
銀河同士の関係性を可視化する! 壮大な宇宙をテーマにした大規模可視化 WebGL デモ
銀河同士を繋ぐという途方も無いスケール
今回ご紹介するのは、アメリカで研究されているデータをもとに、銀河同士の関係性を可視化するとてもスケールの大きな可視化デモです。
正直なところ、パッと見た印象はモノクロで描かれていることもあってか、ちょっと地味な感じもする作品ですが、ポイントのひとつひとつが「銀河」だとすると、途方も無い巨大な空間を可視化しているということになります。
入力されている銀河の数は、なんと 24,000 にもなるとのこと。これは他ではなかなか見られない貴重なデータなのではないでしょうか。
様々な可視化方法を選択できる
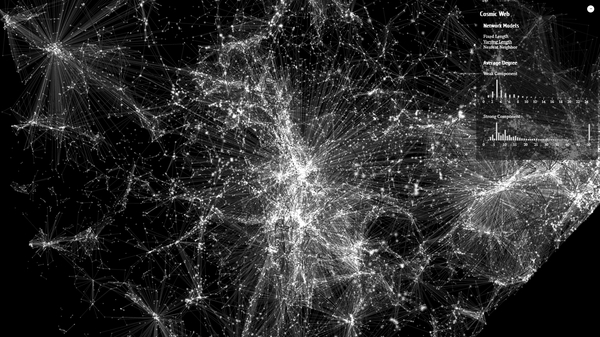
今回のデモは、終始モノクロのシーンで構成されています。
ここで可視化されている空間はほぼキューブ状の形をしているようで、マウス操作などでカメラを引いていくと、四角く切り取られた空間のなかにたくさんのオブジェクトがぎっしり詰め込まれているのがわかります。

ここで見えている点のひとつひとつが銀河だとすると、恐ろしく広大な空間をスクリーンのなかに閉じ込めていることになります。
そもそも、銀河の関係性を可視化するというのは、個人的にはこれまで見たことがありませんでした。ここまでマクロな視点になると、むしろミクロな世界を見ているかのような、不思議な気分になってきますね。
興味深いのは、銀河の関係性を可視化する方法が複数提供されていることかもしれません。

デフォルトの状態である「Varying Length」モードは、銀河自体の大きさに応じて、線によって結ばれるポイントが変化するモードです。
銀河自体にも当然大きさという概念があるため、巨大な銀河に内包されている点同士が連結される感じですね。銀河の境目ってどうやって定義するんですかね……
ちなみに「Fixed Length」モードは、これが銀河のスケールに関係なく一定距離になります。これにより、連結されるラインの本数は相対的に少なくなるので、より密集したものだけが白っぽく可視化される感じになりますね。

もうひとつ用意されている「Nearest Neighbors」では、距離やスケールには関係なく、単純に最も近い距離にある銀河同士が線によって結ばれます。
この方法ではまるでポリゴンのように、点と点が連結されるのでなんとなくウェブでよく見かける「点が近い時に線出るやーつ」みたいな感じになります。
単位は銀河なので、とんでもない規模ですけど(笑)

こちらのデモは、かなりきちんとした機関で収集されたデータを元にしているようなのですが、私はその分野についてはまったく知識がなく、詳しく解説することができません。
しかし、これまでに見た WebGL のビッグデータ可視化系デモのなかでも、これほど巨大な空間をシミュレートしたものは珍しいですね。
見た目は渋い感じですが、やはりかなり貴重なデータであること、また珍しい可視化であることは間違いないでしょう。
右上に用意されているメニューをうまく利用すれば、一定の条件に従ったフィルタリングなども可能となっています。
ぜひチェックしてみてください。



