
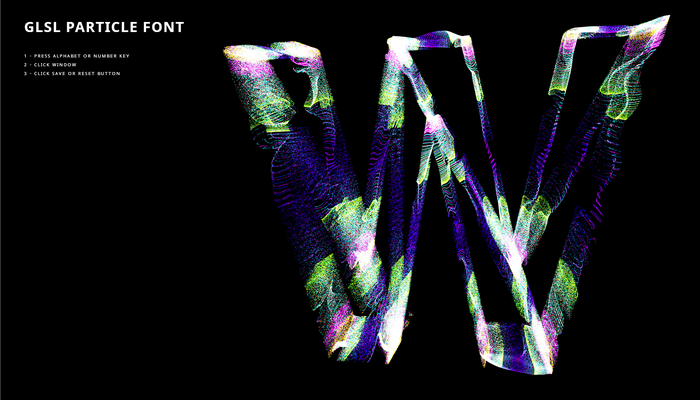
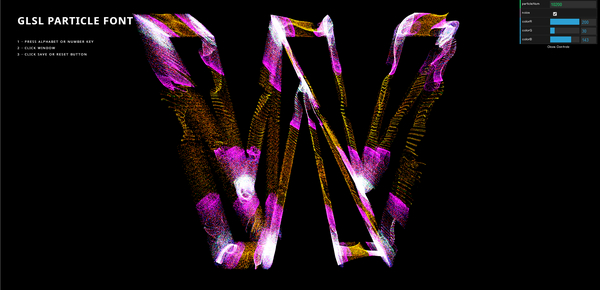
Chrome Experiments にも掲載された日本人作の GLSL PARTICLE FONT! ゆらめく姿も心地よい一作
卓越したセンスの持ち主
今回ご紹介するのは、日本人のエンジニア IKERYOU さんが作った WebGL デモ作品です。
あの Chrome Experiments にも掲載されている作品で、GLSL とフォントをテーマに、パーティクルを用いたとても美しいデモとなっています。
インスタントキャプチャのような機能までついており、見た目が美しいだけでなく機能面でも注目です。
パーティクルとノイズを使った独特な世界観
WebGL には、もともと文字を描画するための機構が備わっていません。ですから、普通は WebGL の描画結果のなかに文字を持って行きたいときは、一度 Canvas2D で文字などを描いた後、これをテクスチャとして利用するというのが一般的です。
今回の作品は、文字をあえてテーマの中心に据えつつ、上記とは全く異なるアプローチで WebGL の世界に文字を描き出しています。

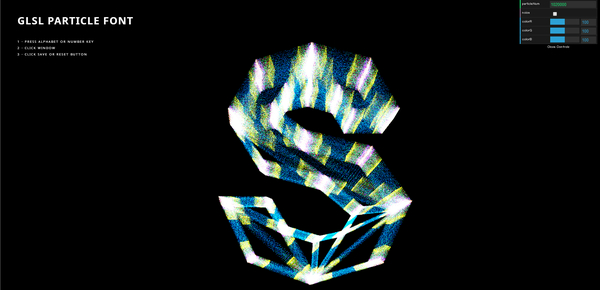
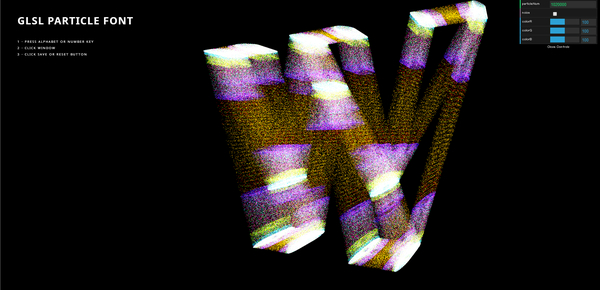
ご覧のように、パーティクルをうまく利用しつつも、独特なカラーリングで文字を表現しているのがわかると思います。
ただ単にポリゴン化したのとは違った趣があり、またしっかりと三次元での表現としても成立しています。
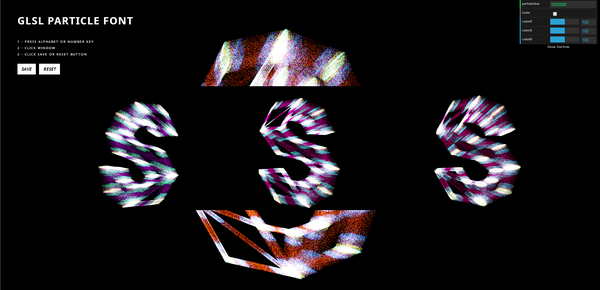
マウスカーソルを動かすとそれに連動するようにして文字も動きますが、この作品の面白いところは画面内をマウスでクリックしたときにこそ、わかるかもしれません。

なんとその瞬間のレンダリングの様子が、画像として書き出されるようになっているんですね。もちろん、これを保存することもできるようになっています。
暗い背景にパーティクルを飛ばす系のデモって結構種類があり、普通に考えるとパーティクルを飛ばすだけのデモというのは今時珍しくもないですね。しかし、この作品は見た目だけでなく、ウェブのコンテンツとしての楽しさや便利さみたいなものも同時に備えているような気がして、とても素晴らしいと思います。


画面の右上の部分にはメニューが置かれており、色の具合を変化させたり、あるいはノイズを適用して文字の輪郭を曲げたりといったことができるようになっています。
もちろん歪んだ文字のフォルムはつねにゆらゆらと動いているので、アニメーションする様子はちょっと幻想的な雰囲気さえ漂わせています。
作者の IKERYOU さんはこの他にも、いくつかの WebGL を使った作品などをサイトで公開されています。

完全に個人的な感想になってしまいますが、とてもセンス溢れる素晴らしい作品をたくさん作ってらっしゃいますね。
すごい!
なんとなく、WebGL Bits の YUICHIROHARAI さんと同じタイプのような気がします。シンプルな中に、豊かな表現力のようなものを織り込む事ができる才能、ほんと羨ましいですなあ。
IKERYOU さんの見事な作品、ぜひみなさんもチェックしてみてください。



