
映画ジャングル・ブックの特設サイトに見るエッジラインを強調した WebGL コンテンツ
コンテンツの充実度がすごい
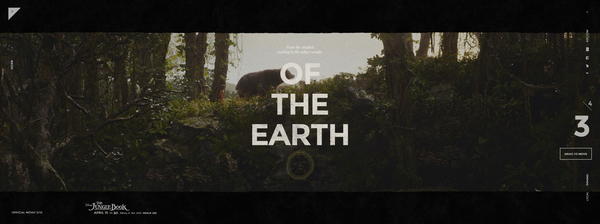
今回ご紹介するのは、映画ジャングル・ブックのサイトです。
このサイト、動画や画像などのリソースがこれでもかというほど大量に使用されていて、ある意味富豪的な実装になっていることを感じさせます。
WebGL の実装についてもこれと似たような印象を受ける部分があり、全体的にコンテンツのロードにとても時間を要する感じです。
しかしその分、迫力のある高精細な画像やデモは、とても見応えのある仕上がりとなっています。
これからもコンテンツが追加される予定
今回のサイトはこれからもコンテンツがまだまだ追加されるようになっているみたいで、現時点ではまだ見ることができないページも存在します。
まず大きなくくりとして、全体が4つのフェーズに分割されています。
そして、このそれぞれのフェーズごとに、異なるテーマを持った WebGL のデモが一緒にセットになっています。

サイトは基本的に動画が再生されているか、あるいはデモが実行されているかという感じなので、あまりスペックのないマシンを使っていたり、あるいは通信環境がよくないところで実行したりしていると、相当なストレスになると思います。
できるだけ、安定した通信環境の下で見るのが好ましいでしょう。
4つあるフェーズのうちのどれかひとつを選択すると、ちょっとわかりにくいですがローディングが始まります。画面の左端あたりに「LOADING」の文字が出ているときは、地道に待ちましょう。

WebGL 製のデモが実行された状態が、上のような感じです。
独特なラインのような描画は、かなり雰囲気もよく、マウスカーソルの動きに反応して微妙に変化するシーンがなんとも面白いですね。
シェーダを複数使って処理しているようで、ポストエフェクトではないようですね……
ジオメトリでこのシーンが描画されているとは、驚きです。


WebGL モードの状態では、描画されているオブジェクトに時折「プラスマーク」がついているものが出てきます。
このプラスマークをクリックすると、その時のシーンに応じた画像などを見ることができるようになっています。
この映画についてはあまりよく調べていないのでわかりませんが、登場するキャラクターやその舞台となるジャングルなどが、こういったコンテンツとして閲覧できるようになっているのでしょうね。

最初にこの WebGL 描画を見た時は、一見してポストエフェクトで深度かなんか取ってやってんのかなあなんて思ったのですが、シェーダを見てみるともう少し複雑なことをやっているみたいですね。
ベースになっているのは three.js ですが、カスタムシェーダをリッチに使って、あえて背景色とラインの色の二色だけで表現しているというのがとてもかっこいいです。
惜しむらくは、やはり大量のリソースを使っていることによるローディング時間の長さでしょうか。
時間に余裕のあるときに、じっくりと眺めてみたいコンテンツだなと思います。レンダリングが非常に特徴的で面白いので、ぜひみなさんもチェックしてみてください。



