
まるで粘土遊び!? ウネウネ楽しいスカルプトが気軽に体験できる WebGL デモが面白い!
簡易的なものだからこそ気軽に楽しめる
今回ご紹介するのは、いわゆるスカルプトが行える WebGL 製のスカルプトツールのデモ作品です。
WebGL + スカルプトと言うと、あまりにも有名な SculptGL がまず思い浮かびますが、今回ご紹介するデモは、それと比較するような作品ではないのだと思います。
本格的なツールというよりも、いかにも技術デモといった風合いですが、それが逆に気軽に楽しく遊べる雰囲気も作っていると思います。ぐりぐりとマウスを動かして、三次元空間上に自由にモデリングを行ってみましょう。
Ctrl キーとマウスで行うシンプル操作
まず最初に簡単に入力操作について補足しておきます。
今回のツールはマウスの左ボタンでスカルプティングを行うことができますが、Ctrl キーを押したままマウス操作を行うと、視点を変更するモードとしてカメラ操作を行うことができます。
左ボタンと右ボタンでの操作には差がなく、Ctrl キーを使って動作を変化させているわけですね。
またホイール操作は、スカルプトに使うマウスカーソル部分に現れるスフィア(一般的にはなんと呼ぶのかな)の大きさを変更するのに利用でき、こちらも Ctrl キーと組み合わせることでカメラのズームイン・アウトを変更することに使えます。


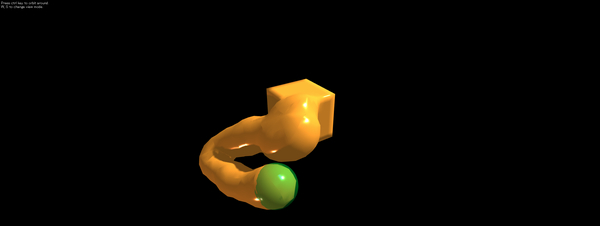
一番最初の状態はキューブ状のモデルが画面の中央に置かれているだけですが、おもむろにキューブの上にマウスカーソルを重ねてからドラッグ操作を行うと、キューブから触手が伸びるような感じでモデルが生成されます。
なにもない空間に 3D モデルが突然現れるのではなく、あくまでも同じ面を共有する形でどんどんモデルが伸びていくわけですね。
ディティールはそこまでリッチな印象ではありませんが、スペキュラハイライトでほどよく光を反射する質感が、なんだかプラスチックかなにかを粘土のようにこねくり回しているかのようで面白いですね。
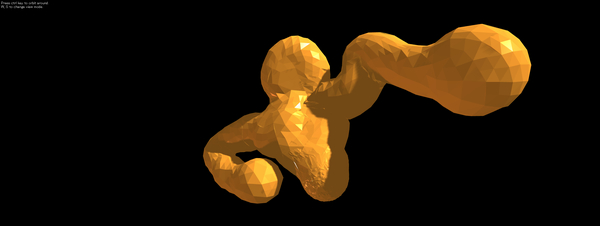
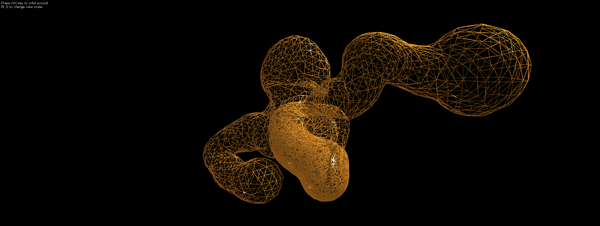
また、W キーと S キーには、表面の質感を変化させる機能が与えられており、これを利用するとポリゴンのエッジが際立つフラットシェーディングモードや、ワイヤーフレームモードへの切り替えが可能です。



絵画や音楽の世界と同じように、3D モデリングという作業には一種のアーティストとしてのセンスが必要だと、私は個人的には考えています。
私はアートな才能を持ち合わせていないので、どうもモデリングなんかも得意ではないのですが、今回の作品は、そんな私でも楽しくモデルを作って遊ぶことができました。
モデルデータをエクスポートするような機能はありませんし、最大のポリゴン数もかなり少なめのようです。しかし、その分、気軽に楽しくスカルプティングの面白さの一端を感じることができる、そんなデモ作品になっていると思います。
ぜひみなさんも気軽にスカルプティングに挑戦してみてください。もしその魅力のとりこになったのなら、ZBrush などの本格的なツールについて調べてみるのもいいかもしれません。



