
HTML5 ベースのゲームエンジン PlayCanvas でライトマップ機能が全ユーザー向けに登場!
軽量かつ高品位なライト表現
今回ご紹介するのは、HTML5 ベースのゲームエンジンとして徐々に知名度を上げつつある感のある PlayCanvas の技術デモです。
ここで紹介するデモはライトマップという技術を用いているもので、PlayCanvas がこれに対応したことに関連して、技術的なデモ作品としてブログなどで公開されています。
実際に動作させてみると、ライトマップの効果が非常にわかりやすいですね。私自身、ライトマップはやってみたことがないので、とても勉強になりました。
近年の 3DCG には欠かせない技術のひとつ
ライトマップと言っても、それがどのような技術なのかわからないと技術デモを見てもよくわからないかもしれません。
正直な話をすると、私自身きちんとライトマップの実装を作った経験がなく、またそのメリットやデメリットを正しく理解できているか、ちょっと怪しいところもあります。
それでも簡単にライトマップを説明するとすれば、事前にライトの影響力をテクスチャに焼きこんでおくことによって、リアルタイムに演算しなければならないライト関連の負荷を下げることができる技術ですね。
当然ながら、高品質なライトマップを用いれば高品位でフォトリアルなシーンを作ることの助けにもなりますが、一方でテクスチャを使うことになるのでリソースの管理などが大変になります。なにより、ライトマップテクスチャを作るその準備が大変です。

PlayCanvas では、このライトマップ用のテクスチャの生成からサポートしているようで、レンダリングに利用する前の準備の段階から活躍してくれるようですね。
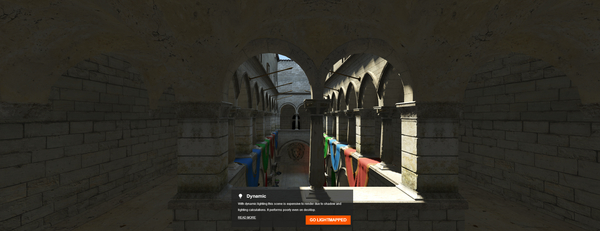
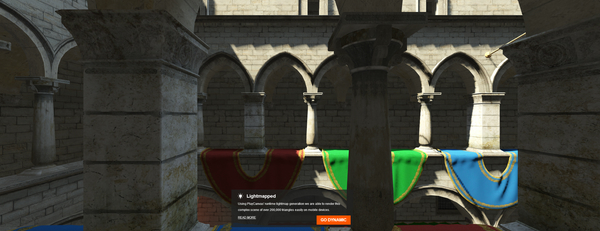
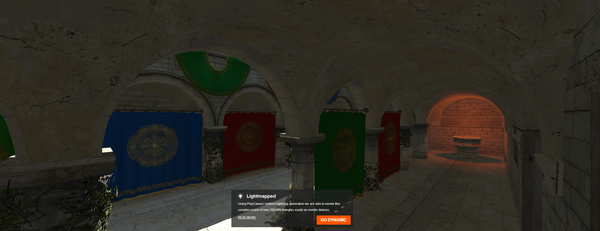
実際に実行できるデモでは、画面の中央あたりにインフォメーションのようなものが常に出ていますが、ここにオレンジ色のボタンが設置されており、ダイナミックなライティング(リアルタイムにライトの影響を計算する)とライトマップを用いたレンダリングの両方を比較することができるようになっています。
また、FPS も画面の左上のあたりに表示されているので、負荷がどの程度違っているのか、参考にもなるでしょう。

ライトマップは負荷を軽減させるというメリットの他、あらかじめライトマップを生成する段階でより厳密な計算を行うことで、本物の光に近い質感を出すことも可能にします。
リアルタイムに動くデモを見ながらモードを切り替えれば、布のシワがよった部分や建物の暗がりで、どのように効果が変化するのかじっくりと確かめることができるでしょう。
こういったデモはあまり WebGL 製のものとしては見かけないので、ゲームエンジン製とは言えとても貴重なサンプルだと思います。

今回のライトマップ対応を告知するブログ記事も公開されており、こちらには少々細かいところまで言及されています。
モバイル環境とデスクトップ環境の違いなどにも軽く触れられていて、PlayCanvas の持つ思想の一端を感じることができます。
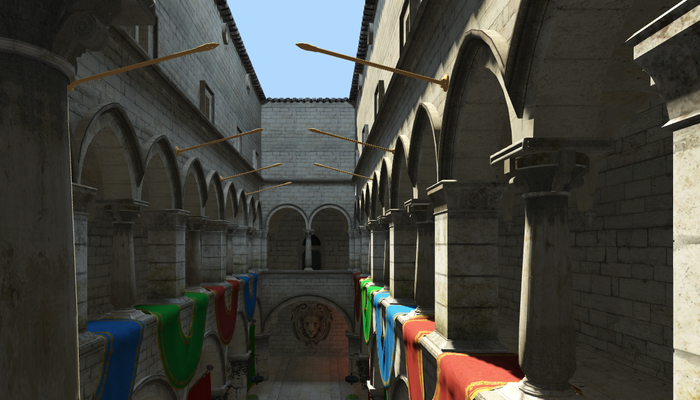
ちなみに今回のデモに使われている建物のモデル、スポンザと呼ばれる有名なものですが、24 万ポリゴンを描画しているみたいです。そう考えると驚異的に軽いですね。

今回のデモは PlayCanvas が WebGL という制約の多い環境下で、かなり本気で勝負しようとしている感じを受けるデモだなと個人的には思いました。
冒頭でも少し書いたように、ライトマップはもう随分前からゲーム開発のシーンでは当たり前のように使われている技術であり、それ相応のゲームプログラマからすれば「いまどきやっとライトマップかよ」と思われてしまうようなことなのかもしれません。
しかし、無料で提供されているゲームエンジンで、このようなよりリッチな表現を WebGL で実行させられるというのは素晴らしいことだなと感じました。
形はどうあれ、WebGL が高いパフォーマンスを持つプラットフォームになっていくというのはとてもいいことだと思います。
ライトマップの効果を体感するのにも、手頃なデモになっていると思います。ぜひチェックしてみてください。



