
リング状のモデルが美しく輝く! ロンドンで開催されるワークショップの告知サイト!
暗闇をうまく利用した表現が見事!
今回ご紹介するのは、ロンドンで開催される大規模なワークショップの告知サイトです。
サイトのトップに WebGL 製のデモが置かれているのですが、これがなかなか見かけない面白い表現になっていたので、ご紹介しようと思います。
独特なフォントを用いた告知サイトのデザインが、なんとも素敵ですね。
明暗を感じさせる独特なライティング
今回のサイトでは、トップページにひとつだけ WebGL のデモが置かれており、そのデモ自体も、ただ規則正しくモデルが動くだけのものなので、インタラクションなどは特に仕込まれていないようです。
ただ、恐らくですがこのデモ自体が、ワークショップのテーマである「Clojurescript」で記述されたものみたいですね。
ワークショップのセッションの中には WebGL や asm.js に関するものもあるようなので、ちょっと変化球的な内容ではありますがとてもおもしろそうです。

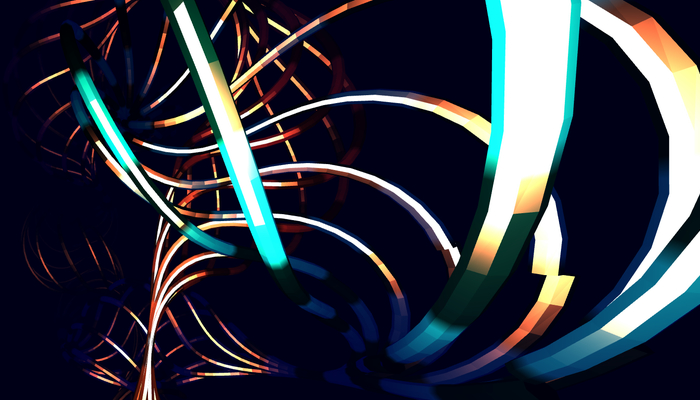
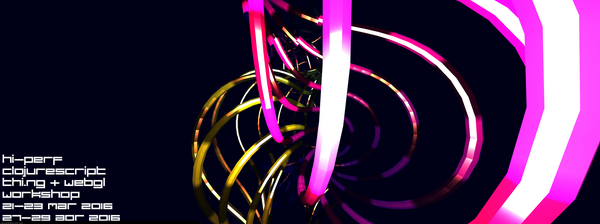
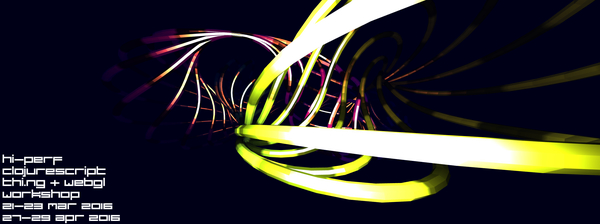
さて、肝心のデモのほうですが、こちらは実に表現が面白いです。
全体的にビビットなカラーを用いているのですが、奥行きを上手に利用して、手前にモデルが流れてきた時だけ、強烈に色が浮き出してくるような演出がなされています。
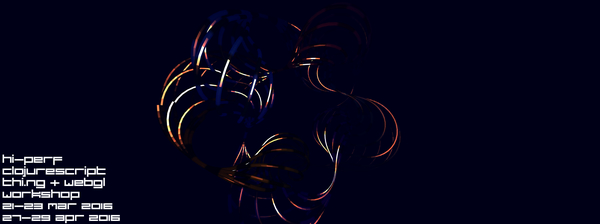
ちょっと言っていることがわかりにくいかもしれませんが、モデル全体がカメラから遠い位置にあるような場合、全体が暗い闇に包まれているため、あまり色がわからなような感じの見た目になります。

ゆっくりと回転運動するリングは、広めに取られた視野角の効果で、まるでレンズによる歪み効果のように、手前に来た時に急激に大きく迫ってくるような感じに見えます。
そこにビビットな配色が同時に現れ、見るものを圧倒するような感じがしますね。
ページ内に配置されている独特なフォントを使った文字は、どうやら事前に用意した画像が置かれているだけみたいですが、暗い世界のなかにギラリと輝くリングの様子とも相まって、とてもいい雰囲気に仕上がっているなと思います。

なかなか静止画でその魅力を伝えるのが難しいので、ぜひ動いているものをご覧になってみてください。
私個人は Clojurescript についてあまりよく知らないのですが、今回の動いているデモを見る限り、かなりコードのほうも最適化されているようですし、速度は結構出るのかもしれないですね。
こういった、普通に javascript を記述した実装とはちょっと違うデモというのは、意外と珍しいです。見た目もかっこいいので、ぜひチェックしてみてください。



