
手軽に WebVR や WebGL コンテンツを製作可能なフレームワーク A-FRAME! コンテンツや最新情報が盛りだくさんの Tumblr が登場!
豊富な情報量がワクワクを加速する
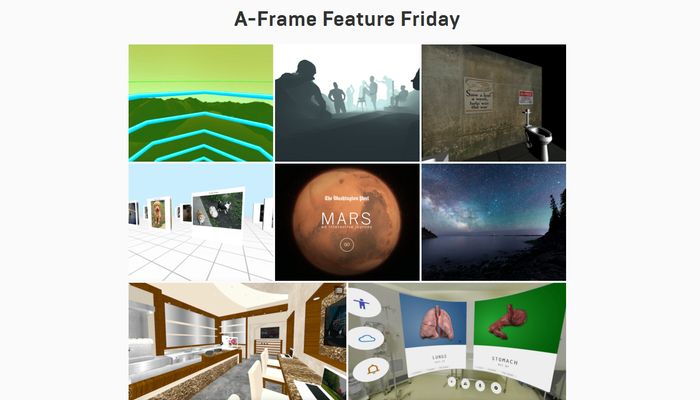
今回ご紹介するのは、なんとも珍しいですがとある Tumblr のページです。
この Tumblr ページでは、WebVR 対応で発表当時かなり話題になった A-Frame というフレームワークの最新情報を知ることができます。
A-Frame は、あの Mozilla が製作に関わっているフレームワークで、HTML を記述するような感じで簡単に WebVR コンテンツを作ることができてしまう、驚きのフレームワークとなっています。
関連作品リンクが地味に興味深い
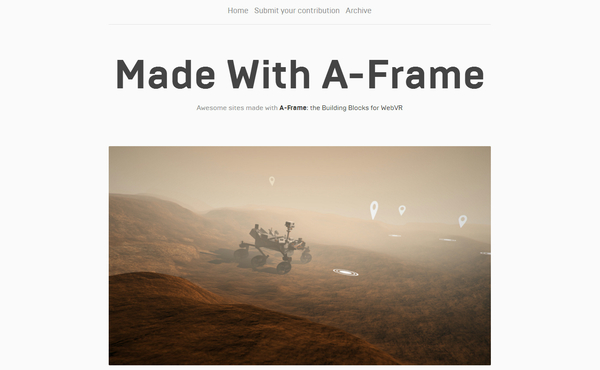
今回のサイトは、私の英語の読解力ではちょっと怪しいのですが、恐らく公式なものだと思います。
A-Frame のアップデートに関する情報や、A-Frame を使って作られた作品の情報が大量に公開されており、リンクをたどっていくだけでも、英語がわからなくても楽しめると思います。
また、更新頻度も週に1回程度は継続してあるみたいで、A-Frame 自体がかなり活発に開発されていることをうかがわせます。

サイトの方は Tumblr がベースになっているので、あまり飾り気もなく、コンテンツに集中できる雰囲気です。
全体的に、リンクを大量に貼ってくれているのが好印象で、それぞれのリンクをたどりながらサイトを転々としているだけでも、結構時間を吸われます。吸われました!
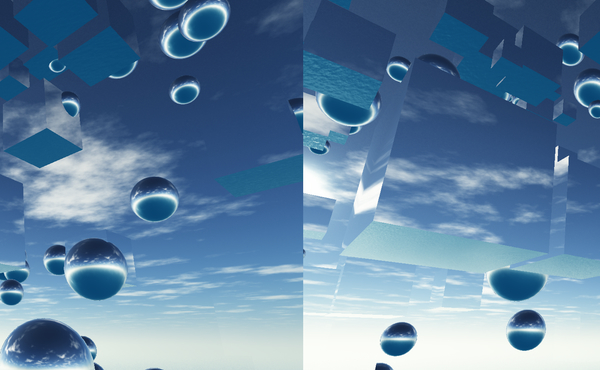
A-Frame は WebVR 対応のフレームワークなので、当然ながらリンクされている作品の多くが、VR に対応したものとなっています。

そもそもが、A-Frame のほうで WebGL の描画処理や VR 関連の計算などを一手に引き受けてくれるようになっているため、製作者はあくまでもコンテンツを作ることのほうに集中できます。
公開されているデモの多くが似たような挙動をするのは、A-Frame の組み込みの機能をそのまま利用しているからなのでしょう。
マウスによる操作感などが、とても似ているものが多いですね。

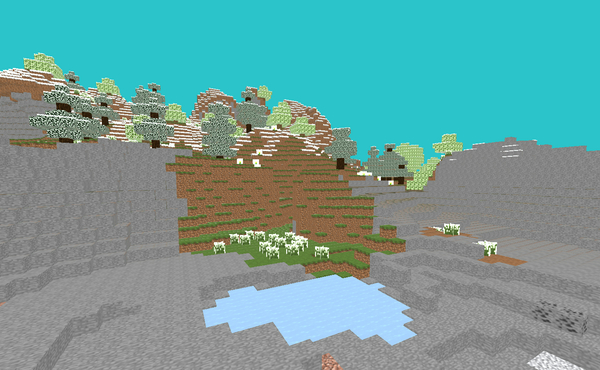
この Tumblr からリンクを張られているからと言って、当然ながら作者は様々なので、作品の雰囲気もいろいろなものがあります。
上の画像はマインクラフト風に仕上がっている感じですが、映画 TRON の世界観を再現したものや、独自のオリジナルゲームのようなものまで、かなりいろいろとありますね。
これらの作品はまだまだどれも荒削りですが、しかし比較的簡単にこういったコンテンツが作れてしまうことは、とても大きな魅力だなと感じさせてくれます。

世界中で VR 熱が加速していく一方で、一般の開発者たちが VR 作品に気軽に挑戦できる下地として、今回紹介した A-Frame のような選択肢が存在する意味は大きいでしょう。
WebGL もそうなのですが、3D や VR といった、比較的大掛かりで大量の高度な知識を必要とするジャンルでは、まずなにより簡単に始めることができるというのはとても良いことです。
個人的にはあまりライブラリやフレームワークを使わずに開発していることが多いですが、A-Frame からは今後も目が離せない感じになりそうです。
非常に情報量も多く楽しいサイトになっていますので、ぜひチェックしてみてください。



