
ソースコードも閲覧可能! かなりマイナーながら実はちょっぴり本格派なライブラリ OMEGA 3D
マイナーながらなかなかの高機能
今回ご紹介するのは、とある WebGL 用のライブラリなのですが、たぶん、かなりマイナーな部類に入るかと思います。
WebGL は、ある程度習熟してくると、必ずと言っていいほど「オレオレライブラリ」を各自で実装することになります。これはひとえに、WebGL の実装の難易度が高いことや、初期化処理が非常に冗長であることからでしょう。
今回紹介する OMEGA 3D は、どちらかというと three.js のようなコミュニティによって成長していっているライブラリというより、オレオレライブラリの一種と見たほうがいいかもしれません。しかし、なかなかの高機能っぷりだったので、参考になる人も多いかなと思い、ご紹介することにしました。
シェーダのコードを読むだけでも勉強になるかも
あまり細かい部分まで見たわけではないですが、雰囲気としては three.js と同等か、あるいは少し多いくらいの記述量で、割と簡単に使えそうな感じに見えます。
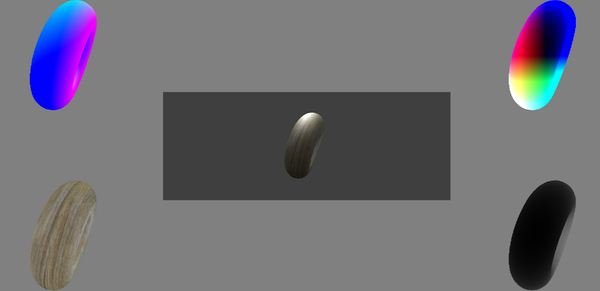
シーンを作って、オブジェクトやライトを追加して、マテリアルを設定してから描画する、という流れもちょっと three.js に似ていますね。
簡単に使えるように設計しようと思えば似てくるのはある意味当然かもしれませんが、サイトには Example も多数掲載しているので、参考にできるのではないかと思います。

現在の時点での最終アップデートが 2 月の初めころという感じですので、今でもアップデートが続けられているようです。そこは安心できますね。
いくつかの組み込みのジオメトリなども備えているようですし、キューブマップやポストエフェクト系の処理、それに OBJ ファイルのローダーなども備えているようです。
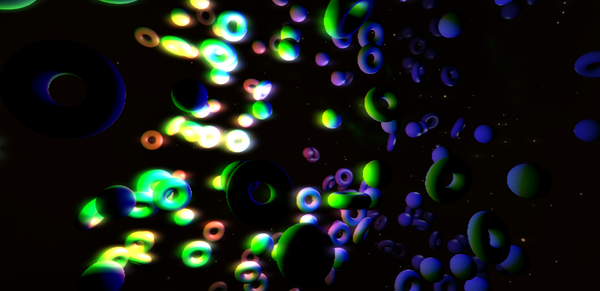
動いているデモを見ると、ちょっとロード時間が長いのでは? と感じるものもありますが、概ねきちんと動作しているように見えますね。


ブルーム処理や、動的なキューブ環境マッピングなど、スクラッチで記述するとそこそこ大変、というか面倒な処理に関しても、ちゃんとサポートしているようです。
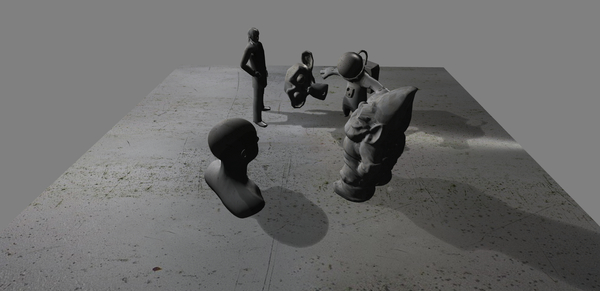
また、どこまで本格的な処理を行っているのかが、私の実力不足もあってなんとも言えないところではあるのですが、VSM(Variance Shadow Maps)の実装があったり、MRT(Multiple Render Targets)を用いた遅延レンダリングのサンプルなどもあります。
このあたりの実装は WebGL 版を目にすることは少ないので、少なからず参考にできそうですね。


冒頭でも書いたとおり、WebGL はスクラッチで記述する場合でも、最低限自分なりにユーティリティ的なライブラリを作っていかないと、徐々にプログラムを管理するのが大変になってきます。
多くの場合、簡単さという意味においても知名度という点においても、three.js などを用いて記述していくのが最適解というケースが多いでしょう。しかし、多少マイナーではあっても、ここまでのライブラリを用意するのは結構たいへんだったはずです。作者の方の執念には本当に頭が下がります。
見た感じ結構簡単に使えそうな雰囲気でもありますし、単純にコードを参考にするという意味でも、注目すべきポイントはあるのかなと感じる OMEGA 3D。
興味のある方は、ぜひサイトをチェックしてみてください。Example もそれなりに多く用意されていますし、オススメです。



