
RGB ずらしとエッジの利いた形状が織りなすサウンドビジュアライザ風のデモ作品 Triangles
シンプルだが尖った感じが心地よい
今回ご紹介するのは、とてもシンプルなのですが、そのシンプルさが逆に小気味よくもある、WebGL のサウンドビジュアライザ風実装です。
このデモはマウスクリックに反応してシーンが切り替わるようになっており、任意のタイミングで演出を切り替えることができます。
とは言っても、切り替えることができるのはふたつのシーンだけなので、ちょっとシンプルすぎるかなという感じもします。ただ、見た目は比較的ありがちなのに、なかなかかっこよく仕上がっています。
見せ方ひとつで迫力もキレも変化する
今回のデモは、かなりシンプルなほうに分類される WebGL 作品ですが、個人的には結構好きです。
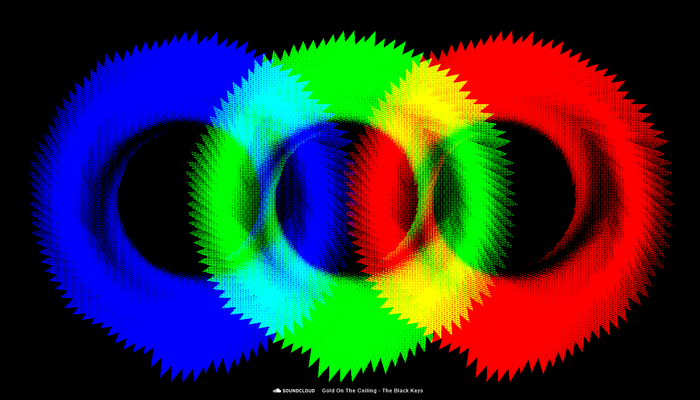
映し出されるモデルの陰影は、単なる線形のグラデーションではなく、8 ビット風とでも言えばいいでしょうか、ちょっと解像度が低くなったようなフィルタが掛けられています。
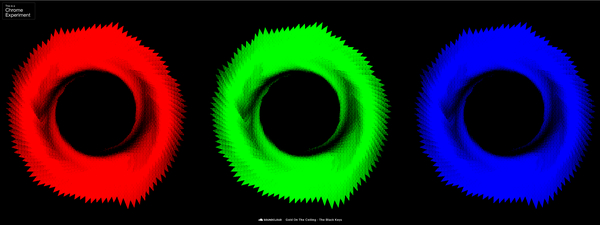
デモが始まると画面の中央に出てくる歯車のような、ギアのような、ノコギリのようなモデルも、完全に個人的な感想で恐縮ですが渋い感じでかっこいいなあと思いました。

キャプチャ画像ではかなり縮小してしまっているのでわかりにくいかと思いますが、影になっている部分をよく見ると、まるで新聞に印刷された状態のような感じで、黒いツブツブが視認できるような、独特な低解像度のフィルタが掛かっています。
なんの脈略もなくノコギリ状のモデルが出てきて回転しているだけなんですが、フィルタのエフェクト効果もあって、なんかかっこいいです。
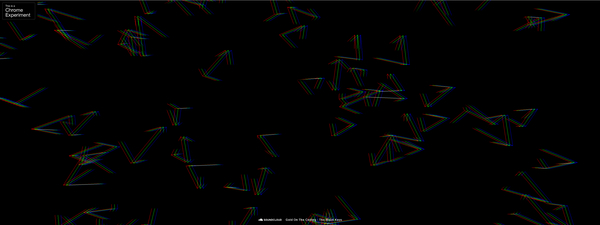
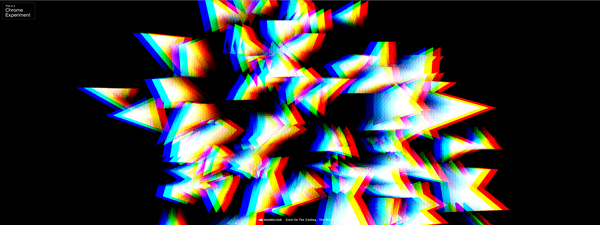
画面内をクリックすると、円形ノコギリのシーンから三角形が飛び散るようにして分離していき、今度はライン状のモデルが表示されるモードに切り替わります。
切り替わる際のアニメーションも、ダイナミックな動きでなんとも迫力があります。


WebGL のデモとしては、RGB ずらしの演出や、比較的シンプルな形状だけで構成されたシーンなど、あまり眼を見張るような特別な技術を使っているわけではありません。
しかし、BGM に合わせてうごめいたり、あるいはユーザーのクリック操作に反応して大胆に大きな動きを見せたりする様子は、すくなりリソースを最大限に活用した、シンプルながら見事な演出だなと感じました。
実際はちょっとシンプル過ぎて、物足りない感じもするんですけどね。

日々、世界中の WebGL 実装を追いかけていると、本当に様々な WebGL のデモ作品に出会います。
手の込みようや、完成度の高さもそれこそ千差万別ですが、今回のデモはなんというか個人的にすごくかっこいいなと感じたデモでした。
人により、そういう好き嫌いというか感性って異なるものだと思います。これからも、このサイトを通して、誰かのお気に入りになるような作品がひとつでも多く紹介できたらいいなとあらためて思いました。
今回の作品はかなりシンプルなものですが、よかったらご覧になってみてください。



