
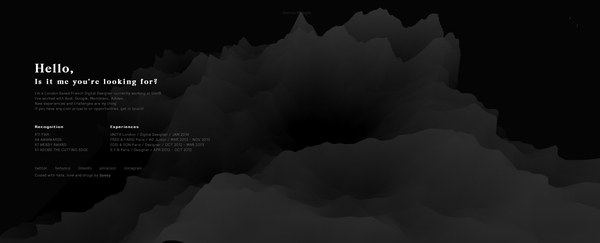
About ページの方にも WebGL の実装が背景に大きく描き出されるようになっていますが、こちらはトップのデモと同様、ノイズを使ったものとなっています。
こちらのページの方はノイズがより鋭角な印象になっており、さながら山脈のような感じになっていますね。

それ以外のコンテンツにも、パッと見ただけでは WebGL が使われているのかわからない程度にですが、さりげなく、しかしきちんと WebGL が利用されています。
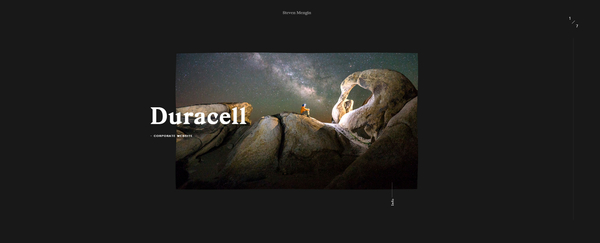
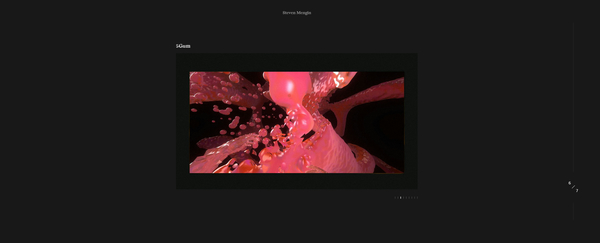
ポートフォリオサイトなので、彼の手がけてきた作品たちが掲載されているのですが、それらの画像が単なる img タグではなく、WebGL を使ったレンダリングによって表示されるようになっています。
静止画では伝わらないと思うのですが、まるで布や紙が小さく揺れるような感じで、マウスカーソルに反応して画像がわずかに動きます。
とてもさり気ないですが、見慣れない動きに一瞬目を奪われます。


デザイナーさんのサイトだけあって、余白を上手に利用したレイアウトやフォントの使い方がとてもかっこいいですね。
そして WebGL の実装部分も、とてもさりげない使い方なのに、すごく印象的な余韻を残しているような感じがします。
非常に洗練された印象の、見事なポートフォリオサイトです。
ぜひチェックしてみてください。



