
宇宙をテーマに動的なオーディオ再生を行う WebGL デモ! 謎の魅力を持つ不思議な世界観が面白い
あまり見たことのない不思議なサウンドデモ
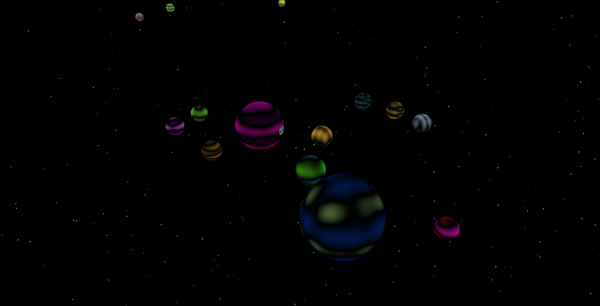
今回ご紹介するのは、宇宙のような広く無機質な空間のなかで、動的に星を生成しながらサウンドを奏でるという不思議な WebGL デモ作品です。
宇宙系のデモは非常に数が多いですが、こういったタイプのデモは珍しいですね。
インタラクティブにサウンドを生成できるデモとなっていますが、そこで紡ぎ出される音は、不気味なような、神秘的なような、不思議な世界を感じさせてくれます。
星の生成された座標や大きさを元にサウンド再生
今回の作品は、マウスを用いて操作を行います。
操作のポイントになるのは主にふたつ。
最初のポイントは、画面内のどこをマウスでクリックしたのかという、クリック座標の情報です。シーン全体が斜め上から見下ろしたようなクォータービューになっているのですが、実際にクリックが行われたその位置に、ちょうど新しい星が生成されるような仕組みになっています。

比較的画面の中心に近い位置をクリックすれば、小さな周回軌道を描く星が生成され、画面の端に近いところをクリックすれば、逆にその星の描く周回軌道は大きな輪になります。
この原点からの距離に応じて、音の高低などが変化するようになっているみたいですね。
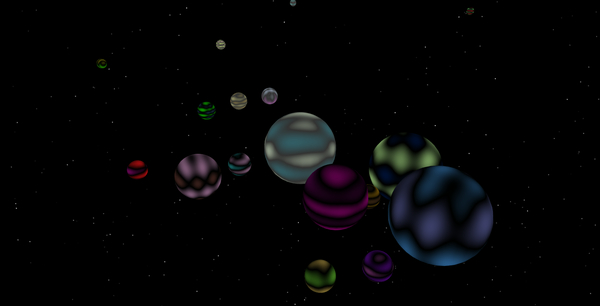
画面の端のほう、つまり原点から遠いところに行けば行くほど、高音域の音を生成する星が生成されます。星は規則正しく円を描くように移動していくのですが、ちょうど画面の中心よりやや上のあたりを通過する際に音が鳴るようになっています。

もうひとつのポイントが、マウスボタンの押下時間です。こちらは、押下している時間が長ければ長いほど、半径の大きな球体として星が生成されます。
私はサウンド関連の知識が無いので言葉の使い方が正しいかどうか不安ですが、大きな半径の星のほうが、周波数の低い音を再生する星になるような感じがします。
大きさはボタンの押下時間によって任意に変えられるので、先に説明したクリックする座標のルールと合わせて考えてやれば、曲を演奏させることも不可能ではないと思います。めっちゃ難しそうですけど(笑)

音が鳴っている瞬間は、その音を生成した星が少し明るい色でレンダリングされるようになっています。また、星の半径が巨大であるほど移動速度がゆっくりになるみたいで、星の大きさと置かれた座標の組み合わせによって、偶然生み出されるサウンドの表情が変化するという寸法ですね。
ただ、今回のデモはどうやら WebAudio などで動的に音を生成しているのではなく、MP3 を再生するやり方で作っているみたいなので、音のパターンというか、聞こえる感じはどうしてもワンパターンになりやすいですね。
なんというか、星をたくさんシーンの中に投下すると、サウンドのハモリ具合がすごいことになって、終末感が漂ってきます(笑)
ありそうで意外と見たことのない、面白いタイプのデモだなと感じました。これで普通にメロディーを奏でるような状態を作るのはとても難しそうではありますが、こういう表現もあるのだなと感心させられました。
レンダリングは Scene.js を使っているみたいですが、非常に実装はシンプルですね。
技術的なことよりも、その発想そのものがなんとも面白い作品となっています。ぜひチェックしてみてください。



